需求:聊天功能(效果参照微信聊天)
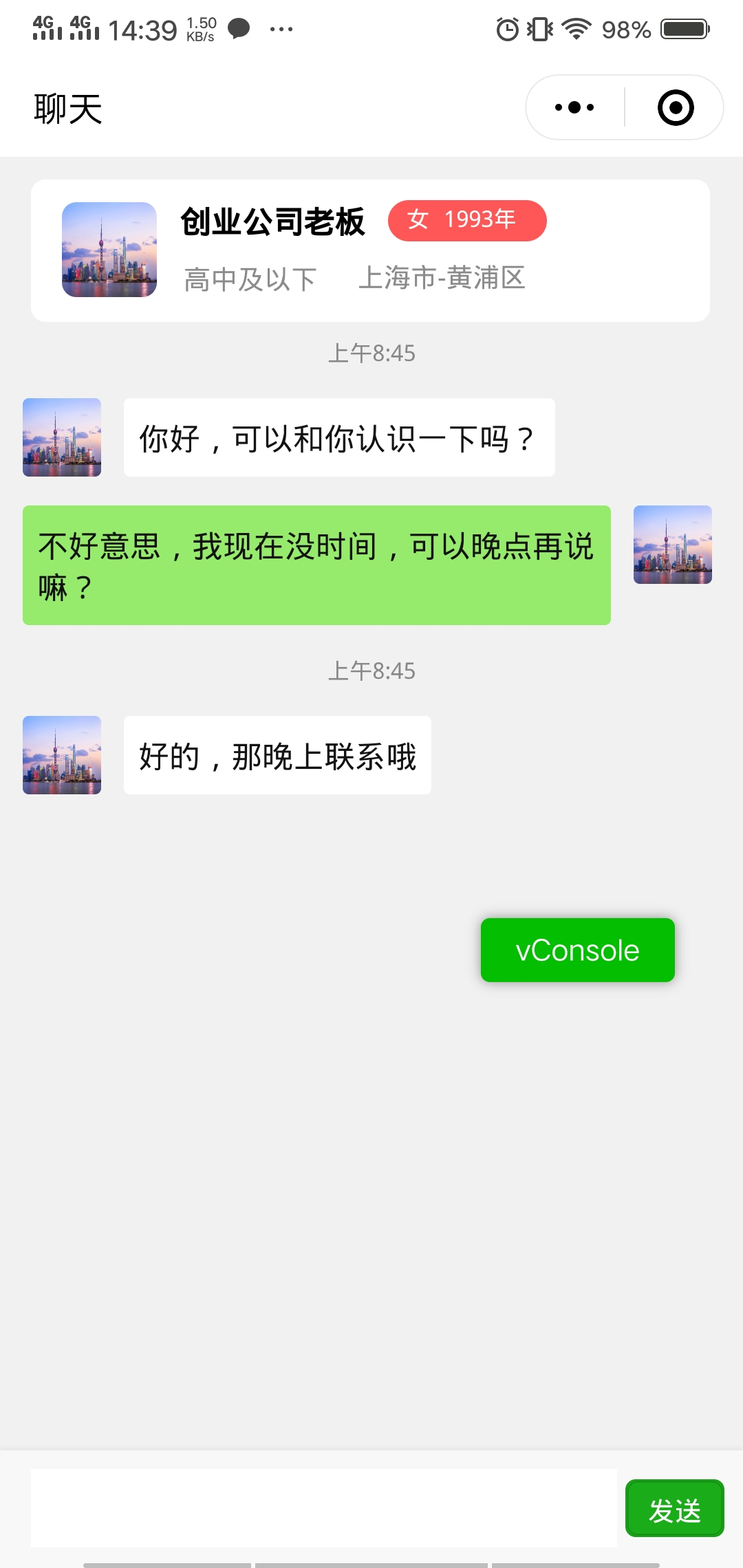
直接先放效果图吧!

