转至于https://blog.csdn.net/gnail_oug/article/details/55506820。
正文如下:
每当打开explorer资源管理器的时候,经常卡死,换了固态硬盘还是有些卡顿的现象。打开window任务管理器里的资源监视器,发现磁盘使用率使用非常高,IO读写每秒几十兆,主要都是TSVNCache.exe这玩意儿干的,于是网上查了一下资料。
TSVNCache.exe主要是为了打开explorer时文件(夹)上显示相应的图标(如:标识新增、修改、冲突等图标)。通过svn设置,可以关闭该TSVNCache.exe进程。关闭方法:
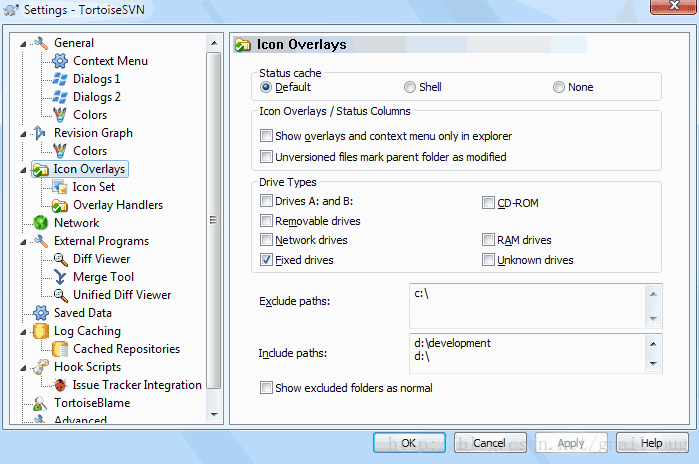
- 在任意位置鼠标右键,在右键菜单里,点击TortoiseSVN–>settings,打开svn的设置窗口,点击Icon Overlays(图标叠加设置),如下图:
- 右侧的status cache设置成none即可。
注意:
- 改过之后如果想查看本地文件哪些修改了,可以通过右键菜单里,点击TortoiseSVN–>check for modifications,打开比较差异窗口。
- 也可以直接点击commit,打开勾选提交文件的窗口,下面会列出所有改动的文件。(本人习惯使用这种方式,只要不点击下面确定提交按钮,不用担心会把文件提交到服务器的)
图标叠加设置说明:
此页面允许您选择 TortoiseSVN 要显示图标覆盖的项目。
因为它要花费一段时间来获取工作副本的状态,TortoiseSVN 将使用一个缓存来存储这些状态,从而使资源管理器在显示图标覆盖时,不会消耗太多资源。您可以根据您的系统和工作副本大小来选择让 TortoiseSVN 使用哪种类型的缓存:
默认Default
以一个单独的进程(TSVNCache.exe)来缓存所有的状态信息。该进程监视所有驱动器的更改,并在工作副本中的文件被修改时重新获取其状态。该进程以最低优先级运行,所以其他程序不会被它挤占。这也意味着状态信息并不是 实时 的,因为它需要几秒钟时间处理图标重载的变化。
优点: 图标覆盖递归地显示状态,就是说,如果一个处在工作副本深处的文件被修改了,所有上级目录直到工作副本的根目录都会显示出已修改的覆盖图标。由于该进程可以向 Windows 外壳发送通知,所以资源管理器左侧树视图通常也会更改。
缺点: 即使你已经不在项目下工作了,该进程仍然持续运行。取决于你工作副本的数量和大小,它将占用10-50 MB的RAM内存空间。shell
缓存在外壳扩展dll中直接完成,但仅仅是为那些当前可见的文件夹。每次你浏览到其他文件夹,状态信息就会被重新获取。
优点: 仅仅需要很少的内存(大约 1 MB),并且可以 实时 显示状态。
缺点: 因为仅有一个文件夹被缓存,图标重载不会递归地显示状态。在大一些的工作副本下,它在浏览器中显示一个文件夹将比默认缓存模式花费更多时间。而且 mime-type 列将无效。无None
在这种设置下,TSVN在浏览器里就完全不去获取状态了。因此,版本控制下的文件将不会获得任何图标重载。文件夹也仅仅有个“正常”状态的图标重载,其他的不会显示,也不会有其他额外的列可用。
优点: 绝对不会占用任何额外的内存,也完全不会减慢浏览器的浏览速度。
缺点: 文件和文件夹的状态信息不会显示在资源管理器中。要获知工作副本是否被修改,您需要使用 “检查修改” 对话框。默认情况下,覆盖图标和上下文菜单将出现在所有的打开/保存对话框中,就像在 Windows 资源管理器中一样。如果您想让它们仅出现在 Windows 资源管理器中,选择 仅在资源管理器中显示图标覆盖和上下文菜单。
其他设置请直接参考官网:
https://tortoisesvn.net/docs/release/TortoiseSVN_zh_CN/tsvn-dug-settings.html