前言:在写vue时建议设置一套属于vue开发的模板,如何设置请查看我的上一篇文章,希望对大家有帮助
模板建议如下:
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" 6 content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 </head> 10 <body> 11 <div id="box"> 12 <!--书写 vuejs 代码--> 13 14 15 </div> 16 17 </body> 18 19 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 20 21 <script> 22 23 var vm = new Vue({ 24 el: '#box', 25 data: { 26 title: 'hi vuejs!', 27 28 } 29 }); 30 31 32 33 </script> 34 </html>
首先让我们来看一下如何使用vue框架
1:vue开始开车上路的代码
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" 6 content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 </head> 10 <body> 11 <!--2. 定义一个 vuejs 管理的区域:在它管理的区域,可以使用vuejs特性,可以使用插值表达式,把vuejs管理的数据放在页面--> 12 <!--V (view 视图)--> 13 <div id="box"> 14 <!-- 3. vuejs 语法--> 15 <!--1.插值表达式 2. 小胡子语法 Mustache --> 16 <!-- 听 说 读 写 译--> 17 <!-- day day up 、good good study--> 18 19 {{ title }} 20 </div> 21 22 </body> 23 <!--1. 引入--> 24 <script src="./lib/vuejs/vue.js"></script> 25 <!--全局内暴露 Vue 构造函数--> 26 <script> 27 // 3. 实例化 28 // console.log(Vue); 29 30 // 传递一个参数:对象,对象存在两个属性:1. el 选择器,代表 vuejs 管理的区域 2. data 代表是vuejs可以操作的数据 31 //vm 实例对象叫做 C controller,但是在 vuejs 里面更乐于叫做 VM(ViewModel 起的是有个视图和模型的连接作用。如果模型里面有数据,可以通过vuejs放置在页面,如果视图上面数据发生变化,可以使用 vuejs进行收集,赋值到模型上面,我们把这种特性叫做双向数据绑定。) 32 // 方向一: 模型到视图变化 33 // 方向二: 视图到模型的变化 34 var vm = new Vue({ 35 el: '#box', 36 // 叫做 M(model 模型) 37 data: { 38 title: 'hi vuejs!', 39 } 40 }); 41 console.log(vm); 42 // document.getElementById('container').innerHTML = 'hi vuejs!'; 43 44 </script> 45 </html>
1:导入vue框架的包

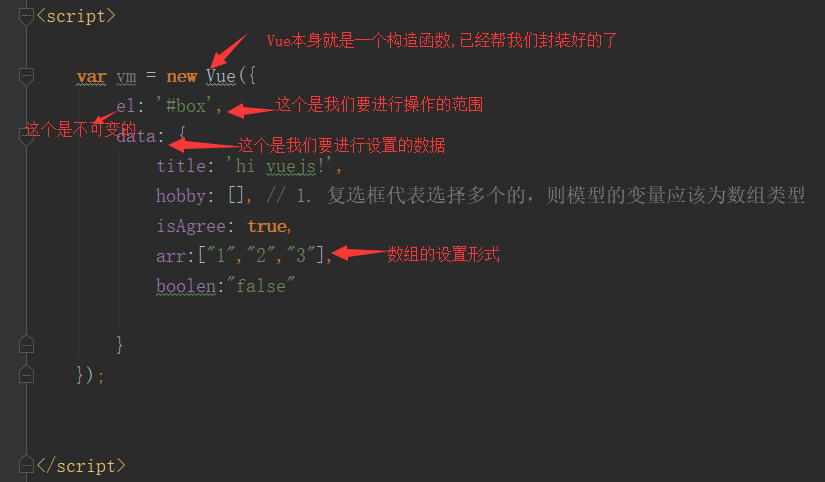
2:对Vue进行

2:用v-for进行数组的遍历
遍历数组大家可能能到的是通过下标获取元素吧,但是这样子的效率是很低的,用v-for就会事半功倍的效果啦
,代码案例如下
1 <p>用v-for进行数组的遍历</p> 2 <div v-for="v in arr">{{ v }}</div>