最近做项目掉在数据绑定这个小坑里了,最后发现问题其实很简单,只是官方的文档描述可能不太清除导致的吧。首先贴上官网地址:http://www.datatables.club/
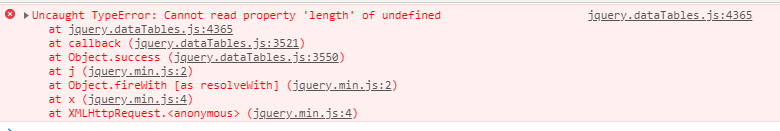
关于这个插件的简单使用就不说了,按照官网来就可以了。在这里重点说一下数据绑定的问题:数据绑定的方式有四种,这里说一下ajax绑定数据的方式。因为我的数据绑定的时候报了这个错:

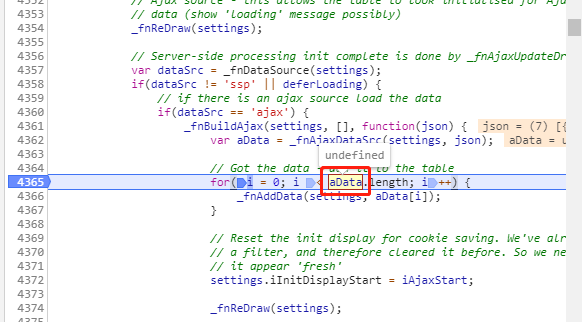
当时真的感觉很神奇啊,怎么会length不存在呢?于是我就去看了看底层的代码。

重点就是这个了,这个对象不存在他的length属性自然也就不存在了。这个对象怎么会不存在呢?

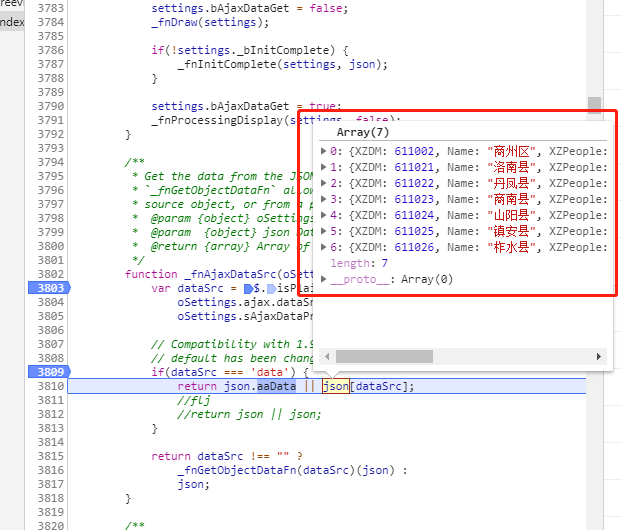
框起来的部分就是我根据后台提供接口返回的数据,他要求的json数据格式和我接收到的数据格式不一样,这就是问题的原因了,最后我看了一下我绑定数据的这个代码:
1 $('#exampleTwo').DataTable({ 2 searching: false, //去掉搜索框方法一:百度上的方法,但是我用这没管用 3 bFilter: false, //去掉搜索框方法三:这种方法可以 4 bLengthChange: false, //去掉每页显示多少条数据方法 5 "paging": false, // 禁止分页 6 "ordering": false, // 禁止排序 7 "info": false, //底部文字 8 "ajax": ip + 'ZRTX/GetLeftTreeAndPeople?xzdm=611000', //数据源 9 "columns": [{ 10 data: 'Name' 11 }, 12 { 13 data: 'XZPeople' 14 }, 15 { 16 data: 'XZPeopleBH' 17 }, 18 { 19 data: 'XZDepertment' 20 }, 21 { 22 data: 'JSPeople' 23 }, 24 { 25 data: 'JSPeopleBH' 26 }, 27 { 28 data: 'JSDepertment' 29 } 30 ] 31 });
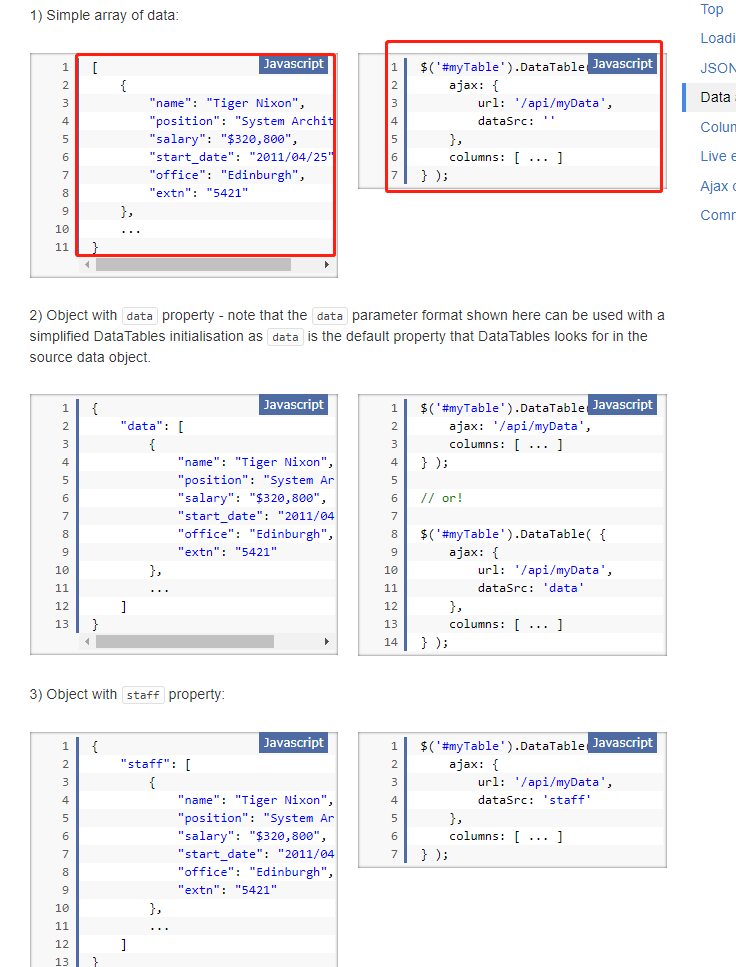
又对了对官方的文档才发现了问题:

官方的文档有很清楚的说明,不同的json数据格式,绑定数据的写法也是不同的,如果是直接返回的一个数组里面包含多个json对象,那么我那种写法是不对的,正确的写法是这样的:
1 $('#exampleTwo').DataTable({ 2 searching: false, //去掉搜索框方法一:百度上的方法,但是我用这没管用 3 bFilter: false, //去掉搜索框方法三:这种方法可以 4 bLengthChange: false, //去掉每页显示多少条数据方法 5 "paging": false, // 禁止分页 6 "ordering": false, // 禁止排序 7 "info": false, //底部文字 8 //"ajax": ip + 'ZRTX/GetLeftTreeAndPeople?xzdm=611000', //数据源 9 ajax: { 10 url: ip + 'ZRTX/GetLeftTreeAndPeople?xzdm=611000', 11 dataSrc: '' 12 }, 13 "columns": [{ 14 data: 'Name' 15 }, 16 { 17 data: 'XZPeople' 18 }, 19 { 20 data: 'XZPeopleBH' 21 }, 22 { 23 data: 'XZDepertment' 24 }, 25 { 26 data: 'JSPeople' 27 }, 28 { 29 data: 'JSPeopleBH' 30 }, 31 { 32 data: 'JSDepertment' 33 } 34 ] 35 });
ajax属性多了一个
dataSrc: ''
这样就对了,之前的那种写法是默认数据外层有data包裹的所以才会报错。
还有一点要注意的就是字段名的问题,返回的json数据的字段名可以和显示的表格列名不一致,但是一定要写返回的json数据的字段名,否则会报错的。
这个掉坑里我发现在写代码的时候引用插件的js最好不要引用压缩版,因为压缩版相当于是加密了的很不方便查找错误,直接引用未压缩的可以很方便的看到底层的代码已经修改错误。