Dropdownlist使用最多的几个属性:
一、Dropdownlist.Items,负责包含所有选项的容器
DropDownList1.Items.Add(“显示的值”);
二、DropDownList1.SelectedItem 当你选择某项的时候用
String itemText=DropDownList1.Selectediterm.Text;
三、需要注意的是,DropDownList1.Items.Value只有在设置的情况下才有的,如下设置:
DropDownList1.Items.Add(new ListItem(“显示值”,”1”));
String itemValue=DropDownList.SelectedItem.Value;
四、第一项设置为请选择的方法:
DropDownList1.Items.Insert(0,new ListItem(“请选择”,string.Empty));
DropDownList1.Items.Insert(0,”情选择”);//0是第一项:
DropDownList1.SelectedValue = "请选择"//如果数据源中有这个项,并且对应的值为“请选择”
DropDownList1.SelectedIndex=2;//2为空间中"请选择"项的位置,要注意的是控件内容的集合下标从0开始。
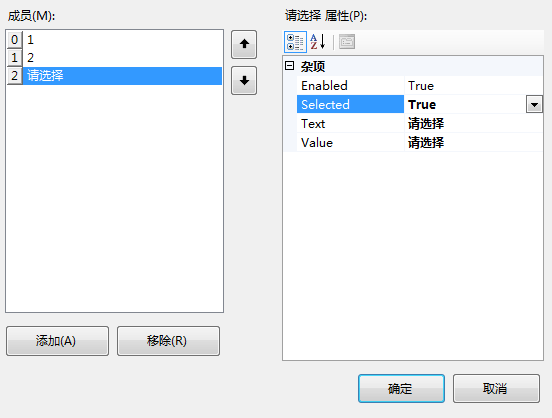
还可以通过以下设置:将“请选择”这一项的Selected设置为True,需注意的是一个控件中只能有一个选项设置为选定项,否知控件不可用

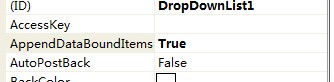
//当控件绑定有数据源时注意,将”AppendDataBoundItems(将数据绑定项追加到静态声明的链表上)”属性设置为True; 其设置步骤可如下:
第一步,选择空间点击右键选择“属性”,进行设置

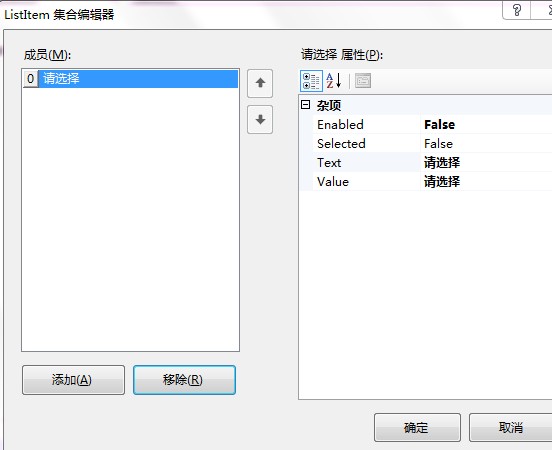
第二步,在编辑项中加入新项,序号为0,并将Selected设置为True

五、需要动态绑定数据集的时候
后台中实现:
DropDownList1.DataSource=数据源(可以上文ArrayList类型的集合,也可是是页面中的数据源控件的ID);
DropDownList1.DataBind();
//这句是必不可少的,只有执行了这语句之后数据源才会真正的绑定到控件上,此外还应该注意如果要设置默认值,则设置默认值的语
//句必须要在这个语句之后,否知就会报错(对象为实例化),当然了数据源都没有真正绑定到控件上,就设置默认选择是不可以的。
设计界面中实现:
直接将控件绑定到数据源控件中