准备工作:导入ECharts依赖、和地图需要的.js文件。
文件获取方式:
绘制中国地图
先在html中添加一个地图要挂载的节点:china-map
<body>
<div class="china-map" id="china-map"></div>
</body>
js:
<script>
var myChart = echarts.init(document.getElementById('china-map'));
var option = {
tooltip: {
// show: false //不显示提示标签
formatter: '{b}', //提示标签格式
backgroundColor:"#ff7f50",//提示标签背景颜色
textStyle:{color:"#fff"} //提示标签字体颜色
},
series: [{
type: 'map',
mapType: 'china',
label: {
normal: {
show: true,//显示省份标签
textStyle:{color:"#c71585"}//省份标签字体颜色
},
emphasis: {//对应的鼠标悬浮效果
show: true,
textStyle:{color:"#800080"}
}
},
itemStyle: {
normal: {
borderWidth: .5,//区域边框宽度
borderColor: '#009fe8',//区域边框颜色
areaColor:"#ffefd5",//区域颜色
},
emphasis: {
borderWidth: .5,
borderColor: '#4b0082',
areaColor:"#f47920",
}
},
data:[
{name:'广西', selected:true},//广西为选中状态
{name:'贵州', selected:true},//贵州为选中状态
{name:'云南', selected:true},//云南为选中状态
{name:'广东', selected:true},//云南为选中状态
{name:'海南', selected:true},//云南为选中状态
{name:'湖北', selected:true},//云南为选中状态
]
}],
};
myChart.setOption(option);
myChart.on('mouseover', function (params) {
var dataIndex = params.dataIndex;
console.log(params);
});
</script>
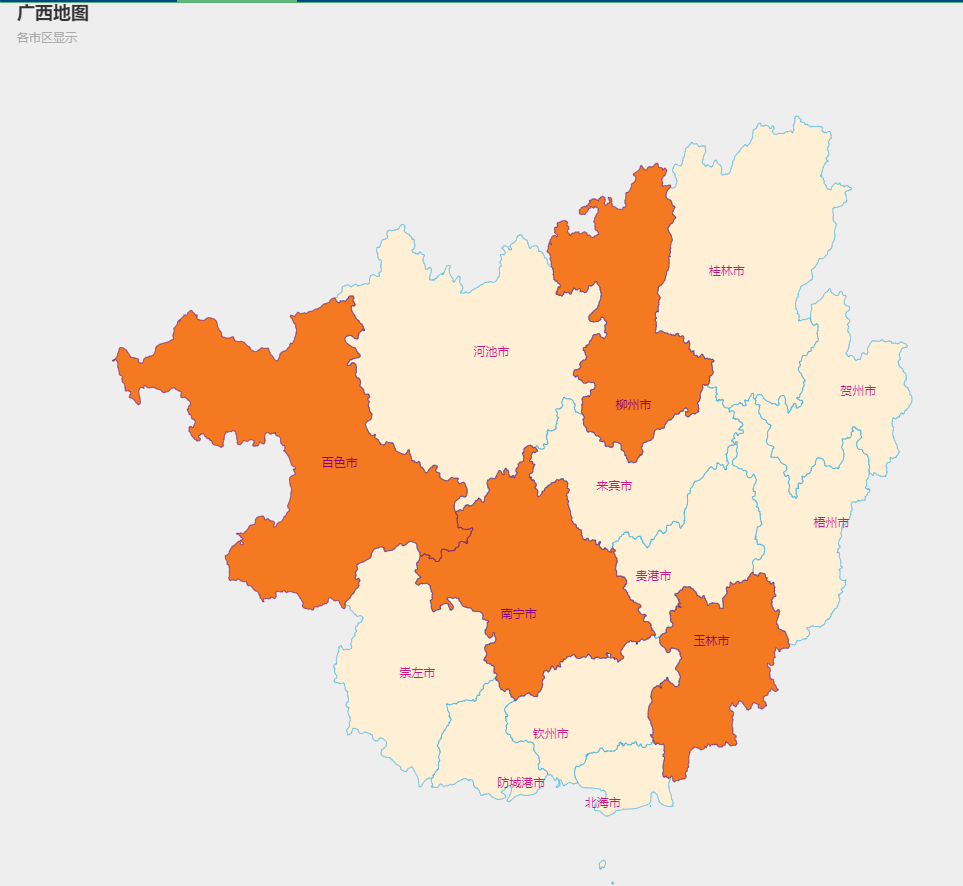
绘制广西地图
和上面的中国地图类似:
<body>
<div class="china-map" id="guangxi-map"></div>
</body>
var myChart = echarts.init(document.getElementById('guangxi-map'));
var option = {
title: {
text : '广西地图',
subtext : '各市区显示'
},
tooltip: {
// show: false //不显示提示标签
formatter: '{b}', //提示标签格式
backgroundColor:"#ff7f50",//提示标签背景颜色
textStyle:{color:"#fff"} //提示标签字体颜色
},
series: [
{
name: '数据名称',
type: 'map',
mapType: '广西',
selectedMode : 'single',
label: {
normal: {
show: true,//显示市区标签
textStyle:{color:"#c71585"}//省份标签字体颜色
},
emphasis: {//对应的鼠标悬浮效果
show: true,
textStyle:{color:"#800080"}
}
},
itemStyle:{
normal: {
borderWidth: .5,//区域边框宽度
borderColor: '#009fe8',//区域边框颜色
areaColor:"#ffefd5",//区域颜色
},
emphasis: {
show:true,
borderWidth: .5,
borderColor: '#4b0082',
areaColor:"#f47920",
}
},
data:[
{name:'南宁市', selected:true},//**为选中状态
{name:'百色市', selected:true},//**为选中状态
{name:'玉林市', selected:true},//**为选中状态
{name:'柳州市', selected:true},//**为选中状态
]
}]
};
myChart.setOption(option);
myChart.on('mouseover', function (params) {
var dataIndex = params.dataIndex;
console.log(params);
});
效果展示: