用于方便查找
以下是原博主链接
https://www.cnblogs.com/sam-uncle/p/8676529.html
如何使用maven搭建web项目呢?
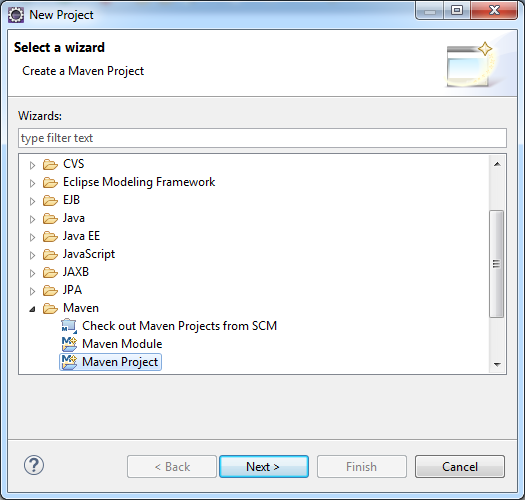
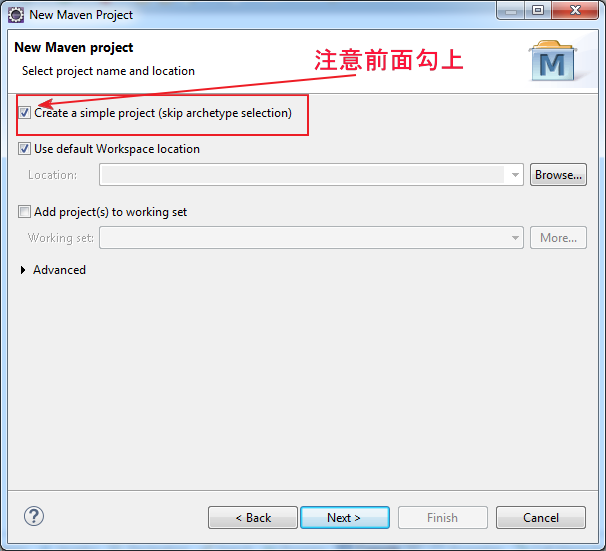
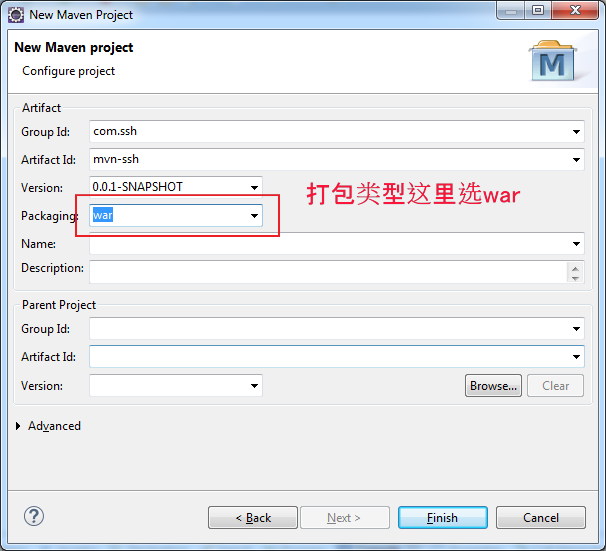
第一步:首先创建一个maven项目



