MVC Concept:
Control - manipulation:GtkComboBox
Model - data:GtkTreeStore or GtkListStore
View - renderer:GtkCellRenderer
GtkCellLayout interface provides the means to achieve all this.
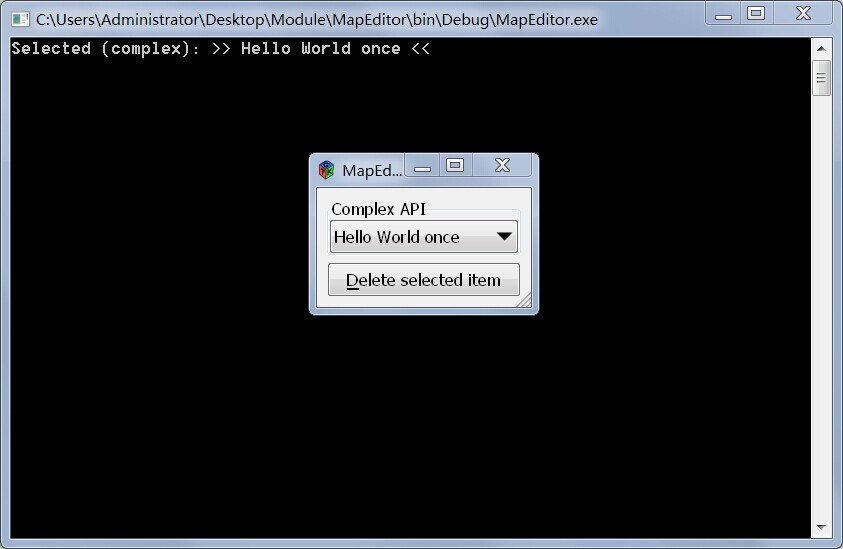
#include <gtk/gtk.h> /* This function gets called when currently selected item changes. */ static void cb_changed( GtkComboBox *combo, gpointer data ) { GtkTreeIter iter; gchar *string = NULL; GtkTreeModel *model; /* Obtain currently selected item from combo box. * If nothing is selected, do nothing. */ if( gtk_combo_box_get_active_iter( combo, &iter ) ) { /* Obtain data model from combo box. */ model = gtk_combo_box_get_model( combo ); /* Obtain string from model. */ gtk_tree_model_get( model, &iter, 0, &string, -1 ); } /* Print string to the console - if string is NULL, print NULL. */ g_print( "Selected (complex): >> %s << ", ( string ? string : "NULL" ) ); /* Free string (if not NULL). */ if( string ) g_free( string ); } /* This function deletes currently selected item from combo box. */ static void cb_delete( GtkButton *button, GtkComboBox *combo ) { GtkTreeIter iter; GtkListStore *store; /* Obtain currently selected item form combo box. * If nothing is selected, do nothing. */ if( gtk_combo_box_get_active_iter( combo, &iter ) ) { /* Obtain model from combo box. */ store = GTK_LIST_STORE( gtk_combo_box_get_model( combo ) ); /* Remove item. */ gtk_list_store_remove( store, &iter ); } } int main( int argc, char **argv ) { GtkWidget *window; GtkWidget *vbox; GtkWidget *frame; GtkWidget *combo; GtkWidget *button; GtkListStore *store; GtkTreeIter iter; GtkCellRenderer *cell; /* Initialization */ gtk_init( &argc, &argv ); /* Create main window */ window = gtk_window_new( GTK_WINDOW_TOPLEVEL ); g_signal_connect( G_OBJECT( window ), "destroy", G_CALLBACK( gtk_main_quit ), NULL ); gtk_container_set_border_width( GTK_CONTAINER( window ), 10 ); /* Create vbox */ vbox = gtk_box_new( GTK_ORIENTATION_VERTICAL, 6 ); gtk_container_add( GTK_CONTAINER( window ), vbox ); /* Create frame */ frame = gtk_frame_new( "Complex API" ); gtk_box_pack_start( GTK_BOX( vbox ), frame, FALSE, FALSE, 0 ); /* Create data store ... */ store = gtk_list_store_new( 1, G_TYPE_STRING ); /* ... and fill it with some information. */ gtk_list_store_append( store, &iter ); gtk_list_store_set( store, &iter, 0, "Hello World once", -1 ); gtk_list_store_prepend( store, &iter ); gtk_list_store_set( store, &iter, 0, "Hello World twice", -1 ); gtk_list_store_insert( store, &iter, 1 ); gtk_list_store_set( store, &iter, 0, "Hello World last time", -1 ); /* Create combo box with store as data source. */ combo = gtk_combo_box_new_with_model( GTK_TREE_MODEL( store ) ); gtk_container_add( GTK_CONTAINER( frame ), combo ); /* Remove our reference from store to avoid memory leak. */ g_object_unref( G_OBJECT( store ) ); /* Create cell renderer. */ cell = gtk_cell_renderer_text_new(); /* Pack it into the combo box. */ gtk_cell_layout_pack_start( GTK_CELL_LAYOUT( combo ), cell, TRUE ); /* Connect renderer to data source. */ gtk_cell_layout_set_attributes( GTK_CELL_LAYOUT( combo ), cell, "text", 0, NULL ); /* Connect signal to our handler function. */ g_signal_connect( G_OBJECT( combo ), "changed", G_CALLBACK( cb_changed ), NULL ); /* Add button that, when clicked, deletes currently selected entry. */ button = gtk_button_new_with_mnemonic( "_Delete selected item" ); gtk_box_pack_start( GTK_BOX( vbox ), button, FALSE, FALSE, 0 ); g_signal_connect( G_OBJECT( button ), "clicked", G_CALLBACK( cb_delete ), GTK_COMBO_BOX( combo ) ); /* Show our application and start main loop. */ gtk_widget_show_all( window ); gtk_main(); return( 0 ); }