django
5 静态文件配置
9 MTV与MCV模型
django 文件相关信息
| 文件名称 | 意义 |
| settings | 配置文件 |
| urls.py | 路由与视图函数的关系 (路由层) |
| wsgi.py | wsgiref 模块 (不考虑) |
| db.sqlites | django 自带的小型数据库 |
| admin.py | django后台管理文件 |
| app.py | 注册使用 |
| migrations | 数据库迁移记录 |
| manage.py | Django的入口文件 |
| models.py | 数据库相关 模型类(orm) |
| tasts.py | 测试文件 |
| riews.py | 视图函数 (视图层) |
Python创建django
- 1. new porject -->djang
- 2. 启动
- 命令行启动
- 绿色箭头启动
- 3. 创建应用
- 1. Terminal 窗口 >> Python3.manage.py startapp 应用名
- 2. Tools >> Run >> startapp app02
命令行创建django
- 1. 创建djamgo框架
- (先进入某盘下再进行创建django项目)
- django-admin startproject 项目名
- 2. 启动django项目
- (一定要切换到新目录下)
- cd/项目名
- python3 manage.py runserver (ip 和端口号 默认为本地)
- 3. 创建应用
- Python3 manage.py startapp 应用名
- 4. 配置 TEMPLATES >> DIRS
- ( 在命令行创建时,在此文件的 'DIRS':[ ]中配置)
- DIRS: [os.path.join(BASE_DIR,'templotes')]
- 5. 配置应用中注册 INSTALLED_APPS中配置如下:
- "app01.apps.AppolConfig" 全写
- "app01" 简写
必会三板斧
render(request,'html文件')
HttpResponse('返回字符串型的数据')
redirect('网址或者自定义路径')
静态文件配置
静态文件: 前端已经写好的 可以直接调来使用的文件 ( 如: 网站写好的 js 文件 ,网站写好的 css 文件 , 以及网站需要的图片文件等)
基础版:
1. 手动在根目录下创建一个 static 文件夹, 将bootstrap 文件放入static 文件夹下,再次在static文件夹下建立css文件夹,img文件夹,js文件夹用来放自己写的文件.
2. 将静态文件引人到html文件中,
<link rel= "stylesheet" href="../static/bootstrap-3.3.7-dist/css/bootstrap.min.css">
<script src="../static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></scrupt>
进阶版:
1.手动在根目录下创建一个 static 文件夹, 将bootstrap 文件放入static 文件夹下,再次在static文件夹下建立css文件夹,img文件夹,js文件夹用来放自己写的文件.
