1.下载Node.js
Node.js的版本需要不低于V4.x,本不在省略,如果需要出门左转Node.js安装教程。
查看Node.js版本:
C:UsersAdministrator>node --version
v8.9.1
2.安装antd
使用npm install antd-init -g 安装antd,因为npm安装插件是从国外服务器下载,受网络影响比较大,可能出现异常。可以使用cnpm安装:
2.1用npm安装 cnpm npm install cnpm -g --registry=https://registry.npm.taobao.org
C:UsersAdministrator>npm install cnpm -g --registry=https://registry.npm.taobao.org
C:UsersAdministratorAppDataRoaming
pmcnpm -> C:UsersAdministratorAppDataRoaming
pm
ode_modulescnpmincnpm
+ cnpm@5.1.1
updated 4 packages in 58.083s
2.2cnpm 安装antd cnpm install antd-init -g
C:UsersAdministrator>cnpm install antd-init -g
Downloading antd-init to C:UsersAdministratorAppDataRoaming
pm
ode_modulesantd-init_tmp
Copying C:UsersAdministratorAppDataRoaming
pm
ode_modulesantd-init_tmp\_antd-init@2.0.4@antd-init to C:UsersAdministratorAppDataRoaming
pm
ode_modulesantd-init
Installing antd-init's dependencies to C:UsersAdministratorAppDataRoaming
pm
ode_modulesantd-init/node_modules
[1/4] which@1.2.x installed at node_modules\_which@1.2.14@which
[2/4] through2@2.0.x installed at node_modules\_through2@2.0.3@through2
[3/4] inquirer@^1.0.0 installed at node_modules\_inquirer@1.2.3@inquirer
[4/4] vinyl-fs@^2.4.3 installed at node_modules\_vinyl-fs@2.4.4@vinyl-fs
execute post install 1 scripts...
[1/1] scripts.postinstall inquirer@1.2.3 › external-editor@1.1.1 › spawn-sync@^1.0.15 run "node postinstall"
[1/1] scripts.postinstall inquirer@1.2.3 › external-editor@1.1.1 › spawn-sync@^1.0.15 finished in 148ms
All packages installed (132 packages installed from npm registry, used 3s, speed 731.92kB/s, json 123(158.93kB), tarball 1.92MB)
[antd-init@2.0.4] link C:UsersAdministratorAppDataRoaming
pmantd-init@ -> C:UsersAdministratorAppDataRoaming
pm
ode_modulesantd-initinantd-init
3.使用命令进行初始化
C:UsersAdministrator>mkdir antd-demo1 && cd antd-demo1
C:UsersAdministratorantd-demo1>antd-init
C:UsersAdministrator>mkdir antd-demo1 && cd antd-demo1
C:UsersAdministratorantd-demo1>antd-init
Write .gitignore
Write .index.css
Write .index.html
Write .index.js
Write .package.json
Write .webpack.config.js
use npm: cnpm
| [15/19] Installing es6-symbol@~3.1.1platform unsupported dora-plugin-webpack@0.8.1 › chokidar@1.7.0 › fsevents@^1.0.0 Package require os(darwin) not compatible with your platform(win32)
[fsevents@^1.0.0] optional install error: Package require os(darwin) not compatible with your platform(win32)
√ Installed 19 packages
√ Linked 768 latest versions
√ Run 2 scripts
peerDependencies link ajv@4.11.8 in C:UsersAdministratorantd-demo1
ode_modules\_ajv-keywords@1.5.1@ajv-keywords unmet with C:UsersAdministratorantd-demo1
ode_modulesajv(5.4.0)
peerDependencies WARNING eslint-config-airbnb@^12.0.0 requires a peer of eslint-plugin-import@^1.16.0 but eslint-plugin-import@2.8.0 was installed
peerDependencies WARNING eslint-config-airbnb@12.0.0 › eslint-config-airbnb-base@^8.0.0 requires a peer of eslint-plugin-import@^1.16.0 but eslint-plugin-import@2.8.0 was installed
peerDependencies WARNING antd@2.13.10 › react-slick@0.15.4 › slick-carousel@^1.6.0 requires a peer of jquery@>=1.8.0 but none was installed
deprecate atool-test-mocha@0.1.7 › babel-preset-es2015@~6.3.13 ???? Thanks for using Babel: we recommend using babel-preset-env now: please read babeljs.io/env to update!
Recently updated (since 2017-11-15): 9 packages (detail see file C:UsersAdministratorantd-demo1
ode_modules.recently_updates.txt)
√ All packages installed (869 packages installed from npm registry, used 2m, speed 350.85kB/s, json 787(1.72MB), tarball 33.73MB)
cnpm install end
---
antd-init@2 仅适用于学习和体验 antd,如果你要开发项目,推荐使用 dva-cli 进行项目初始化。dva 是一个基于 react 和 redux 的轻量应用框架,概念来自 elm,支持 side effects、热替换、动态加载等,已在生产
环境广泛应用。
antd-init@2 is only for experience antd. If you want to create projects, it's better to init with dva-cli. dva is a redux and react based application framework. elm concept, support side effects,
hmr, dynamic load and so on.
Usage:
npm install dva-cli -g
dva new myapp
cd myapp
npm start
Visit https://github.com/dvajs/dva to learn more.
antd-init@2 仅适用于学习和体验 antd,如果你要开发项目,推荐使用 dva-cli 进行项目初始化。dva 是一个基于 react 和 redux 的轻量应用框架,概念来自 elm,支持 side effects、热替换、动态加载等,已在生产
环境广泛应用。
4.开发调试
C:UsersAdministratorantd-demo1>cnpm start
C:UsersAdministratorantd-demo1>cnpm start
> @ start C:UsersAdministratorantd-demo1
> dora --plugins webpack
dora: listened on 8000
� 384/384 build modules
webpack: bundle build is now finished.
� 1/1 build modules
webpack: bundle build is now finished.
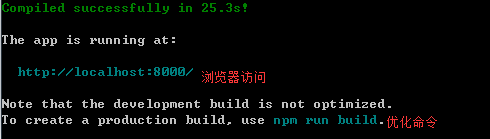
5.打开http://localhost:8000/

