Harbor介绍:https://goharbor.io/
前置条件
需要安装了docker和docker-compose
下载Harbor
在harbor下载页(https://github.com/goharbor/harbor/releases)选择需要的版本,下载后解压
tar -zxvf harbor-offline-installer-v1.9.3.tgz
解压后的目录结构是这样的
harbor/harbor.v1.9.3.tar.gz harbor/prepare harbor/LICENSE harbor/install.sh harbor/harbor.yml
安装Harbor
很明显,harbor.yml就是配置文件了,进入解压目录,修改配置文件,这里只修改hostname和port

准备安装包
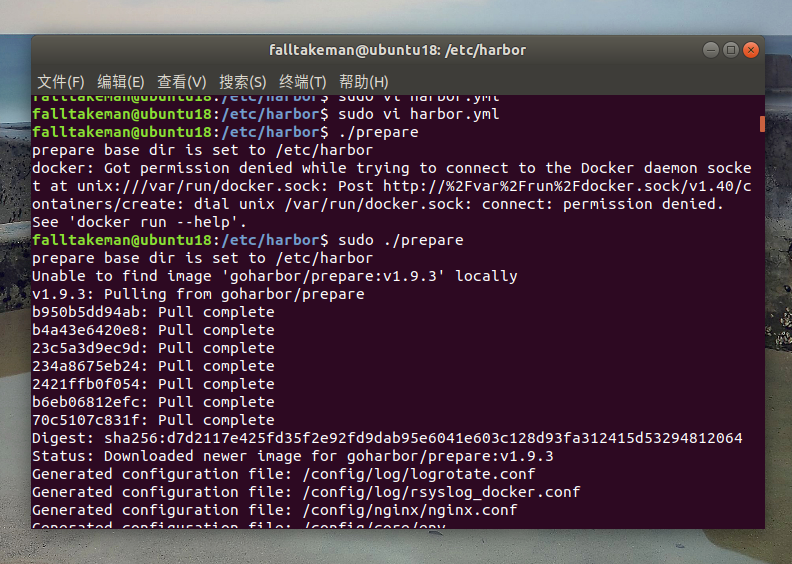
sudo ./prepare

准备好之后就是安装了
sudo ./install.sh

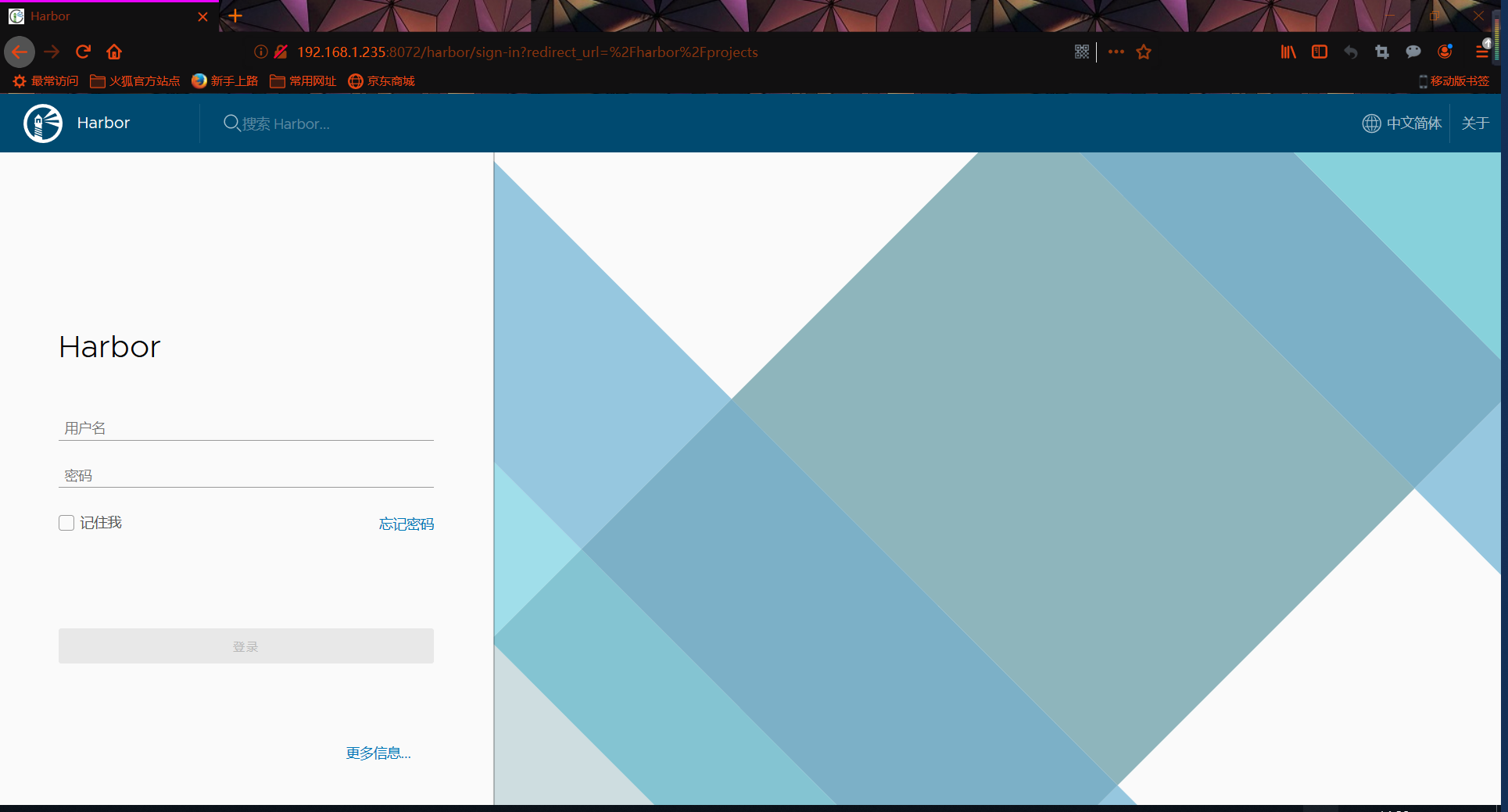
这时候就可以访问服务器地址,登录harbor管理界面了,默认账号和密码是admin/Harbor12345,在harbor.yml中也有写明。