2. 在settings 文件中 ,STATIC_URL= '/static/' 语句下写入 STATUCFILES_DIRS =[ os.path.join(BASE_DIR,'ststic'),]
3. 将静态文件引人到html文件中,
<link rel= "stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.min.css">
<script src="/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></scrupt>
高级版:(静态文件动态解析)
1.手动在根目录下创建一个 static 文件夹, 将bootstrap 文件放入static 文件夹下,再次在static文件夹下建立css文件夹,img文件夹,js文件夹用来放自己写的文件.
2. 在settings 文件中 ,STATIC_URL= '/static/' 语句下写入 STATUCFILES_DIRS =[ os.path.join(BASE_DIR,'ststic'),]
3. 将静态文件引人到html文件中,
{% load static %}
<link rel= "stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css'%}">
<script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js'%}"></scrupt>
request 对象方法
request.method # 返回请求方式,并且是大写的字符串形式
request.GET #获取用户的GEt的请求数据
request.GET.get() #只获取列表的最后一条数据
request.GET.getlist() #直接将列表取出
request.POST #获取用户的POST的请求数据
request.POST.get() #只获取列表的最后一条数据
request.POST.getlist() #直接将列表取出
get和post的区别
get 请求获取的数据有大小限制,最大只能有4kb左右
post 请求没有限制(非文件)
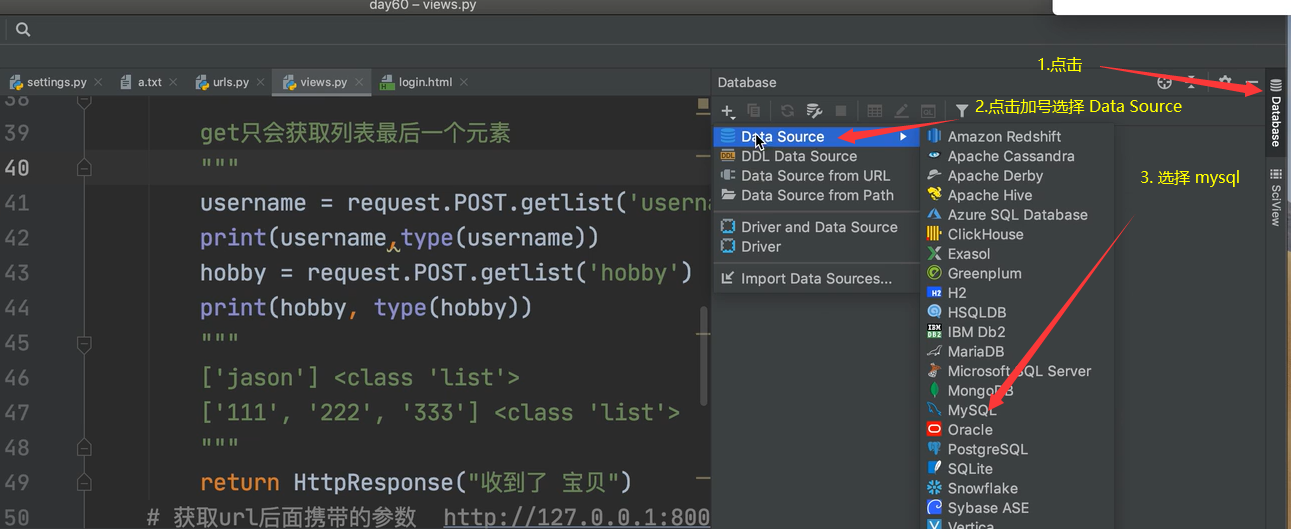
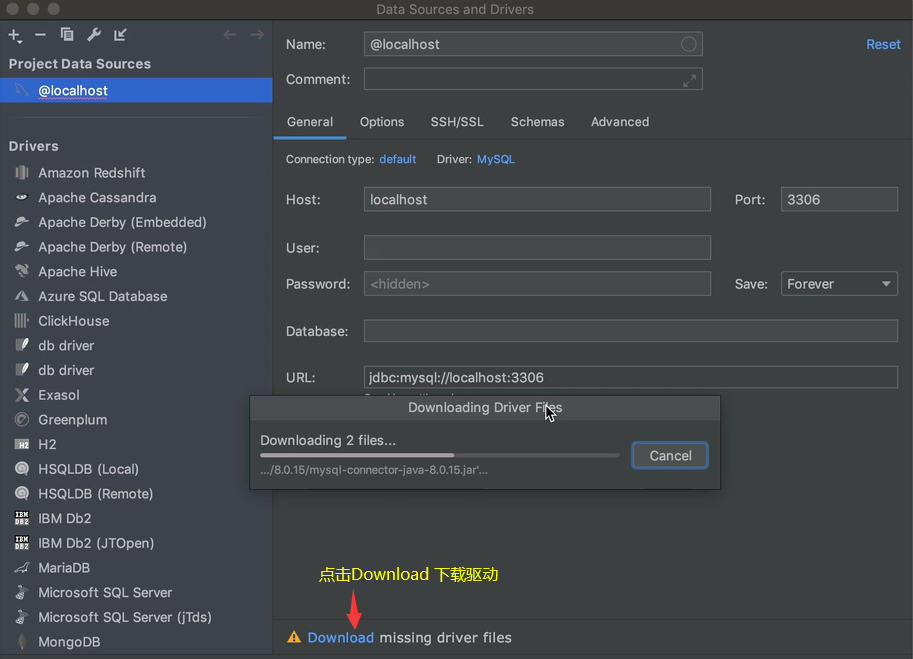
Pycharm连接数据库
1.

2.

3

Django 连接数据库
1. 在settings 文件中 ,修改DATABASE 内容
# 将原有的注释掉然后写入 DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': '库名', 'HOST':'127.0.0.1', 'PORT':3306, 'USER':'root', 'PASSWORD':'密码' } }
2 .因为Django 默认使用的是mysql.db,模块连接没有MySQL,该模块的兼容性不好,需要手动改为pymysql连接.
在项目名下的init或者任意应用下的init文件中写入以下代码
import pymysql
pymysql.install_as_MySQLdb()
启动Django 连接数据库.
MTV与MCV 模型
MTV : Django 号称为MTV 模型
M: models
T: templates
V: views
MVC: Django本质也是MVC模型
M: models
V: views
C: controller