Model的应用
MVC的模式大家都是十分熟悉了,那么Angular是怎么规划的呢。数据被放在json文件中,通过Ajax获取数据。
[{ "action": "Buy Flowers", "done": false},
{ "action": "Get shoes", "done": false },
{ "action": "Call Leona", "done": true },
{ "action": "Collect Tickets","done": false}]
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" ng-app="todoApp" >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>todo</title>
<script src="angular.js"></script>
<link href="bootstrap-theme.css" rel="stylesheet" />
<link href="bootstrap.css" rel="stylesheet" />
<script>
var model = {
user: "Adam"
}
var todoApp = angular.module("todoApp", []);
//通过Ajax获取todo.json数据
todoApp.run(function ($http) {
$http.get("todo.json").success(function (data) {
model.items = data;
});
});
//自定义自己的过滤器items,是$scope定义的。
todoApp.filter("checkedItems", function () {
return function (items, showCompleted) {
var resultArr = [];
angular.forEach(items, function (item) {
if (item.done == false || showCompleted == true)
resultArr.push(item);
});
return resultArr;
};
});
todoApp.controller("ToDoCtrl", function ($scope) {
$scope.todo = model;
//创建用户行为
$scope.inCompleteCount = function () {
var count = 0;
angular.forEach($scope.todo.items, function (item) {
if(!item.done)
{
count++;
}
});
return count;
};
//依赖行为创建行为
$scope.warningLevel = function () {
return $scope.inCompleteCount() < 3 ? "label-sucess" : "label-warning";
};
//响应用户交互
$scope.addNewItem = function (actionText) {
$scope.todo.items.push({ action: actionText, done: false });
};
});
</script>
</head>
<body ng-controller="ToDoCtrl">
<div class="page-header">
<h1>{{todo.user}}'s To do List
<span class="label label-default" ng-hide="inCompleteCount()==0" ng-class="warningLevel()">{{inCompleteCount()}}</span>
</h1>
</div>
<div class="panel-primary">
<div class="input-group">
<input class="form-control" ng-model="actionText"/>
<span class="input-group-btn">
<button class="btn btn-default" ng-click="addNewItem(actionText)">Add</button>
</span>
</div>
<table class="table table-striped">
<thead>
<tr>
<th>Description</th>
<th>Done</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="item in todo.items | checkedItems:showCompleted | orderBy:'action'" >
<td>{{item.action}}</td>
<td><input type="checkbox" ng-model="item.done"/></td>
</tr>
</tbody>
</table>
<div class="checkbox-inline">
<label><input type="checkbox" ng-model="showCompleted" />showCompleted</label>
</div>
</div>
</body>
</html>
我们知道Model,是存放数据,对数据进行CRUD的逻辑的地方。
在例程中,首先使用了一个todo.json 文件进行对数据的封装。
var todoApp = angular.module("todoApp", []);//在html 后面是angularJS的指令,指定程序域。通过module实例化一个todoApp的域
数据的获取
/*
* $http 表示angularJS 内置的服务。我是以get请求获取数据,通过success函数把得到数据转出js对象data. 然后为model添加items属性赋值。
*/
todoApp.run(function ($http) { $http.get("todo.json").success(function (data) { model.items = data; }); });
致此,model 数据已经完成。也就是我们表单的所有数据。
Controller的应用
由于是例程,我也是最近在学,所以就把自己所学的感悟写下啦,
<body ng-controller="ToDoCtrl"> //ng-controller 是angularJS的指令,同时也是一个angular的控制器,按照书上说的命名一般都是约定俗称。例如:<name>Ctrl.