管理Docker项目
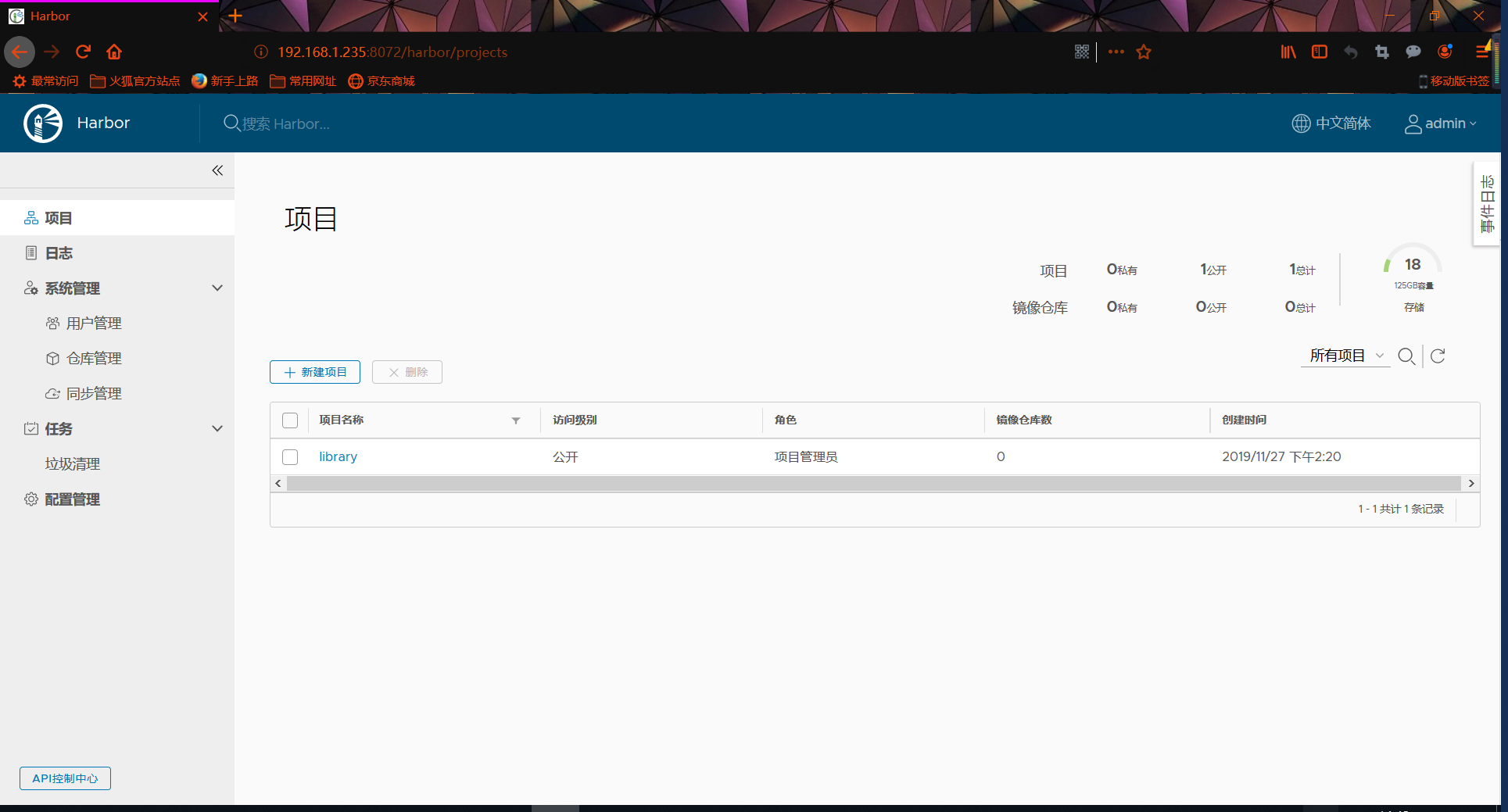
登录之后,默认有一个叫library的公开项目

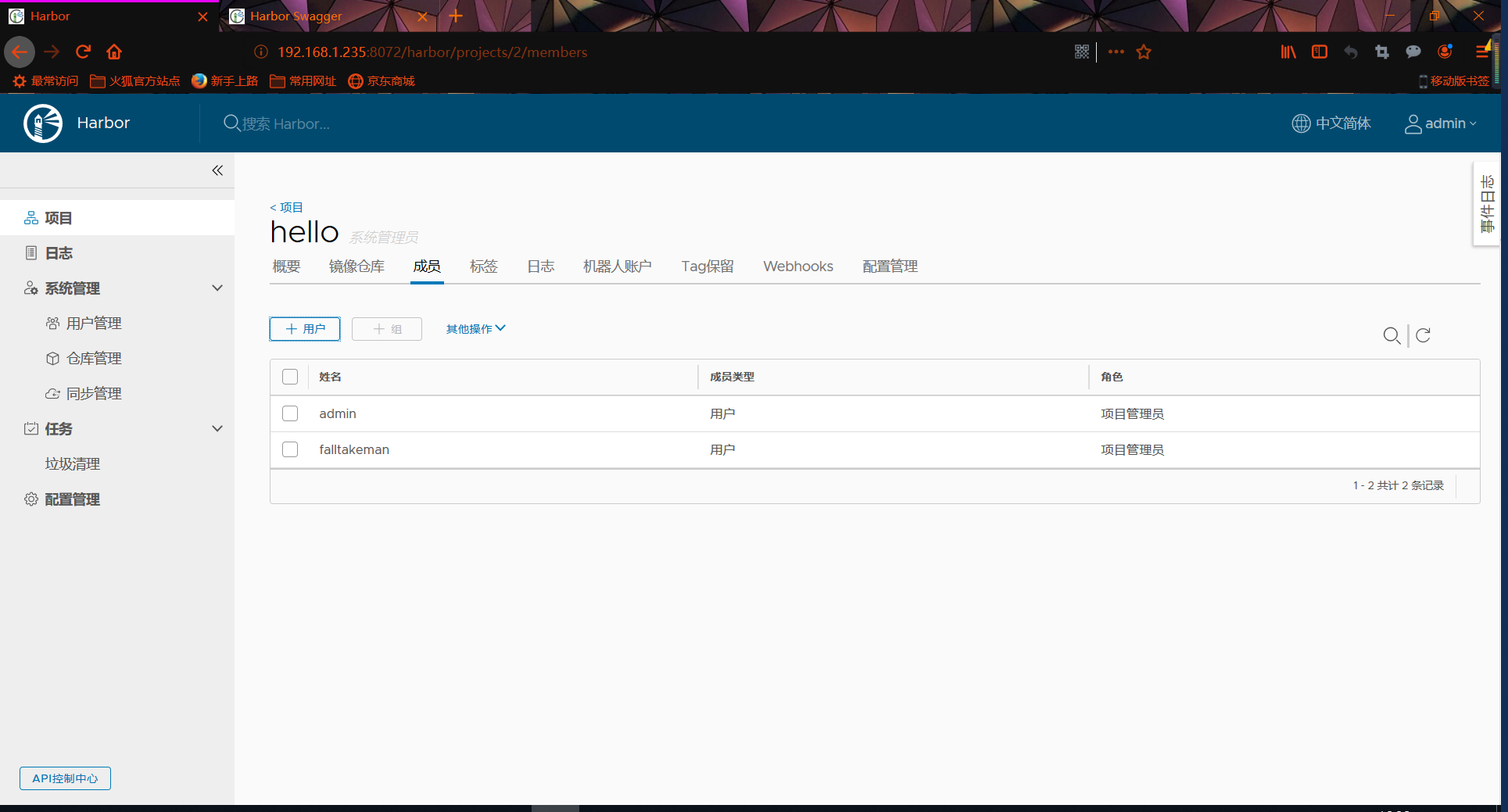
新增一个用户falltakeman,创建一个测试项目,并添加项目成员。

制作镜像
docker tag hello-world:latest 192.168.1.235:8072/hello/hello-world:latest
登录harbor
docker login 192.168.1.235:8072
推送镜像到harbor
