Silverlight承载的页面中
<param name="splashScreenSource" value="SilverlightLoader.xaml" />
<param name="onSourceDownloadProgressChanged" value="appDownloadProgressChanged" />
<param name="onSourceDownloadComplete" value="appDownloadComplete" />
JS
function appDownloadProgressChanged(sender, args)
{
var progressTextBlock = sender.findName("ProgressTextBlock");
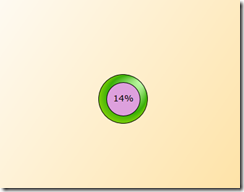
progressTextBlock.Text = (Math.round(args.progress * 100)) + "%";
}
function appDownloadComplete(sender, args) {
alert("appDownloadComplete");
}
{
var progressTextBlock = sender.findName("ProgressTextBlock");
progressTextBlock.Text = (Math.round(args.progress * 100)) + "%";
}
function appDownloadComplete(sender, args) {
alert("appDownloadComplete");
}
XAML
<?xml version="1.0" encoding="utf-8" ?>
<Grid xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Grid.Background>
<LinearGradientBrush>
<GradientStop Color="#FFFFFFFF" Offset="0.25" />
<GradientStop Color="#FFFFAF00" Offset="1.5" />
</LinearGradientBrush>
</Grid.Background>
<Grid.Triggers>
<EventTrigger RoutedEvent="Grid.Loaded">
<BeginStoryboard>
<Storyboard Storyboard.TargetName="EllipseRotateTransform"
Storyboard.TargetProperty="Angle">
<DoubleAnimation From="0" To="360"
BeginTime="00:00:00" Duration="00:00:01"
RepeatBehavior="Forever" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Grid.Triggers>
<Grid HorizontalAlignment="Center"
VerticalAlignment="Center"
Height="80" Width="80" Margin="10">
<Ellipse x:Name="myEllipse"
Stroke="#FF000000" RenderTransformOrigin="0.5,0.5">
<Ellipse.RenderTransform>
<RotateTransform x:Name="EllipseRotateTransform" />
</Ellipse.RenderTransform>
<Ellipse.Fill>
<RadialGradientBrush GradientOrigin="0.06,0.8">
<RadialGradientBrush.RelativeTransform>
<TranslateTransform X="-0.007" Y="0.008" />
</RadialGradientBrush.RelativeTransform>
<GradientStop Color="#FFCAFFB4" Offset="0" />
<GradientStop Color="#FF39AF07" Offset="0.8" />
<GradientStop Color="#FF7BCE09" Offset="1" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
<Ellipse Height="55" Width="55"
Fill="Plum" Stroke="#FF000000" />
<TextBlock x:Name="ProgressTextBlock"
Width="55" Height="20"
FontFamily="Verdana" FontSize="14"
Text="0%"
TextAlignment="Center" />
</Grid>
</Grid>
<Grid xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Grid.Background>
<LinearGradientBrush>
<GradientStop Color="#FFFFFFFF" Offset="0.25" />
<GradientStop Color="#FFFFAF00" Offset="1.5" />
</LinearGradientBrush>
</Grid.Background>
<Grid.Triggers>
<EventTrigger RoutedEvent="Grid.Loaded">
<BeginStoryboard>
<Storyboard Storyboard.TargetName="EllipseRotateTransform"
Storyboard.TargetProperty="Angle">
<DoubleAnimation From="0" To="360"
BeginTime="00:00:00" Duration="00:00:01"
RepeatBehavior="Forever" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Grid.Triggers>
<Grid HorizontalAlignment="Center"
VerticalAlignment="Center"
Height="80" Width="80" Margin="10">
<Ellipse x:Name="myEllipse"
Stroke="#FF000000" RenderTransformOrigin="0.5,0.5">
<Ellipse.RenderTransform>
<RotateTransform x:Name="EllipseRotateTransform" />
</Ellipse.RenderTransform>
<Ellipse.Fill>
<RadialGradientBrush GradientOrigin="0.06,0.8">
<RadialGradientBrush.RelativeTransform>
<TranslateTransform X="-0.007" Y="0.008" />
</RadialGradientBrush.RelativeTransform>
<GradientStop Color="#FFCAFFB4" Offset="0" />
<GradientStop Color="#FF39AF07" Offset="0.8" />
<GradientStop Color="#FF7BCE09" Offset="1" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
<Ellipse Height="55" Width="55"
Fill="Plum" Stroke="#FF000000" />
<TextBlock x:Name="ProgressTextBlock"
Width="55" Height="20"
FontFamily="Verdana" FontSize="14"
Text="0%"
TextAlignment="Center" />
</Grid>
</Grid>
loading界面
下载完成