01
啥是跨域
跨域字面上理解就是在当前域下,向别的域发送请求以获得别的域的资源或数据。浏览器中有个概念叫同源策略,下文会详细介绍。那么我们现在只要记住,当浏览器发送 “不同源” 的请求时即为跨域。
02
同源策略(Same-origin policy / SOP)
同源策略是浏览器端保障安全的一种机制,它限制了不同源之间的资源交互。那么如何判断发送的请求是否同源?同源意味着协议(protocol)、域名(host)、端口(port)均相同。

以上图网址为参照,以下皆为不同源的例子:

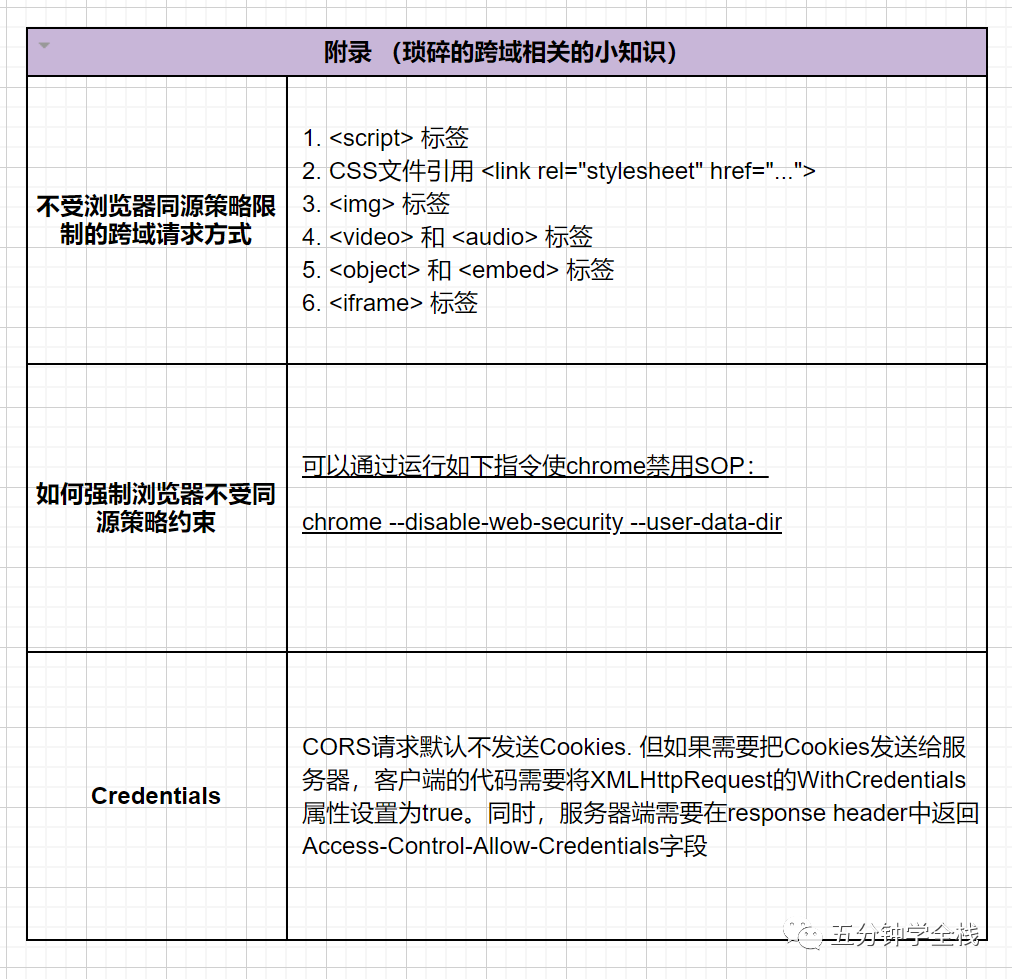
当然,同源策略并不会禁止所有跨域的交互行为发生。一般说来它只禁止读取相关的操作,包括:
获取其他源的DOM元素,Javascript命名空间(namespace)
读取其他源的Cookies, LocalStorage, IndexedDB
向其他源发起的AJAX请求
03
CORS和JSONP
虽然浏览器基于同源策略会对跨域请求进行限制,但现实中一个Web应用或网站常常是有跨域请求的需求的。跨域的方法有很多种,而CORS(cross-origin resource sharing)和JSONP(JSON with padding)是两种在面试中经常被考到的方式。
CORS(Cross-origin resour) 跨域资源共享
CORS可以说是目前最常见的一种实现跨域的方式。一般来说它只需要在服务器端进行一些设置,而前端并不需要做额外处理(主流浏览器默认情况下已经支持CORS)
CORS的实现方式是当浏览器由域A向域B发送跨域请求时,被请求域(域B)会通过在response header中增加字段,来告诉浏览器是否允许其他源(域A)获取其资源。
浏览器对于CORS请求的处理分为两类:简单请求和复杂请求
简单请求(GET,POST,HEAD)
对于简单请求,浏览器会在request header中增加一个Origin字段(表明请求的来源),然后直接发送。当服务器端返回response时,浏览器会检查response header中的Access-Control-Allow-Origin字段来确认请求是否通过。

