今天在公司用到了sitemesh这个框架。
网上的资料已经有很多了。 在此就不做具体介绍了, 仅仅做个笔记。
sitemesh是一种模板框架,是为了解决页面重复代码而设计的。
设计思想
sitemesh的设计思想是装饰者设计模式。
由于本文讨论的是sitemesh,并不是设计模式。故在此简单地说明一下装饰者这个设计模式。
java io就是常见的装饰者设计模式应用的地方。 用各种FilterInputStream装饰InputStream。
一个常见的例子就是读取文本文件中的文本。
用FileInputStream这种文件流读取的时候,速度较慢,而用BufferedInputStream装饰FileInputStream的时候效率提高了很多。
因为BufferedInputStream对FileInputStream读取的数据做了二次处理,内部有个缓冲区对读取的数据进行暂存。
sitemesh也是同样的道理,通过装饰器将返回的页面需要装饰的部分用其他页面先装饰好,然后再处理不需要装饰的页面。
实例
实例使用idea作用ide,用maven构建项目。 前端框架使用bootstrap和jQuery。
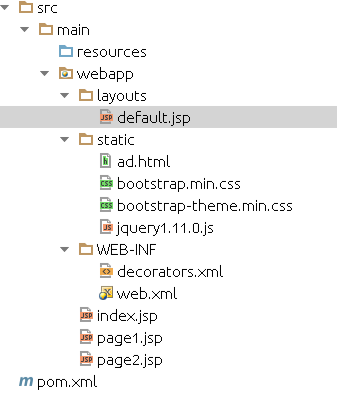
项目结构如下:

maven加入sitemesh依赖即可。
<dependency> <groupId>opensymphony</groupId> <artifactId>sitemesh</artifactId> <version>2.4.2</version> </dependency>
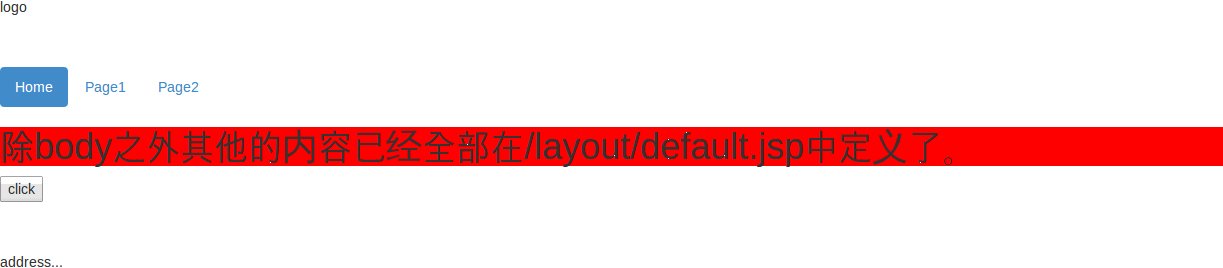
效果图:

从实例可以看出,头部logo和底部,还有导航条这3个东西是固定不变的。
点击导航条这些内容是不变的,变的只是导航条下面的内容。 因此sitemesh在这种场景就用上了。
使用sitemesh还是非常简单的。 只需要3步。
1. 配置filter
<filter> <filter-name>SiteMeshFilter</filter-name> <filter-class>com.opensymphony.sitemesh.webapp.SiteMeshFilter</filter-class> </filter> <filter-mapping> <filter-name>SiteMeshFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
这里注意一下,sitemesh老版本的filter是PageFilter。 目前这个Filter已经过时,使用新的SiteMeshFilter。
2.在WEB-INF文件夹下创建decorators.xml文件,内容如下:
<?xml version="1.0" encoding="utf-8"?> <decorators defaultdir="/layouts/"> <excludes> <pattern>/static/*</pattern> </excludes> <decorator name="default" page="default.jsp"> <pattern>/*</pattern> </decorator> </decorators>
根标签decorators有个defaultdir属性,也就是前缀目录。下面的decorator标签的属性中的page属性default.jsp这个模板页面具体位置就需要加上之前那个前缀目录。也就是/layouts/default.jsp。项目结构中已说明的很清楚。同时这个模板页面作用于所有的页面,因为它的pattern是/*,这个跟filter类似。excludes这个标签顾名思义,也就是排除某些url,使之不使用模板。 比如一些静态的html页面和不需要使用模板的页面。
3.建立模板文件
模板文件也就是/layouts/default.jsp。
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@taglib prefix="decorator" uri="http://www.opensymphony.com/sitemesh/decorator" %> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title><decorator:title/></title> <link rel="stylesheet" href="static/bootstrap.min.css"/> <link rel="stylesheet" href="static/bootstrap-theme.min.css"/> <script type="text/javascript" src="static/jquery1.11.0.js"></script> <style> .body,.foot { margin-top: 50px; } </style> </head> <body> <div class="head">logo</div> <div class="body"> <div> <ul class="nav nav-pills" id="nav"> <li id="home"><a href="index.jsp">Home</a></li> <li id="page1"><a href="page1.jsp">Page1</a></li> <li id="page2"><a href="page2.jsp">Page2</a></li> </ul> </div> <div> <decorator:body/> </div> </div> <div class="foot">address...</div> </body> </html>
引用了1个标签库。 decorator, 也就是sitemesh提供的标签库。 模板文件中<decorator:body/>和<decorator:title/>这两部分是需要引用具体页面的。其他的内容均引用自这个页面。
原理
当浏览器进入页面首页的时候,会进入index.jsp.