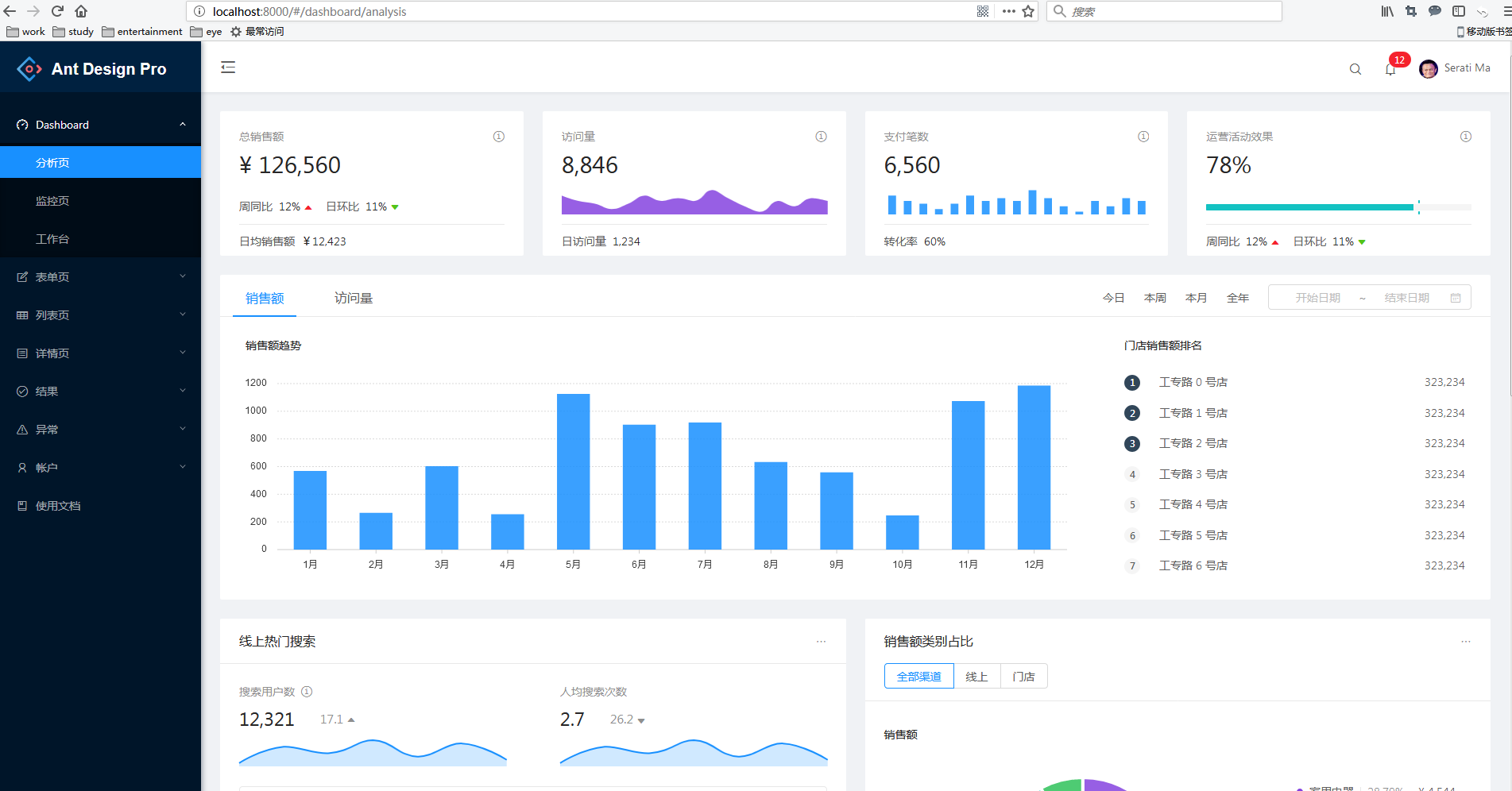
至此,Ant-Design能正常使用了,你可以修改js.html文件等对页面进行更改。
6.使用Ant Design Pro
npm install ant-design-pro-cli -g
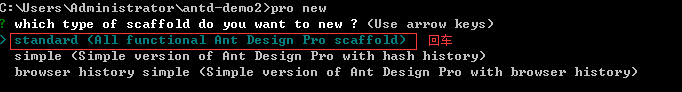
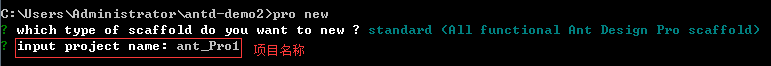
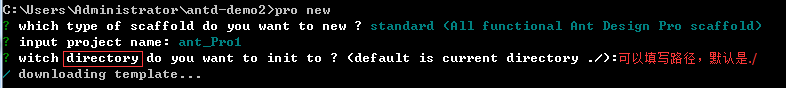
pro new # 安装脚手架




浏览器访问:


至此,已经可以使用Ant Design Pro了。