controller的作用是链接model和view之间的桥梁,在这里controller把model的数据通过$scope 展示到view视图中。
todoApp.controller("ToDoCtrl", function ($scope) {
$scope.todo = model;}); // $scope 是内置的,表示域,表示需要把那些model数据展示到view中。
<tr ng-repeat="item in todo.items >
<td>{{item.action}}</td>
<td><input type="checkbox" ng-model="item.done"/></td>
<td>{{item.done}}</td>
</tr>
以上只是实现了单向的数据绑定,即通过controller将Model的数据绑定到view中。这个页面的数据是死的,不能改变,也就是无法和用户交互。Angular实现了一种双向数据绑定模型。
控制器行为
行为是指js函数,能对数据(model)操作的行为。
//创建用户行为
$scope.inCompleteCount = function () {
var count = 0;
angular.forEach($scope.todo.items, function (item) { //angular提供的forEach函数,其写法完全符合js标准。
if(!item.done)
{
count++;
}
});
return count;
};
<span class="label label-default" ng-hide="inCompleteCount()==0" >{{inCompleteCount()}}</span> //通过done属性来控制显示,当done都被选中时,隐藏,ng-hide也是指令。
为了实现更加丰富的操作,controller的行为可以依赖行为进行创建,减少行为。便于维护和测试。
//依赖行为创建行为,当剩余的小于3时,显示label-success,否则label-warning.
$scope.warningLevel = function () {
return $scope.inCompleteCount() < 3 ? "label-sucess" : "label-warning";
};
<span class="label label-default" ng-hide="inCompleteCount()==0" ng-class="warningLevel()">{{inCompleteCount()}}</span>
响应用户交互
//响应用户交互
$scope.addNewItem = function (actionText) {
$scope.todo.items.push({ action: actionText, done: false });
};
<button class="btn btn-default" ng-click="addNewItem(actionText)">Add</button> //把用户输入的数据显示。
过滤器
<tr ng-repeat="item in todo.items | checkedItems:showCompleted | orderBy:'action'" > //自定义的
<tr ng-repeat="item in todo.items | filter:{done:false} | orderBy:'action'" > //angular 实现的filter ’|‘ 管道命令。
//自定义自己的过滤器items,是$scope定义的。
todoApp.filter("checkedItems", function () {
return function (items, showCompleted) { //items 是有$scope.todo.items传来。
var resultArr = [];
angular.forEach(items, function (item) {
if (item.done == false || showCompleted == true)
resultArr.push(item);
});
return resultArr;
};
});
View视图
view就是DOM展示数据的部分。
<body ng-controller="ToDoCtrl">
<div class="page-header">
<h1>{{todo.user}}'s To do List
<span class="label label-default" ng-hide="inCompleteCount()==0" ng-class="warningLevel()">{{inCompleteCount()}}</span>
</h1>
</div>
<div class="panel-primary">
<div class="input-group">
<input class="form-control" ng-model="actionText"/>
<span class="input-group-btn">
<button class="btn btn-default" ng-click="addNewItem(actionText)">Add</button>
</span>
</div>
<table class="table table-striped">
<thead>
<tr>
<th>Description</th>
<th>Done</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="item in todo.items | checkedItems:showCompleted | orderBy:'action'" >
<td>{{item.action}}</td>
<td><input type="checkbox" ng-model="item.done"/></td>
</tr>
</tbody>
</table>
<div class="checkbox-inline">
<label><input type="checkbox" ng-model="showCompleted" />showCompleted</label>
</div>
</div>
</body>
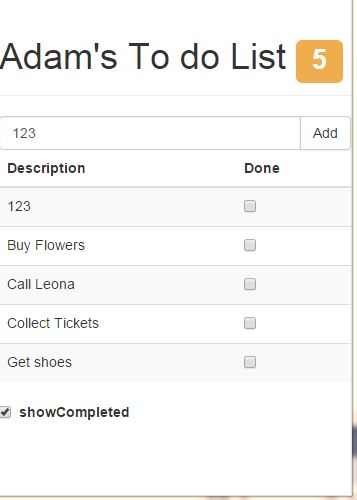
最终效果图如:

综上所述,如何利用好MVC模式,是设计已维护,已测试的web站 重要思想。这也只是今天的所学。