框架: wepy (vue)
主要思路:
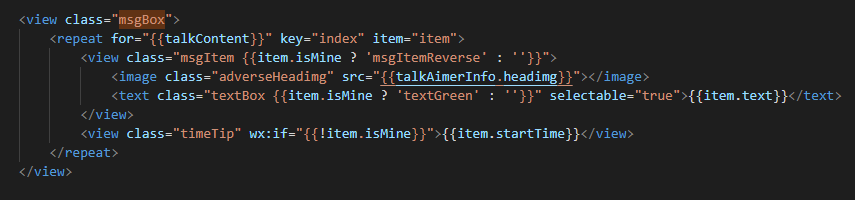
1、布局只编写一个消息组件,包括头像和内容两部分!flex布局(左到右row),对方发来的消息正常显示,我方发出去的消息右到左布局(flex-direction: row-reverse;),这样增加了消息组件的复用!如图消息组件:

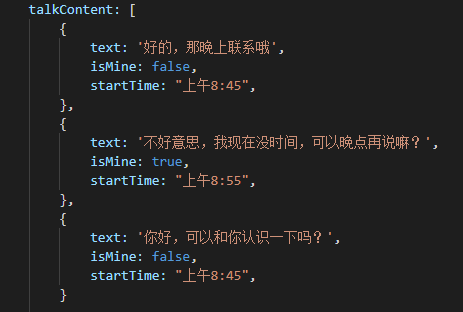
2、消息数据全部存储在一个Array中,demo如图:text为消息内容、isMine判断该消息来自于对方还是我自己,从而动态消息item的CSS布局(左到右或右到左)

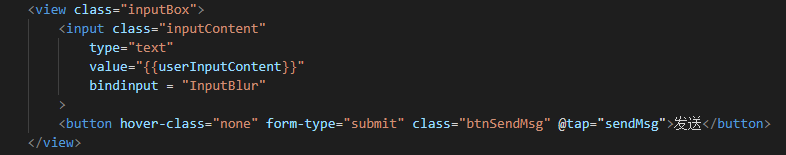
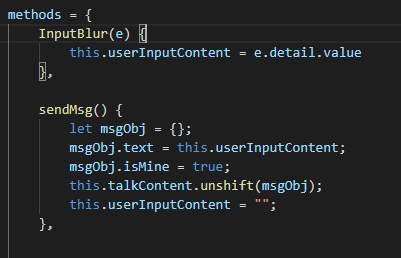
3、底部input,绑定实时监听属性 bindinput,失焦事件会有一点小bug,效果不是很好,value值绑定data中userInputContent,作为发送按钮的发送数据。

4、获取input值和点击发送按钮方法如下图,不管是服务器拉取的对方的消息,还是我们自己发送的消息,都在这个数组内存储。至于为啥要 unshift 反向压入而不是 push 进去?答案往下看呐

5、以上步骤基本可以实现聊天功能demo了,但是有个瑕疵!自己发送的消息,在超过一屏的高度后,发送出去的消息会在屏幕可视区域下方,需要手动滑动才可以看到,想要那种一发送消息就在最底部出现的效果,思路有很多,
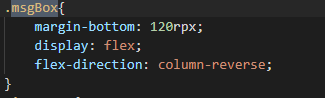
比如:把屏幕自动拉倒最底部等等,我的解决办法是:负负得正!flex布局中消息item可以左到右和右到左来布局对方和我的消息框,即对方头像在左,内容在右,我的则反过来。同理:消息要动态显示在最底部,把消息Box的flex布局变为下到上,如图msgBox的布局,这样第一条消息会显示在最下方。我们再把消息数组反向压入数据 UNshift,得到负负得正的效果,就实现了我们发出的消息永远在屏幕最底部。

码字不已,有更好的方法可以一起交流!
再补充一点,最近有童鞋私聊我说消息怎么一加载列表就要自动滑到最底部?如同微信聊天那样,点击进去,展示的是最新的最底部的消息,例如一屏幕假设最多放10条消息,我有50条消息,点进来展示的是最新的第50条消息并且在屏幕最下端,我的解决思路是在onload时,根据消息数量和高度,让屏幕往下滑一定距离即可,No nonsense, code it
pageScrollToBottom( msgLength ) { wx.createSelectorQuery().select('#contentBox').boundingClientRect(function(rect){ // 使页面滚动到底部 log('rect', rect) wx.pageScrollTo({ scrollTop: rect.bottom + msgLength*60, duration: 80 }) log('msgBox的下边界坐标: ', msgLength ) }).exec() }
以上这个函数在onload时可以调用,保证了进来后就是最底部,(当然得根据自己业务逻辑改动下,比如id,高度等),但是这样弄完后还会存在一个问题,就是ios端发送消息会遮住最后一个消息,安卓却不会有,为啥呢????我也不知道,难道是ios对flex的支持没有安卓的全面?先不管,有问题先解决问题,既然遮住了,那么我们每次发送完消息后就在次调用上面的函数不就行了吗
this.pageScrollToBottom( this.msgLength + 1 );
OK