docker push 192.168.1.235:8072/hello/hello-world:latest
推送提示错误
denied: requested access to the resource is denied
原因是harbor默认使用https,而这里是使用http协议。解决办法,在/etc/docker/daemon.json添加docker registry,如果目录下没有daemon.json,则新增这个文件。
{ "insecure-registries": [ "192.168.1.235:8072" ] }
重启docker
systemctl restart docker
重启docker之后,再启动harbor。
第一次启动harbor的时候是通过./install启动的,启动之后自动在harbor目录创建了docker-compose.yml文件,所以,现在可以通过docker-compose命令启动harbor。
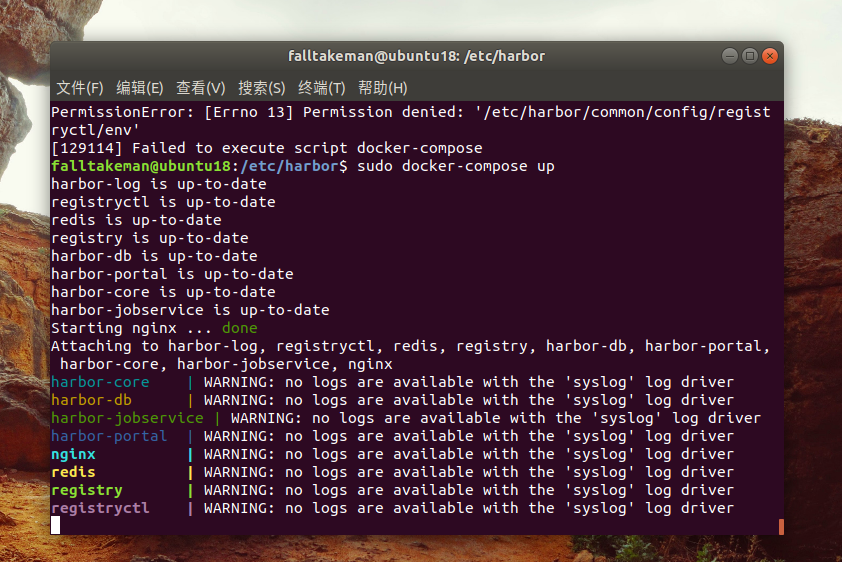
sudo docker-compose up -d

harbor启动之后,再次登录falltakeman账号,向hello这个项目推送hello-world镜像。
