DIV CSS position绝对定位absolute relative教程篇
常常使用position用于层的绝对定位,比如我们让一个层位于一个层内具体什么位置,即可使用position:absolute和position:relative实现。
一、position语法与结构
position语法:
position : static absolute relative
position参数:
static : 无特殊定位,对象遵循HTML定位规则
absolute : 将对象从文档流中拖出,使用left,right,top,bottom等属性进行绝对定位。而其层叠通过css z-index属性定义。此时对象不具有边距,但仍有补白和边框
relative : 对象不可层叠,但将依据left,right,top,bottom等属性在正常文档流中偏移位置
position说明:
设置对象的定位方式,可以让布局层容易位置绝对定位,控制盒子对象更加准确。
二、position实际用处
绝对定位position用于定位盒子对象,有时一个布局中几个小对象,不易用css padding、css margin进行相对定位,这个时候我们就可以使用绝对定位来轻松搞定。特别是一个盒子里几个小盒子不规律的布局,这个时候我们使用position绝对定位非常方便布局对象。

绝对定位position示范适用图、不规律布局,即可利用position:absolute;position:relative进行绝对定位
绝对定位与float浮动不能同时使用,比如一个大盒子里有的是绝对定位,有的是使用css float浮动定位,这样IE6浏览器将不会显示改大对象里的这些绝对定位与相对定位,这也算是IE6 CSS HACK吧,注意不要混用即可。
三、绝对定位使用条件
position:absolute;position:relative绝对定位使用通常是父级定义position:relative定位,子级定义position:absolute绝对定位属性,并且子级使用left或right和top或bottom进行绝对定位。
.divcss5{position:relative} 定义,通常最好再定义CSS宽度和CSS高度
.divcss5-a{position:absolute;left:10px;top:10px} 这里定义了距离父级左侧距离间距为10px,距离父级上边距离为10px
或
.divcss5-a{position:absolute;right:10px;bottom:10px} 这里定义了距离父级靠右距离10px,距离父级靠下边距离为10px
对应HTML结构
<div class="divcss5">
<div class="divcss5-a"></div>
</div>
这样就绝对定位了“divcss5-a”在父级“divcss5”盒子内。
注意的是,left(左)和right(右)在一个对象只能选一种定义,bottom(下)和top(上)也是在一个对象只能选一种定义。
四、position应用案例
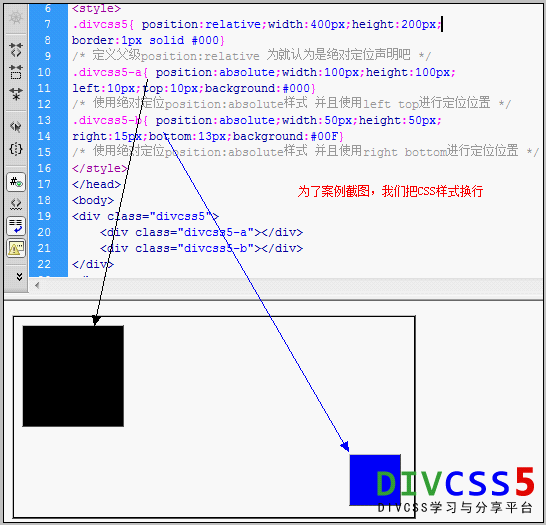
这里DIVCSS5为大家实例应用position绝对定位,我们设置一个最外层盒子css边框为红色,css width为400px,css height为200px,内部包含了2个盒子,用绝对定位定位这2个盒子,第一个盒子CSS命名为“divcss5-a”,其宽度为100px,背景颜色为黑色,高度为100px,定位距离父级上为10px,距离左为10px;第二个盒子CSS类命名为“divcss5-b”,其宽度和高度分别为50px,css背景颜色为蓝色,距离父级下距离为13px,距离父级右边为15px。
1、css代码如下
- <style>
- .divcss5{ position:relative;400px;height:200px;
- border:1px solid #000}
- /* 定义父级position:relative 为就认为是绝对定位声明吧 */
- .divcss5-a{ position:absolute;100px;height:100px;
- left:10px;top:10px;background:#000}
- /* 使用绝对定位position:absolute样式 并且使用left top进行定位位置 */
- .divcss5-b{ position:absolute;50px;height:50px;
- right:15px;bottom:13px;background:#00F}
- /* 使用绝对定位position:absolute样式 并且使用right bottom进行定位位置 */
- </style>
2、html代码片段
- <div class="divcss5">
- <div class="divcss5-a"></div>
- <div class="divcss5-b"></div>
- </div>
3、DIV+CSS绝对定位案例截图

DIV+CSS position绝对定位布局应用案例
五、css绝对定位总结
通常我们使用position:absolute;position:relative进行绝对定位布局,通过CSS进行定义定位,DIV布 局HTML,注意什么地方使用position:relative,什么地方使用position:absolute进行定位,同时不要忘记使用 left、right、top、bottom的配合定位具体位置。绝对定位如果父级不使用position:relative,而直接使用 position:absolute绝对定位,这个时候将会以body标签为父级,使用position:absolute定义对象无论位于DIV多少层结构,都将会被拖出以<body>为父级(参考级)进行绝对定位。绝对定位非常好用,但切记不要滥用,什么地方都用,这样有时会懒得计算距离上、下、左、右间距,同时可能会造成CSS代码臃肿,更加经验适当使用,用于该使用地方。
在绝对定位时候我们可以使用css z-index定义css层重叠顺序。
同时left、right、bottom、top的数值,可以使用(Photoshop)PS切片工具获取准确的数值。
相关实例:div重叠
转自 http://www.divcss5.com/rumen/r403.shtml