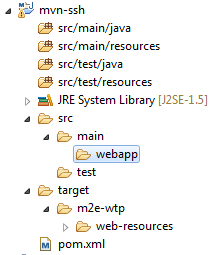
创建好的目录结构如下所示

这个目录结构不是我们想要的因此要进行改动
第二步:对目录结构进行调整
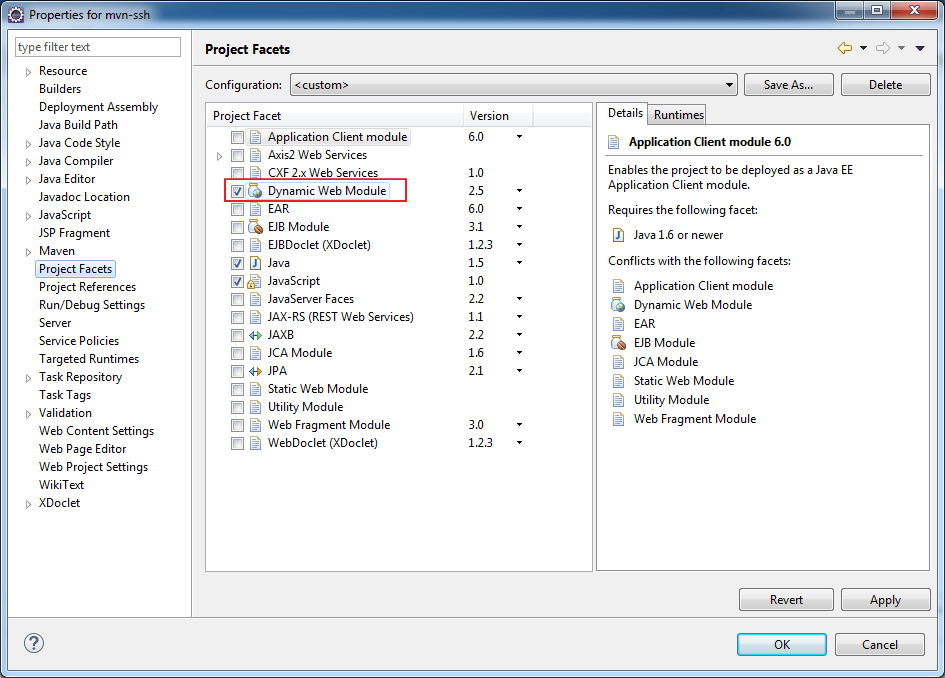
1.选中工程点鼠标右键-->properties-->Project Facets,将红框前面的勾去掉,然后保存

