环境:
认证路由ROS ,认证后台python django
ios11系统 更新以来先后出现微信wifi认证,无法打开微信,无法重定向到weixin:开头网址等相关问题。

经过问题的收集,查询到网络上此类问题普遍存在
收集到的有如下网址,市面上大多数厂商在使用微信wifi 认证都存在这个问题
http://www.ruijie.com.cn/fw/wt/61089/
http://www.adslr.com/bbs/forum.php?mod=viewthread&tid=1143
https://www.v2ex.com/t/445255
http://www.tg-net.cn/faq_article507_399.html
http://www.natshell.com/plus/view.php?aid=1319
http://www.sohu.com/a/193853473_421197
收集到的一些解决办法:
http://www.xiegaosheng.com/post/view?id=99
https://segmentfault.com/a/1190000016226365?utm_source=tag-newest
下面简单说明下此类问题:
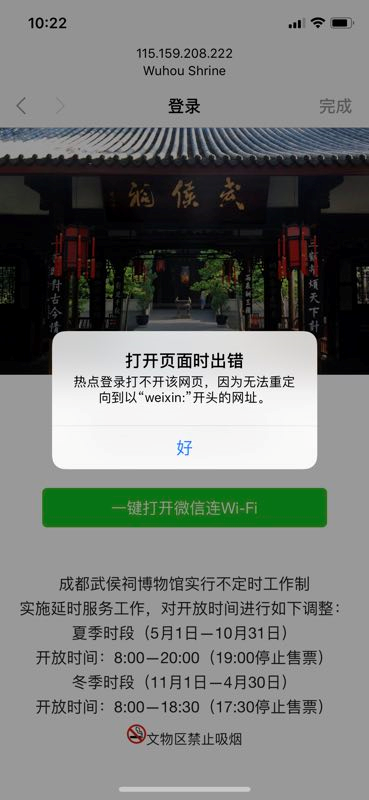
无法打开微信认证问题,只有IOS 11.X后会出现。
默认IOS 认证连接上wifi 会自动弹出wifi 认证页面,后台会自动临时放行。认证页面的状态显示完成。
用户点击一键打开微信连接wifi,会提示 无法重定向到weixin:开头网址。
导致不能打开微信,完成微信wifi认证。
然后,在此继续打开safari浏览器,输入http开头的网址。会继续提示微信wifi认证。然后打开微信成功。
说明,默认的认证页面 存在了限制,导致无法使用微信相关的私有协议网址。
如何解决?
需要解决之类问题,就需要引导用户去加载到safari上才能打开微信完成微信认证。
所以首先要判断系统是否为ios
下面是JS代码:
//首次加载页面提示正在准备网络中 function btntime1(btn1) { btn.style.display='none'; btn1.style.display=''; if (wait ==0) { //倒计时加载完显示一键打开微信 btn1.style.display='none'; //判断是ios var u = navigator.userAgent; var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Adr') > -1; //android终端 var isiOS = !!u.match(/(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端 if (isiOS) { //如果是ios,就显示ios的a标签 btn.style.display='none'; btn3.style.display=''; var ios_auto_url ="{{ loginurl }}".replace("login","") + "ios_auto_weixin_login.html"; setTimeout("captive();",500); btn3.href= ios_auto_url; } else { //如果不是ios,就显示默认的a标签, btn3.style.display='none'; btn.style.display=''; } wait = 5; } else { btn1.style.backgroundColor= "#f2f2f2"; btn1.style.color= "#bbb1b1"; btn1.innerHTML="正在准备网络(" + wait +")"; wait --; setTimeout(function () { btntime1(btn1); }, 1000) } }
判断是IOS 就把 一键打开微信认证的 A 标签href地址改成自己定义好的网址。
此时用户的状态是临时放行的。

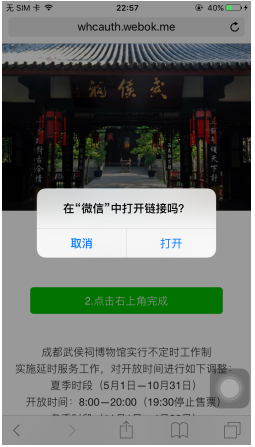
用户点击自己定义的一个html地址,这个html地址就会从safari上打开,加载微信认证页面。这个认证页面也会自动去加载微信
(ps:重新设置一个html页面,和重新设置一个能自动加载呼起微信函数认证页面)

用户就点下微信打开就可以完成微信认证了。

期待优化的问题:
目前这种流程大部分手机可以正常使用,但是还是有少部分手机会认证页面不自动关闭。
这时候就在页面上提示点击右上角完成,然后就到safari浏览器中完成微信认证。

也可以优化下页面,变成这种有剪头指引的。让用户体验更好。

目前测试了一天,还是存在一个手机无法浏览器中打开的问题,和个别手机会认证两次才会成功的问题。
所以期待你的流程优化。