post请求与get请求的区别
post:请求的url不带参数 查询参数在WebForms保存
get:请求的url会附带查询参数 查询参数在QueryString保存
使用get请求

下面再看用post请求,可以写个html或者用postman
接口测试工具:postman
安装官网https://www.postman.com/downloads/
postman

使用get请求时运行充当服务器的代码后,可以在浏览器输入http://127.0.0.1:5000/test_1.0?xxx=xxx&xxx=xxx
使用post请求,可以用网页或者postman工具来访问,如
from flask import Flask, request
import json
app = Flask(__name__)
# 只接受POST方法访问
@app.route("/test_1.0", methods=["POST"])
def check():
# 默认返回内容
return_dict = {'return_code': '200', 'return_info': '处理成功', 'result': False}
# 判断传入的json数据是否为空
if request.get_data() is None:
return_dict['return_code'] = '5004'
return_dict['return_info'] = '请求参数为空'
return json.dumps(return_dict, ensure_ascii=False)
# 获取传入的参数
get_Data = request.get_data()
# 传入的参数为bytes类型,需要转化成json
get_Data = json.loads(get_Data)
name = get_Data.get('name')
age = get_Data.get('age')
# 对参数进行操作
return_dict['result'] = tt(name, age)
return json.dumps(return_dict, ensure_ascii=False)
# 功能函数
def tt(name, age):
result_str = "%s今年%s岁" % (name, age)
return result_str
if __name__ == "__main__":
app.run(debug=True)
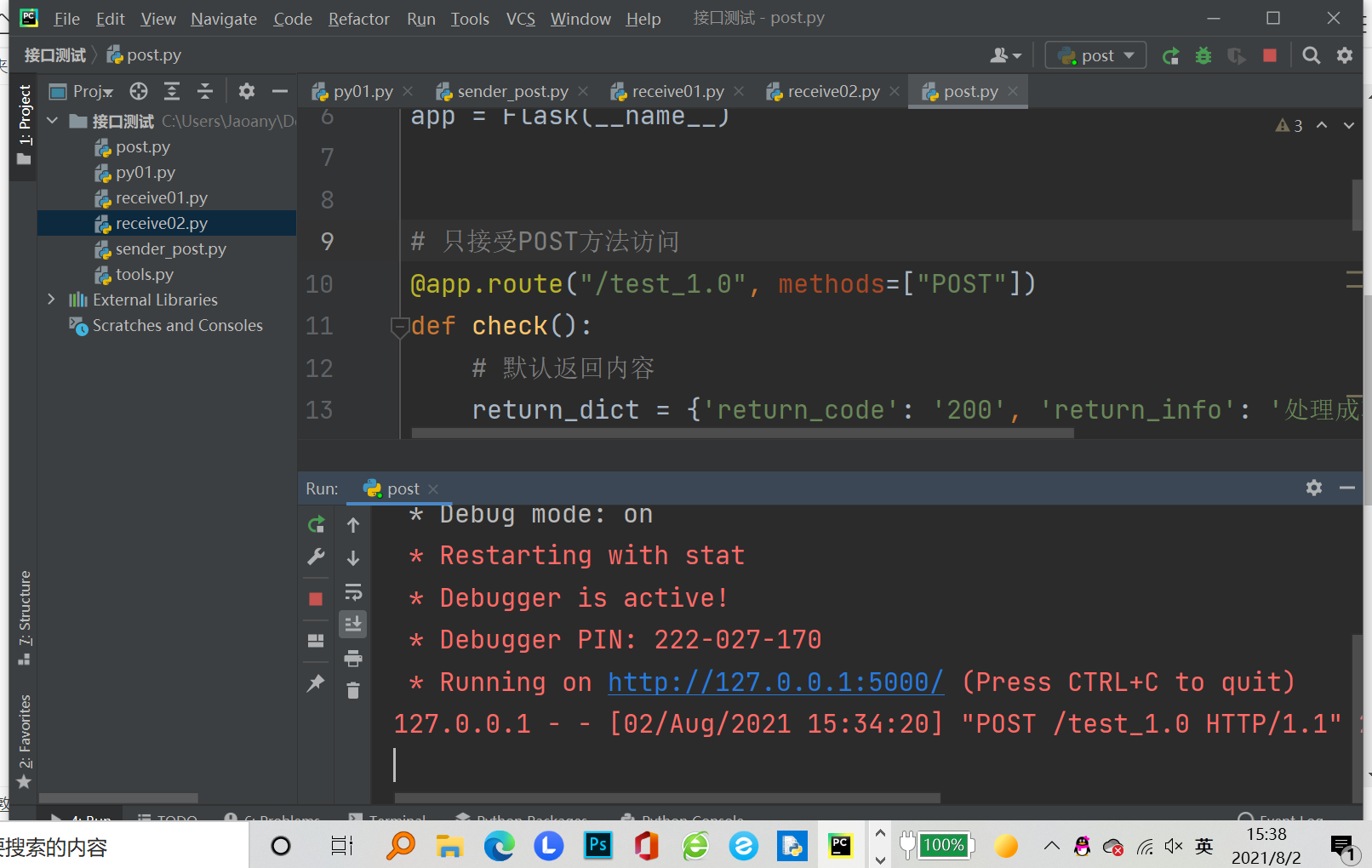
第一步:运行:

