两种Ajax方法
Ajax是一种用于快速创建动态网页的技术,他通过在后台与服务器进行少量的数据交换,可以实现网页的异步更新,不需要像传统网页那样重新加载页面也可以做到对网页的某部分作出更新,现在这项技术已经被人们广泛应用,而对于一些对Web的了解还不是很深入的初学者,Ajax依然带着一层神秘的难懂的色彩,今天就在这里给大家以简单的方式解读一下Ajax的实现步骤和原理,并且给大家两种实现Ajax的方法,js和jquery。
首先ajax其实就是js+xml的技术,前端的表现就是一段js代码。要使用Ajax首先除了要发送请求的页面wait,还要创建一个后缀名为.jsp的文件,用来接收Ajax请求,并且处理数据再返回当前页面,那么我们为了方便阅读,就先将这个页面名称定义为ajax.jsp。
有了一个这样的页面之后,我们要回到请求页,相信学过网页的同学对script标签应该非常熟悉把,是的,接下来的代码就是要书写在script标签中。大家应该知道我们网页中是事件,如鼠标点击事件,鼠标悬停事件,键盘起落事件等等,而发送Ajax请求就是要通过事件来完成,下面我们就用代码来给大家建立一个最基本的Ajax请求:
<script type="text/javascript"> function showHint(val) { var xmlHttp = new XMLHttpRequest(); var url = "ajax.jsp?q=" + val; url = url + "&sid=" + Math.random(); xmlHttp.open("GET", url, true); xmlHttp.send(null); document.getElementById("sun").innerHTML = xmlHttp.responseText; } </script> </head> <body> <form> <input type="text" name="tname" value="" /> <input type="button" name="btn" value="提交" onclick= showHint(tname.value); > </form> 你提交的数据是: <span id="sun"></span> </body> </html>
因为要对数据进行的操作很少,所以ajax.jsp页面的代码异常简单:
<body> <% String name = request.getParameter("q"); out.print(name); %> </body> </html>
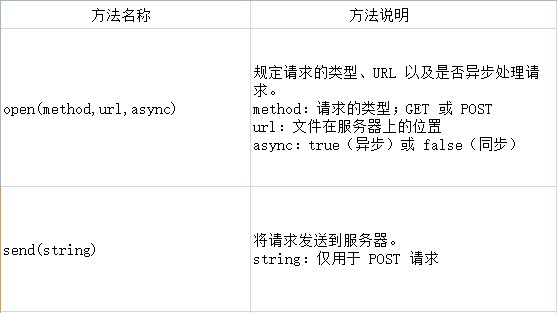
只需要接受到发送过来的数据并且打回去就可以了,现在来说一说这段代码的原理,XMLHttpRequest 是一个现代浏览器都支持的对象,他用于后台与服务器进行数据交互,那么首先我们就要创建出这样一个对象,也就是var xmlhttp = new XMLHttpRequest();创建好这个对象,我们要通过这个对象向服务器发起请求,这儿样就需要用到了他的open()和send()方法,这两个方法都是向服务器发起请求,那么他们有什么区别呢?我么来通过一张表格简单的看一下:
通过这样表格,我们能看出最常用也最好用的方法应该是open(),因为与post想必,get更简单也更快,但是在有些情况中,也需要使用post,例如:无法使用缓存文件(更新服务器上的文件或数据库)和向服务器发送大量数据(POST 没有数据量限制)。说完区别,我们再通过这张表格说一下open()的三个参数的问题,method不用说,和form表单一样,是指定提交方式(get或post)。url是文件在服务器上的位置,这里的文件指的是ajax.jsp也就是Ajax在后台处理数据的文件,一般通过相对路径定位,大家可以发现上面的代码是通过response的?方法,将指定的数据传递过去。async是指发起异步请求与否,当使用 async=true 时,请规定在响应处于 onreadystatechange 事件中的就绪状态时执行的函数,不推荐async=false的用法,但是一些小型项目如上面的那个演示代码,改成true或false都是相同的。
在将请求发往服务器后,通过后台与服务武器进行交互,对数据进行一系列的操作,操作完成后的数据可以通过out.print()方法将数据输出,在请求页面可以通过xmlhttp.responseText取到数据,值得注意的一点就是,当你的数据需要作为XML对象进行解析是,请使用xmlhttp.responseXML属性。
简单的说了一下js方法发送Ajax请求,大家是不是已经有了一个初步的了解,并且可以应用到开发中了呢?其实我们强大的Jquery中,也封装了关于Ajax的实现方法,在这里就不多做解释,因为原理相差不多,直接上代码,相信大家可以看的懂:
<script type="text/javascript" src="jQuery1.11.1.js"></script> <script type="text/javascript"> function sayHi(){ $.ajax({ cache: false, type: "POST", url:"ajax.jsp", data:$('#frm').serialize(), async: true, error: function(request) { alert("请求失败!"); }, success: function(data) { $("#d").html(data); } }); } </script> </head> <body> <form id="frm" > <input type="text" name="tname" value=""/> <input type="button" value="提交" onclick="sayHi();"/> <div id="d"></div> </form> </body> </html>
ajax.jsp页面代码:
<body> <% String userName = request.getParameter("tname"); out.print(userName+"你好!"); %> </body> </html>
这样就实现了通过Jquery方法发送Ajax请求,两种方法没有太大区别,凭个人喜好使用。