index.jsp内容如下
<head> <title>主页</title> </head> <body> <h1 style="background-color: red;">除body之外其他的内容已经全部在/layout/default.jsp中定义了。</h1> <input type="button" value="click"/> <script type="text/javascript"> $("#nav li").removeClass('active'); $("#home").addClass('active'); </script> </body>
由于配置了filter。因此进入这个页面之前,请求已经被filter截取。
filter会先得到模板页面,也就是/layout/default.jsp这个页面。
由于default.jsp这个页面有两处内容需要具体页面渲染,因此这两处内容就由新进入的这个页面进行渲染。即<decorator:title/>对应"主页",<decorator:body/>对应body标签内的内容。
同理,page1和page2页面也这样处理。
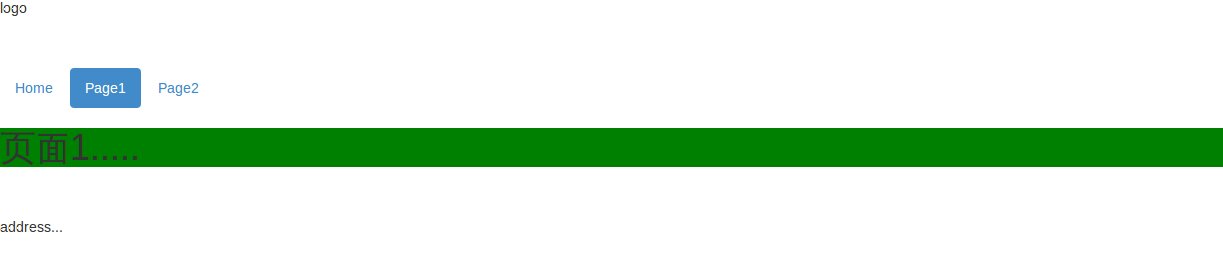
page1.jsp
<head> <title>页面1</title> </head> <body> <h1 style="background-color: green;">页面1.....</h1> <script type="text/javascript"> $("#nav li").removeClass('active'); $("#page1").addClass('active'); </script> </body>
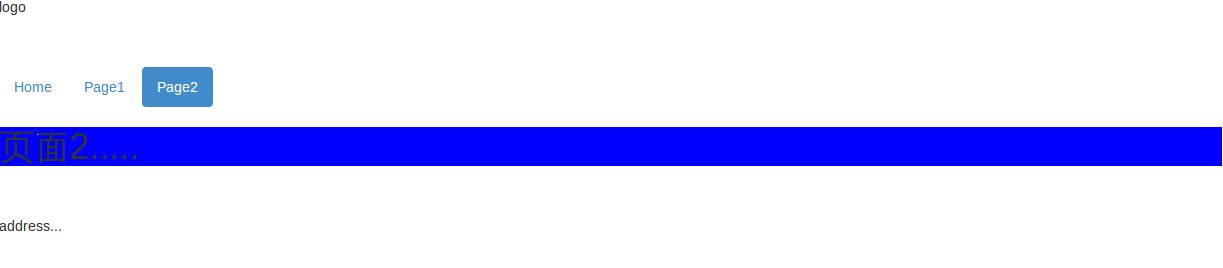
page2.jsp
<head> <title>页面2</title> </head> <body> <h1 style="background-color: blue;">页面2.....</h1> <script type="text/javascript"> $("#nav li").removeClass('active'); $("#page2").addClass('active'); </script> </body>
总结
sitemesh配置简单,因为只对response回去的code进行二次渲染,这样基本不会影响业务逻辑,非常推荐使用。