javascript多物体运动案例:多物体淡入淡出
任务描述:
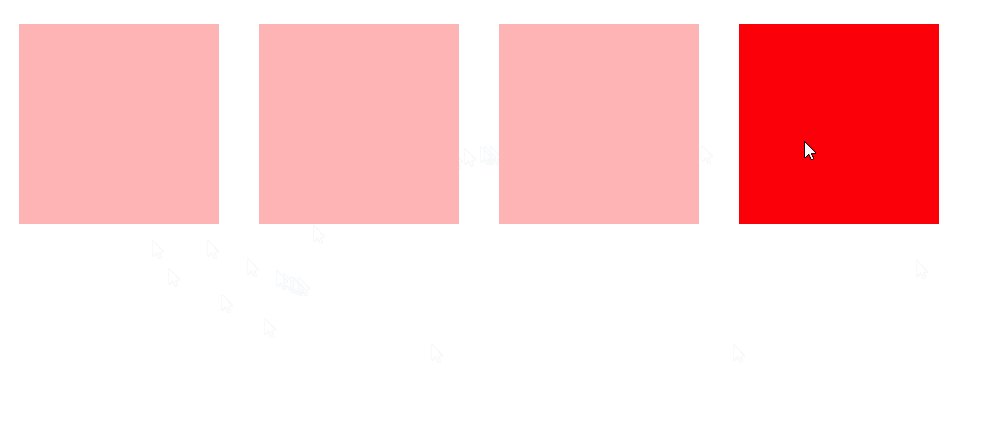
补充代码,当鼠标移入红色区域时,该区域透明度逐渐增加至不透明;当鼠标移出该红色区域时,该区域透明度逐渐恢复至初始程度。
效果图:

<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>多个div淡入淡出</title>
<style>
div {
200px;
height: 200px;
margin: 20px;
float: left;
background: red;
filter: alpha(opacity=30);
opacity: 0.3;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<script type="text/javascript">
//补充代码
</script>
</body>
</html>
参考代码:
aDiv = document.getElementsByTagName('div');
for (var i = 0; i < aDiv.length; i++) {
aDiv[i].alpha = 30;
aDiv[i].onmouseover = function () {
startMove(this, 100);
}
aDiv[i].onmouseout = function () {
startMove(this, 30);
}
}
function startMove(obj, iTarget) {
clearInterval(obj.timer);
obj.timer = setInterval(function () {
var speed = (iTarget - obj.alpha) / 6;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (obj.alpha == iTarget) {
clearInterval(obj.timer);
} else {
obj.alpha += speed;
obj.style.filter = "alpha(opacity=" + obj.alpha + ')';
obj.style.opacity = obj.alpha / 100;
}
}, 30)
}