复杂请求 (不满足简单请求条件的请求)
当浏览器想要发送一个非简单请求时,它首先会使用OPTIONS方法发送一个预检请求(Preflighted requests)。预检请求中会包含Origin、Access-Control-Request-Method、Access-Control-Request-Headers字段来提前告知服务器端正式请求的信息。而服务器端则会返回一系列以Access-Control-开头的header字段,浏览器根据这些字段来判断预检是否通过。如果通过,浏览器将会发送正式的请求;如果未通过,浏览器则直接报错。
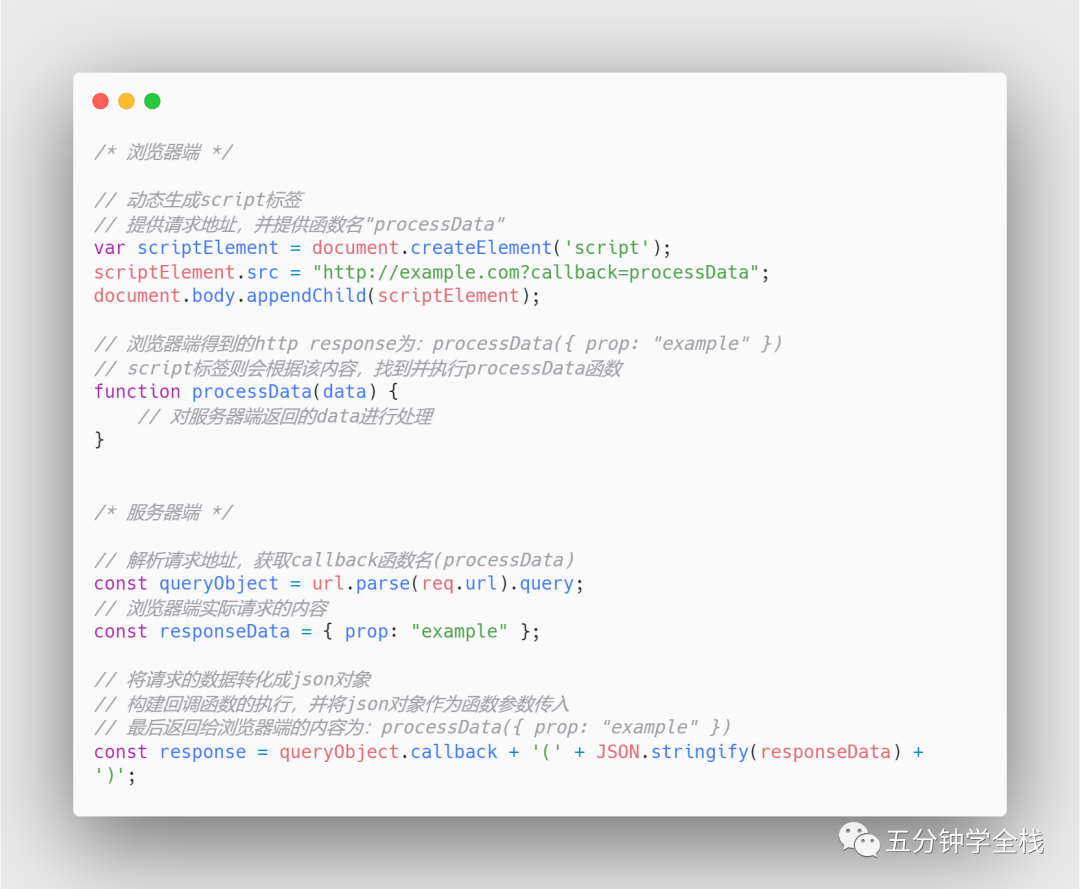
JSONP
JSONP是一种古早的解决跨域的方式并且它只能够应用于GET请求。我们知道浏览器有同源策略,但并不是所有跨域的请求都会被它限制,标签就是不受其影响的方式之一。
JSONP是通过浏览器端动态创建script标签,并利用src属性跨域获得数据。从实现的角度来讲,前端首先跨域向服务器端发送请求,而服务器端则返回一个函数的执行语句,并将请求的数据作为参数传入这个函数中。前端通过定义同名的函数,就可以用该函数接收并处理实际所需要的数据。

04
扩展

原文链接:https://blog.csdn.net/weixin_39644915/article/details/112721410