一. web缓存描述 :
Web 缓存是可以自动保存常见文档副本的 HTTP 设备。当 Web 请求抵达缓存时, 如果本地有“已缓存的”副本,就可以从本地存储设备而不是原始服务器中提取这 个文档。
二. 浏览器缓存:
浏览器缓存(Brower Caching)是浏览器在本地磁盘对用户最近请求过的文档进行存储,当访问者再次访问同一页面时,浏览器就可以直接从本地磁盘加载文档
三. 缓存的优缺点:
优点:
- 1.减少了冗余的数据传输,节省了网费
- 2.减少了服务器的负担,大大提升了网站的性能
- 3.加快了客户端加载网页的速度
- 4.更好的用户体验
缺点:
- 缓存中的数据可能与服务器的数据不一致;
- 消耗内存;
四. 浏览器缓存主要有两类:缓存协商和彻底缓存,也有称之为协商缓存和强缓存。
2. 当强缓存没有命中时,会发送请求到服务端,判断协商缓存是否命中,如果命中,资源的 Status 状态码为 304,服务器将请求返回,不会返回资源,告诉浏览器从本地读取缓存。不命中,服务器直接返回资源
五. 强缓存
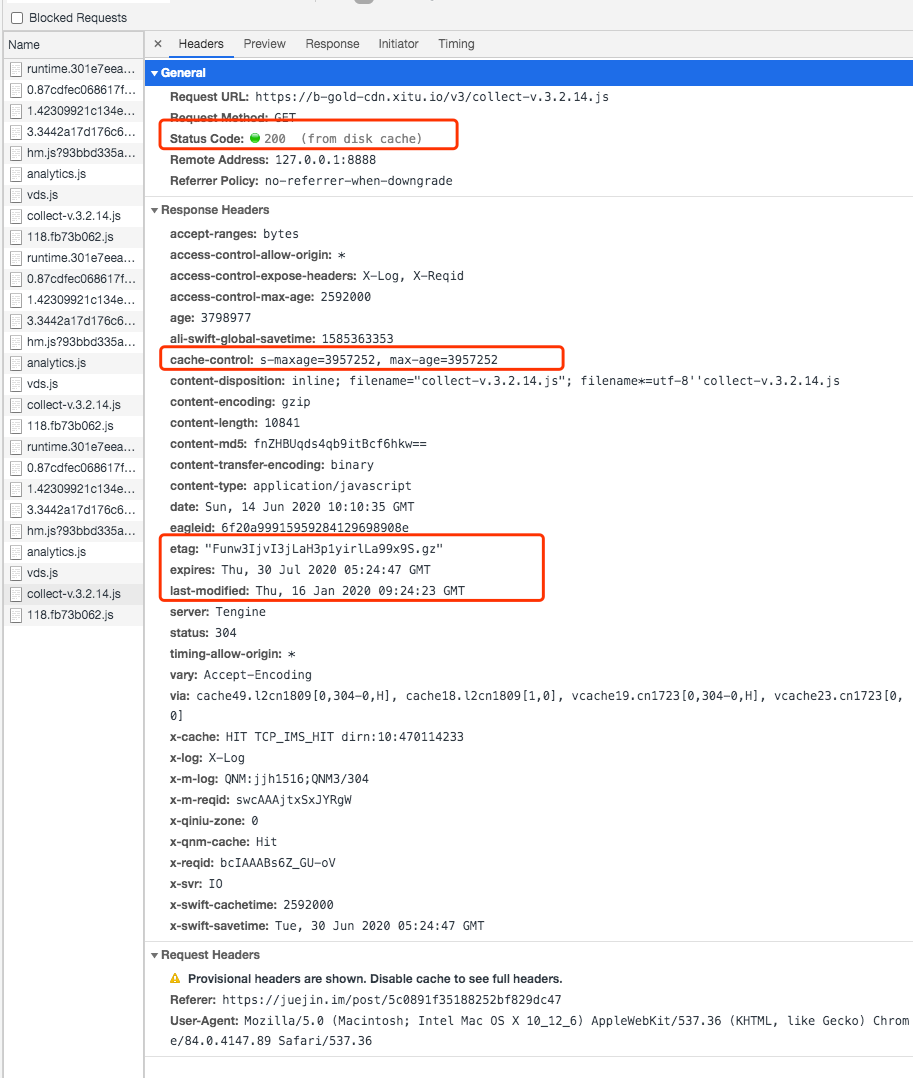
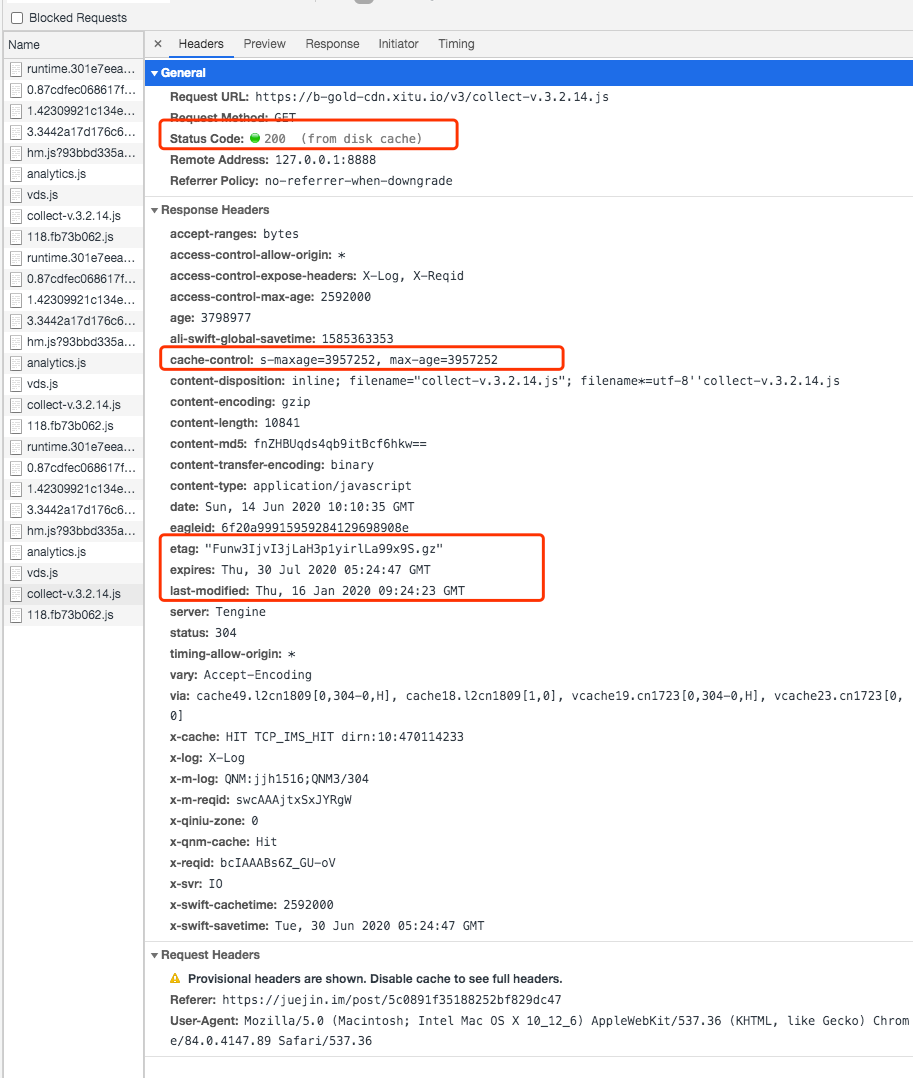
关键词:Expires 、 Cache-Control
强制缓存只有首次请求才会跟服务器通信,读取缓存资源时不会发出任何请求,资源的 Status 状态码为 200,资源的 Size 为 from memory 或者 from disk ,http 1.1 版本的实现优先级会高于 http 1.0 版本的实现。
-
Expires:
-
Cache-Control
private:客户端可以缓存
public:客户端和代理服务器均可缓存;
max-age=xxx:max-age,是以秒为单位,表示缓存的资源将在 xxx 秒后过期,表示从当前请求开始,允许获取的响应被重用的最长时间;如果在生命周期时间内,则命中缓存
s-maxage=xxx 同max-age,只用于共享缓存(比如CDN缓存)
no-cache:需要使用协商缓存来验证是否过期;
no-store:不可缓存
must-revalidate指定如果页面是过期的,则去服务器进行获取


