每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
1 var vm = new Vue({ 2 el: '#app', 3 data: { 4 message: 'Hello Vue!' 5 }, 6 beforeCreate(){ 7 console.log('beforeCreate: ',this.$el+' ',this.message+' ',this.test+' ') 8 }, 9 created(){ 10 console.log('created: ',this.$el+' ',this.message+' ',this.test+' ') 11 }, 12 mounted(){ 13 console.log('mounted: ',this.$el+' ',this.message+' ',this.test+' ') 14 this.message='更新message' 15 }, 16 updated(){ 17 console.log('updated: ',this.$el+' ',this.message+' ',this.test+' ') 18 }, 19 beforeDestroy(){ 20 console.log('beforeDestory: ',this.$el+' ',this.message+' ',this.test+' ') 21 }, 22 destoryed(){ 23 console.log('destoryed: ',this.$el+' ',this.message+' ',this.test+' ') 24 }, 25 methods:{ 26 test(){ 27 return 12; 28 } 29 } 30 }); 31 setTimeout(() => { 32 vm.$destroy() 33 }, 3000);
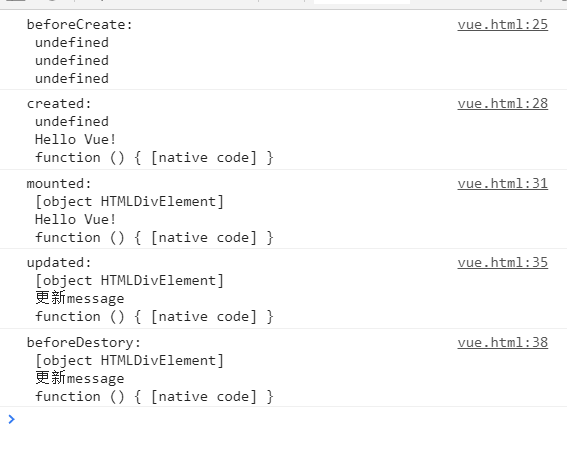
运行显示打印结果如下:

从上边的打印结果可以看到
1.beforeCreate钩子函数运行时,vue实例的挂载元素$el,数据data,方法,都为undefined,还未初始化。
2. created钩子函数运行时,vue实例的挂载元素$el还没有,data数据和方法已初始化
3.mounted钩子函数运行时,vue实例的挂载元素$el,data数据和方法已经初始化完成
4.updated钩子函数,是在数据data更新的时候触发
5.beforeDestory钩子函数,是在调用vue实例的$destory()方法之后触发,此时$el,data数据和方法还都存在