讲师:去哪儿网 旅行类、机票类产品经理。侧重电商类产品
可用性测试的一些方法:
- 群体的使用数据(比如:A/B测试)
- 前端页面点击统计
- 页面A、B分流(5万人进入A页面,5万人进入B页面)
- 搜索框大一些用的人多
- 使用数据(1.后台数据PV、UV、成单 2.前端数据 点击次数 3.A/B测试 需要高流量)
- 和技术开发人员沟通统计方法或方案,是否具有严密的逻辑性
- 你做我看(任务设计、注重设计的问题)

- 请用户去完成你的一些核心需求,观察是否和设计理念相同
- 日记式方法
- 你跟着他,然后做笔记
- 他自己做笔记
- 用户反馈
- 尽量把用户反馈的入口放在比较明显的地方
- 如果有资源,做奖励性反馈(美团,反馈后定期抽奖)
- 任正非
- 身边的人(成本低)
- 找朋友,看你的原型(建议最好是已经上线的东西,或者UI图)
- 成本低、偶然性地发现好的问题
- 眼动仪器(高端...)
- tobbi company
- 《设计调查》
可用性原则:
- 不要一次性什么都给用户(少即是多)
- 专业度(权威) 《传播学》
- 零售超市案例
减少客户的对比成本:
- 没有对比,就没有选择
- 页面_blank打开进行对比
- 网上卖报纸(电子(无成本)200、实体800、实体+电子800),用户不能理性的对比,让用户产生对比的感觉
减少客户的二次使用成本:
-

- 浏览历史、收藏等,用户二次完成任务时,效率是否有提高
人性化:
-

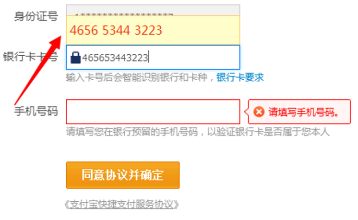
- 银行卡或手机号等用户担心输错的数据放大

- 二次确认刚才填写的信息是否正确

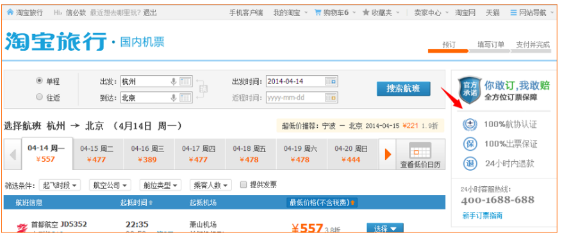
- 去哪儿网通过地图模式找酒店,可以快速方便知道大概酒店位置,快速告诉用户很关心的酒店的价格
- 去哪儿定位是价格低廉,突出价格的优点
- (颜色多,也会设计过渡)

- 忽略我以前看过的微博
避免客户犯错误:
在用户即将犯错误的时候提醒用户,抓回来,负面影响比较小,价值比较大
-
- 表单应该默认记录上次的填写内容(如果没有安全隐患的话,或者提醒用户是否载入上次内容)
- 花瓣网

好心容易做坏事:
-

- 后面加上去的历史记录,时间长以后用户惯性思维比较难改变
安全是消费前的第一要素:
-
- 反复强调传递安全性,反复告诉用户你产生的正能量


减少客户的等待时间:
-
- 必须等待过程中一定要告诉客户,当前的状态,避免客户误以为会是死机,或者反复点击(及时反馈)

- 数据加载后,不显示出来,当点击更多时瞬间显示,让用户感觉速度很快
减少用户的学习成本:
-
- 在最适当的时机,建议用户应该怎么做更好,并提供使用办法(比如提示文案,旁边是操作的快捷入口)
-
- 因为用户都习惯使用过去的习惯来使用,如果有新的使用方法要有一定适当的引导和提醒,让用户发现你设计的价值,学会捕捉一个新用户
- 可以快速从错误的操作中恢复到可以继续使用的状态
要灵活&变通:
-
- 微信单击只能分享图片,文字功能深度隐藏
-
- 图片提高社交性
- 当一个人发文字时大家都会问他
- 要根据业务和公司的情况
注意网络对客户的影响:
-
- 艺龙 手机app h5页面没有酒店图片(浏览速度,省流量,做A/B测试时无图片下单率更高)
-
- 无法代替用户、无法模拟市场
- 美团 手机app 2G情况下隐藏图片,点击显示图片
尊重用户的使用习惯:
-
- 新的东西,学习与认知成本是否太高?尽量迎合用户的使用习惯,而不是改变
- 人在接触一个事物时,会以过去的经验来理解和尝试它,过多的挫败会使用户失去耐性

改版的步子不要太大:
-
- 学习成本太高,尤其是非日常使用的产品
- 可以小部分测试上线
- 易扯到蛋(ppt上的文案 ^..^)
- 可以设置快速入口到旧版本
用用户读得懂的语言:
-
- 避免出现专业术语
- 避免为了简介,而传达不出让人理解的意思
- 避免多概念词太多
- 尽量多用传达品牌价值主张的词,这是留住客户的机会
- 在合适的位置多打一些公司的slogan(比如loading的时候、页面的底端,变废为宝)
用心就好:
-
- 可用性只是产品的一部分、产品只是公司服务客户的一部分,或者一种解决方案的一部分
- 建议多观察别人设计的好的产品,多理解自己的客户和业务,再创新自己的方案
-
- 思考为什么这样设计,而不是思考这样设计的结果
不要把你的title限制你自己的能力和发展,只是在公司执行时放下这些。将来总会有机会