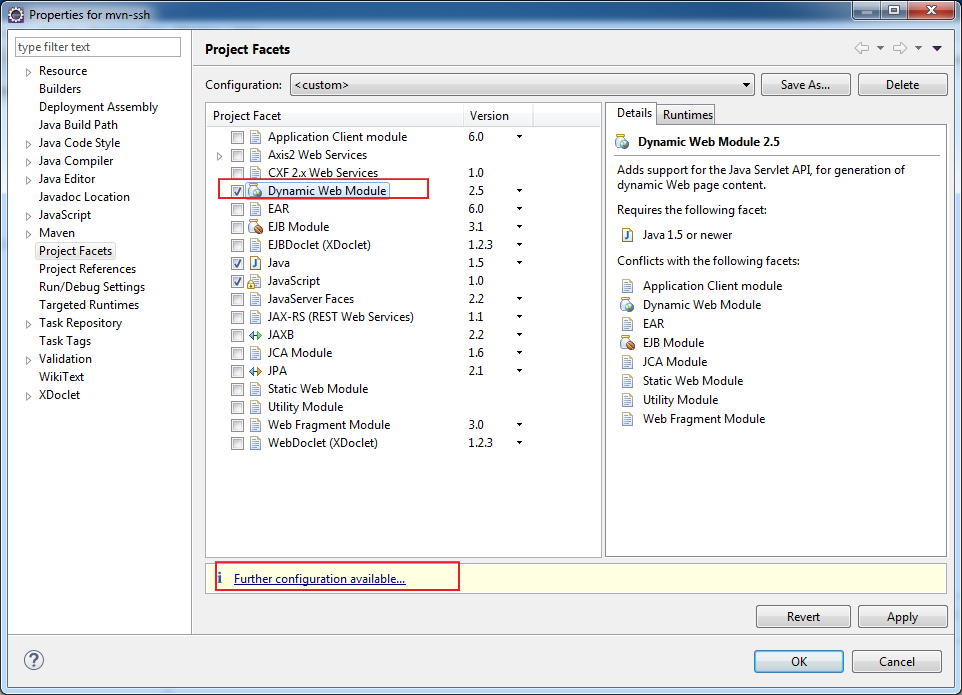
2.然后重新将勾勾上,这个时候下面会出现一个链接

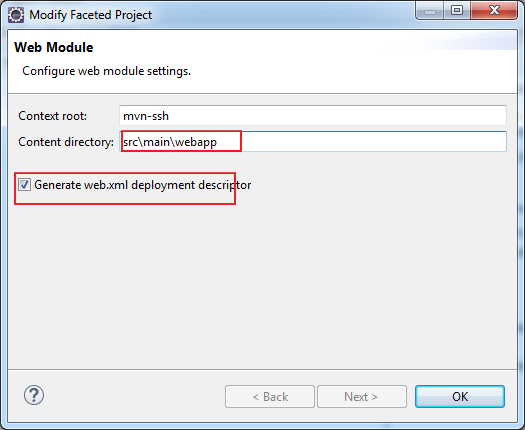
3.点击这个链接,在弹出的页面进行设置,然后点OK

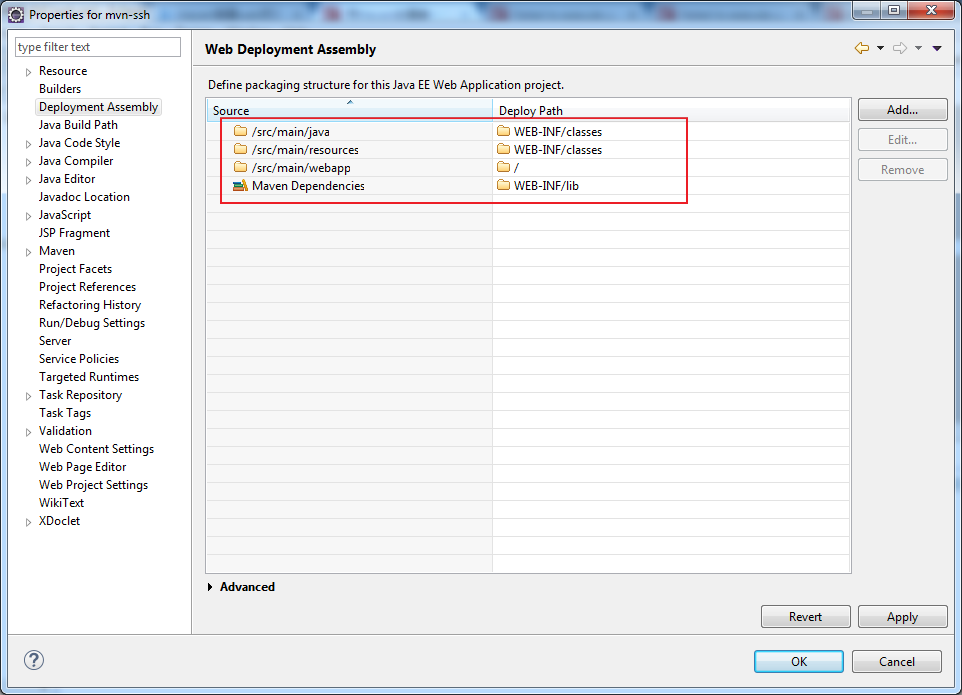
4.选中Deployment Assembly

修改完后的目录结构如下:

第三步:配置pom.xml文件,添加web依赖
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.ssh</groupId>
<artifactId>mvn-ssh</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<dependencies>
<!-- servlet 基础 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>3.0-alpha-1</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
</dependencies>
</project>
第四步:检测web环境是否能通
1.新建一个jsp 页面

2.配置web.xml文件
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
3.启动tomcat,并进行访问

至此,使用maven搭建web项目结束
