假设现在有业务需求,计划将所有的nginx 从镜像版本1.14更新到1.15,这一次发布不紧需要平滑发布,还需要
金丝雀发布,及确认其中一个Pod没有问题后在进行剩余的更新。
暂停与恢复也可以使用yml文件来实现,但是相对比较复杂,这里用比较简单的命令进行说明
暂停与恢复的命令如下所示:
kubectl rollout pause deploy {Deployment 名称}
kubectl rollout resume deploy {Deployment 名称}
第一步, 新建一个deployment实例
[root@master01]# kubectl apply -f deployment-nginx.yaml --record
deployment.apps/mynginxdeployment created
[root@master01]# cat deployment-nginx.yaml
apiVersion: apps/v1
kind: Deployment
metadata:
name: mynginxdeployment
spec:
selector:
matchLabels:
apps: nginx
replicas: 4
strategy:
type: RollingUpdate
rollingUpdate:
maxSurge: 0
maxUnavailable: 1
template:
metadata:
labels:
apps: nginx
spec:
containers:
- name: nginx
image: nginx:1.14
imagePullPolicy: Always
ports:
- name: mynginxports
containerPort: 80
[root@master01]#
第二步, 把新建的deployment 镜像设置为 nginx:1.16
连续执行以下命令
kubectl set image deployment mynginxdeployment nginx=nginx:1.16 --record
kubectl rollout pause deployment mynginxdeployment
第三部,验证更新后的pod是否正常
如果正常,那么就继续更新剩余的pod
kubectl rollout resume deployment mynginxdeployment
Deployment控制器的回滚
例如,发现新版本的Pod有严重的问题,需要回滚到之前的版本
1) 使用以下命令查看历史变更记录
kubectl rollout history deployment mynginxdeployment

提示 发布deployment的时候一定要加上--record
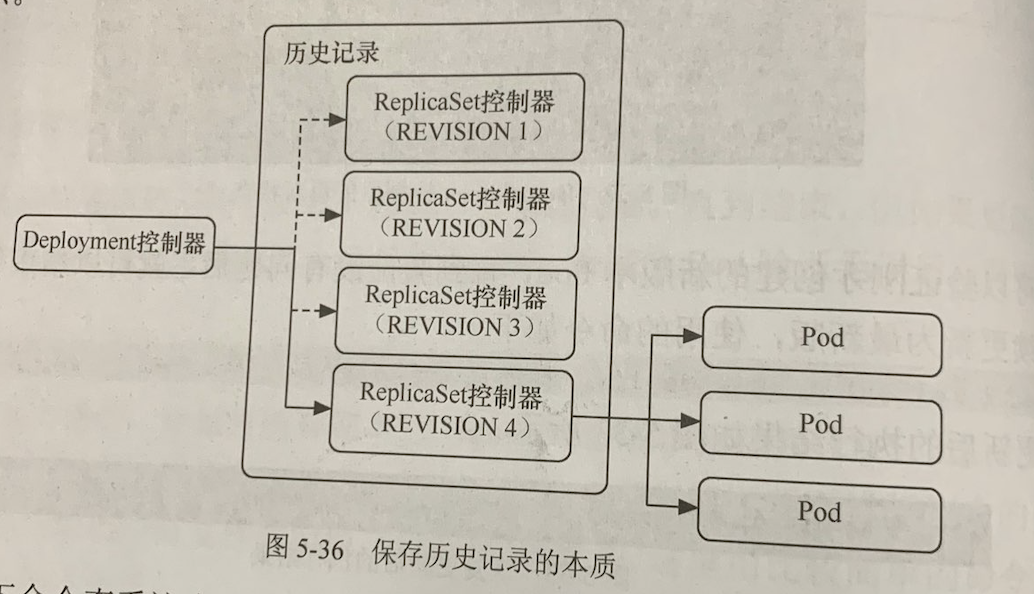
保留历史记录的本质是保留每次修改所创建的ReplicaSet 控制器,而回滚的本质其实是
切换到对应版本的ReplicaSet控制器
Deployment控制器是通过ReplicaSet控制器来管理Pod的


- 架设我们根据deployment的历史记录,回滚到某个版本号
例如退回到版本8:
kubectl rollout undo deployment mynginxdeployment --to-verision=8