

https://www.openprocessing.org/sketch/989004
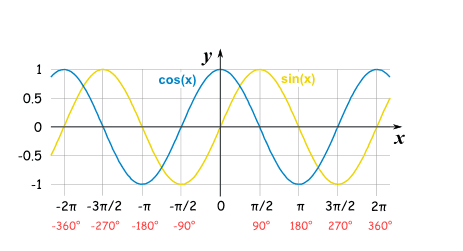
圆的参数方程
x= radius * sin(i)
y= radius * cos(i)
椭圆的参数方程
x= radius * sin(i)
y= radius-90*cos(i);
画一个底盘的椭圆
function setup() {
createCanvas(600, 600);
// 设为 度数
angleMode(DEGREES)
stroke("#f4f1de");
background(51);
let radius = 200; //半径
for (let i = 0; i < 360; i += 1) {
let ex = radius * sin(i);
let ey = radius-90 * cos(i);
ellipse(ex,ey,random(1,6))
}
}

现在我们开始编写点向上移动,造成一个有魔方氛围的感觉
let ude=[];
function setup() {
createCanvas(600, 600);
// 设为 度数
angleMode(DEGREES)
let radius = 200; //半径
for (let i = 0; i < 360; i += 1) {
let ex = radius * sin(i); //1 => -1 =>1
let ey = radius-90 * cos(i);//
ude[i] = new Ude(ex, ey);
}
}
function draw() {
background(51);
stroke("#f4f1de");
translate(width/2,height/2);
for (let i = 0,len = ude.length; i < len; i += 1) {
ude[i].update();
ude[i].show();
}
}
class Ude{
constructor(ex,ey){
// 当前向量
this.pos = createVector(ex, ey);
// 移动的向量
this.acc = createVector(0,-0.01);
// 算出差值的向量
this.vel = createVector(0, 0);
// limit 限制速度
this.topspeed = 1;
// 随机的小椭圆直径
this.ellipsesize = random(1,6);
}
update(){
// y -0.01 * 向量random(2) 限制速度1 ,
// 最后的值加上差值
this.acc.mult(random(2));
this.vel.add(this.acc);
this.vel.limit(this.topspeed);
this.pos.add(this.vel)
}
show(){
ellipse(this.pos.x, this.pos.y, this.ellipsesize)
noStroke();
}
}

核心点, 定义一个空的向量,让一个上升的变量赋值给这个空的向量,然后限制这个向量的值,用当前的向量加上变量后的值,等于运动的值