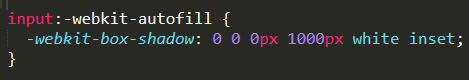
1、input框的问题,开关默认缓存 autocomplete = "on/off" ,在选择缓存的情况下,input背景会变为浅黄色,去掉只需要一行代码


2、input的属性required,修改默认的提示文字,看图

修改默认提示文字方法
<input type="text" class="yanz" required oninvalid="setCustomValidity('请输入验证');" oninput="setCustomValidity('')">
解释:提交的input元素的值为无效值时,触发oninvalid事件。例如:input元素设置了required属性,但是提交时该处为空就会触发oninvalid事件。setCustomValidity("自定义提示") 函数用来设置自定义提示。oninput 该事件类似于 onchange 事件。不同之处在于 oninput 事件在元素值发生变化时立即触发, onchange 在元素失去焦点时触发。另外一点不同是 onchange 事件也可以作用于 <keygen> 和 <select> 元素。
如此,required设定了字段非空(必填),当提交无效时,也就是空值触发 oninvalid 事件,拿到自定义提示。在用户输入值时,oninput 立即触发,自定义值变为空,消失。
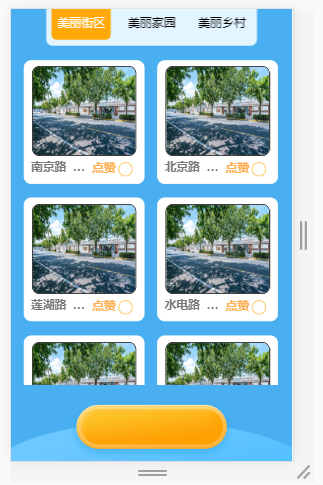
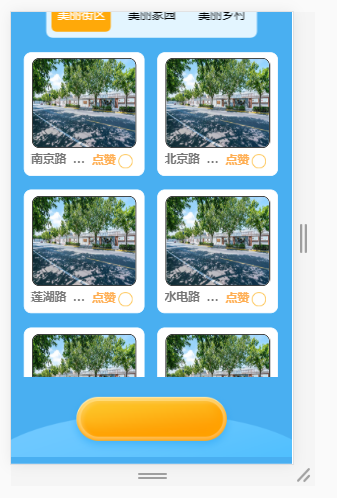
3、屏幕高度给定或者100vh,屏幕却还能上下抖动?


如上图,整个页面我写出来如图一,但是往上拉,就会出现如图二的下边多出一部分,并且可以上下抖动,百度了很久,给出的解决方法如出一辙,都是什么在HTML,body里面把Y轴滚动条设置为 “overflow-y: scroll;” 等等,我尝试了很久,发现别人的招数使用于 底部根div为 “margin: 0 auto”的布局,而对我并没啥用,我的需求是就一个页面,上下布局不动,中间可以滚动。根据我的需求,一个页面占满屏幕,那我直接把Y轴滚动关了不就行了?试了一下,果真可以!!!!在html,body{ overflow-y: hidden; }解决了问题。