不同浏览器的获取函数

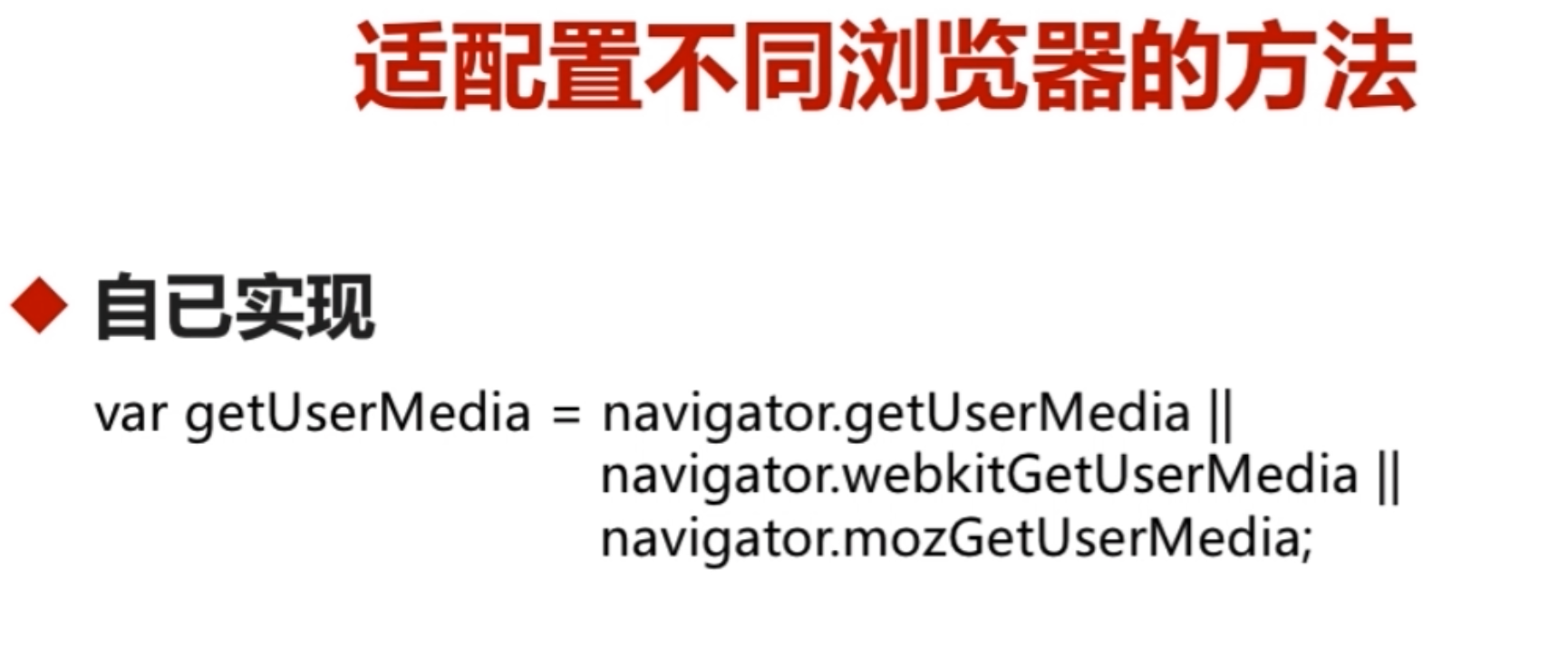
自己实现不同浏览器的调用方法

-
使用google开源库:adapter.js
# 下载最新版本的adapter.js地址 http://webrtc.github.io/adapter/adapter-latest.js
实战适配案例
<html>
<head>
<title>WebRTC 获取视频和音频</title>
</head>
<body>
<video autoplay playsinline id="player"></video>
<script src="http://webrtc.github.io/adapter/adapter-latest.js"></script>
<script src="./js/client.js"></script>
</body>
</html>