六. 协商缓存
协商缓存与强制缓存的不同之处在于,协商缓存每次读取数据时都需要跟服务器通信,并且会增加缓存标识。
在第一次请求服务器时,服务器会返回资源,并且返回一个资源的缓存标识,一起存到浏览器的缓存数据库。
当第二次请求资源时,浏览器会首先将缓存标识发送给服务器,服务器拿到标识后判断标识是否匹配,
如果不匹配,表示资源有更新,服务器会将新数据和新的缓存标识一起返回到浏览器;
如果缓存标识匹配,表示资源没有更新,并且返回 304 状态码,浏览器就读取本地缓存服务器中的数据。
一般来讲为了兼容,两个版本的协商缓存都会被实现,http 1.1 版本的实现优先级会高于 http 1.0 版本的实现
If-Modified-Since:通过比较两次的时间判断,资源在请求期间是否有修改,假如没有修改,则命中协商缓存,浏览器从缓存中读取资源,如果没有命中,资源有过修改,返回新的Last-Modified时间和服务器资源
If-None-Match: 服务器比较请求头中的If-None-Match和当前资源中的etag是否一致,来判断资源是否修改过,如果没有修改,则命中缓存,浏览器从缓存中读取资源,如果修改过,服务器会返回新的etag,并返回资源;
from memory cache 和 from disk cache的区别
- from memory cache:字面理解是从内存中,其实也是字面的含义,这个资源是直接从内存中拿到的,不会请求服务器一般已经加载过该资源且缓存在了内存当中,当关闭该页面时,此资源就被内存释放掉了,再次重新打开相同页面时不会出现from memory cache的情况
- from disk cache:同上类似,此资源是从磁盘当中取出的,也是在已经在之前的某个时间加载过该资源,不会请求服务器但是此资源不会随着该页面的关闭而释放掉,因为是存在硬盘当中的,下次打开仍会from disk cache
七. 三级缓存原理 (访问缓存优先级)
- 先在内存中查找,如果有,直接加载。
- 如果内存中不存在,则在硬盘中查找,如果有直接加载。
- 如果硬盘中也没有,那么就进行网络请求。
- 请求获取的资源缓存到硬盘和内存。
注意:在实践时,注意浏览器控制台Network的 Disable cache不要勾选