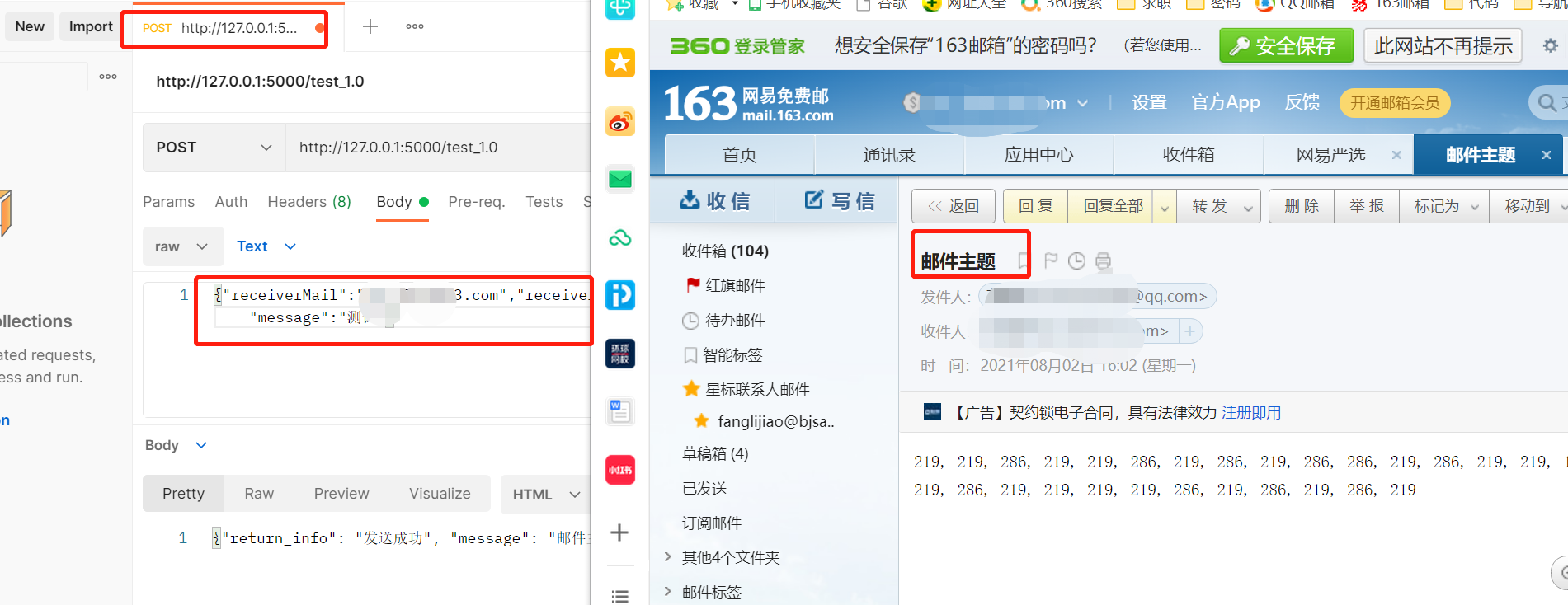
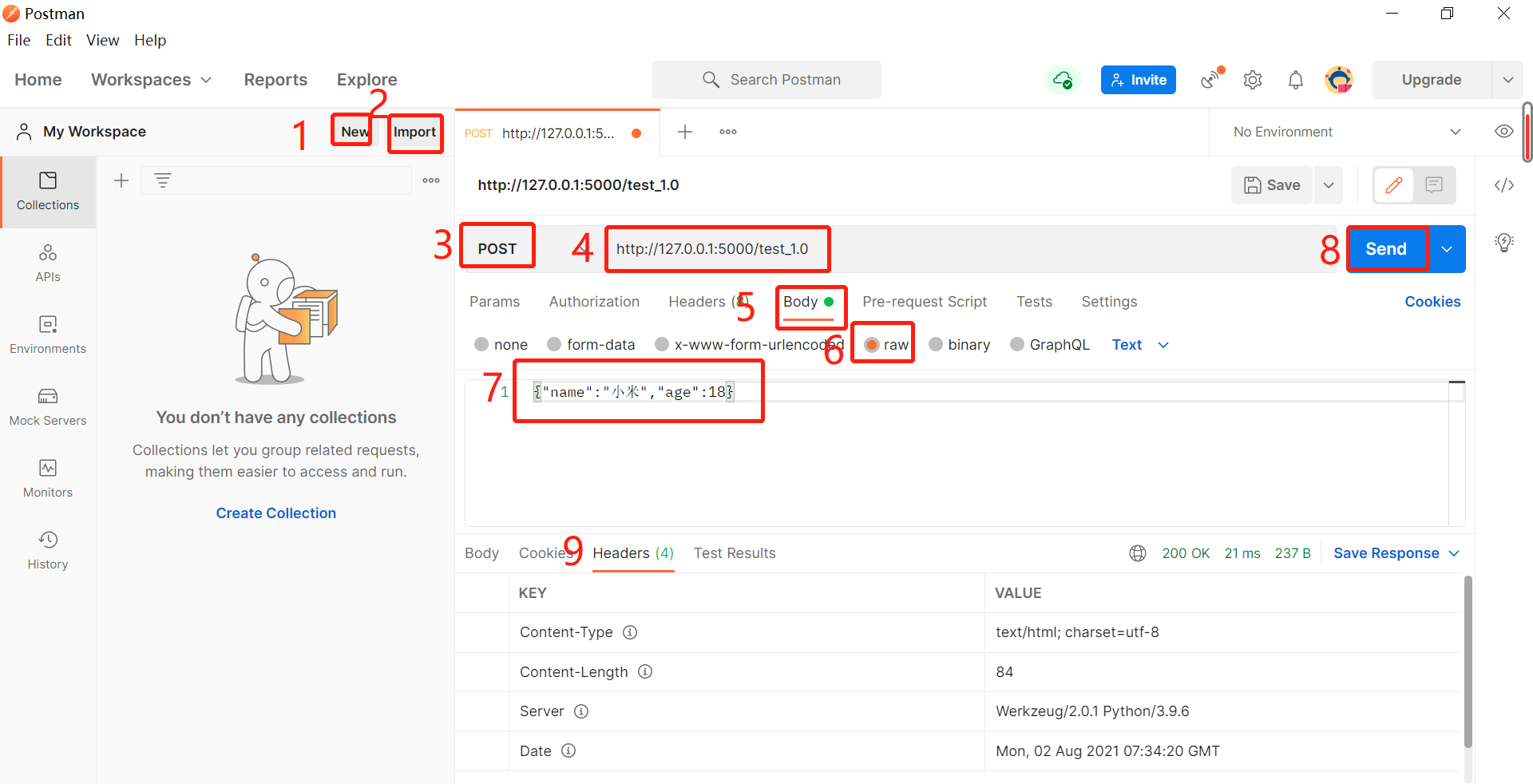
第二步:然后在postman上输入http://127.0.0.1:5000/test_1.0
然后在body的raw中写上对应的参数值

第三步:点击发送send可以查看

接下来改写成使用post函数发送邮件的代码
测试结果如下