cordova 能够实现使用HTML, CSS & JS进行移动App开发,多平台共用一套代码
官网:http://cordova.apache.org/
中文网:http://cordova.axuer.com/
全局安装:
npm install -g cordova
在要创建项目的目录下,执行:
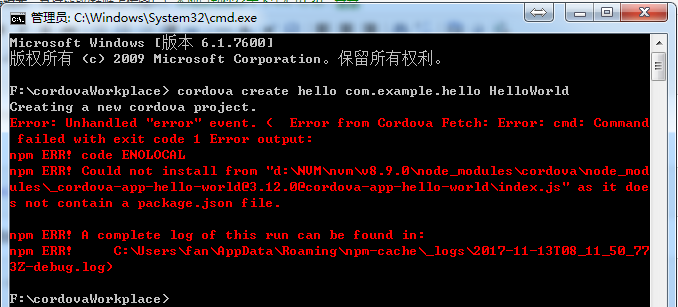
cordova create hello com.example.hello HelloWorld
若出现以下错误:

解决方法:安装低版本的cordova,如
npm install -g cordova@6.0.0
添加目标平台,并确保他们保存在了config.xml中:
cordova platform add android --save
注:删除平台cordova platform rm android
检查你当前平台设置状况:
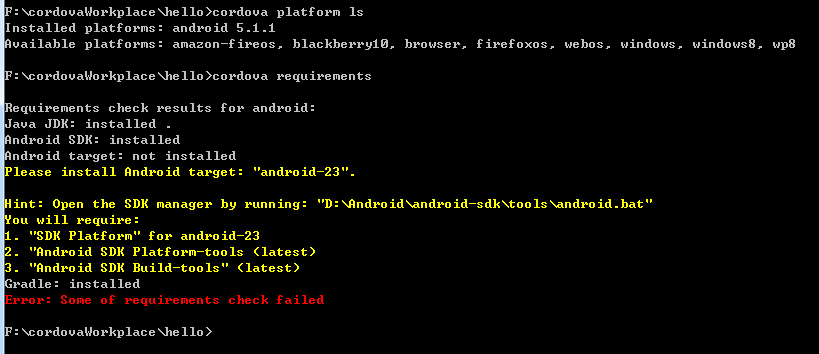
cordova platform ls
检测你是否满足构建平台的要求:
cordova requirements
报错:

解决:根据错误提示安装Android-sdk(这里已经配置完环境变量),打开SDK Manager,
设置环境变量
为了使功能正常使用Cordova的CLI工具需要设置一些环境变量。CLI会尝试为你设置这些变量,但在某些情况下你需要手动设置。下面这些变量需要更新:
- 设置
JAVA_HOME环境变量,指定为JDK安装路径 - 设置
ANDROID_HOME环境变量,指定为Android SDK安装路径 - 同时也建议你添加Android SDK的
tools和platform-tools目录到你的PATH


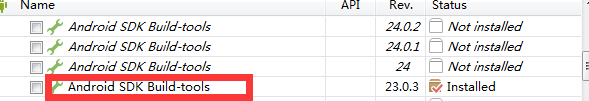
安装开发所必须的包:

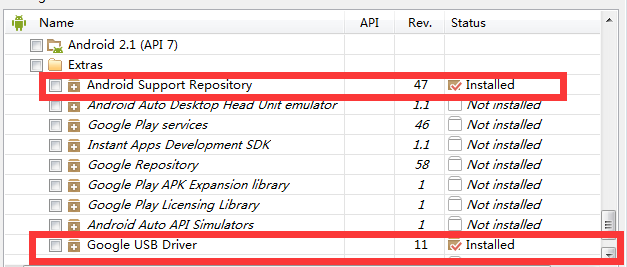
以下两个包安装对应的版本即可:


此外还有:

安装成功后再次检测:

查看项目:
一、在浏览器中运行
安装平台:
cordova platform add browser
运行:
cordova run browser
二、真机运行
开启手机的usb调试模式
构建中选择限制平台范围 - 这个例子中是'android':
cordova build android
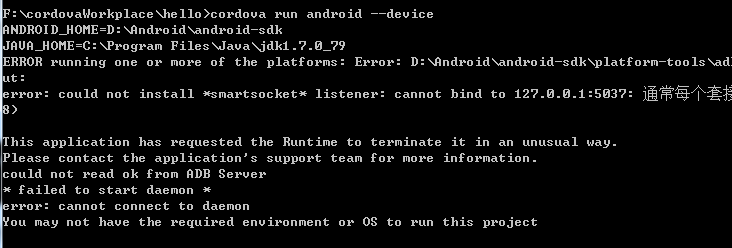
报错:

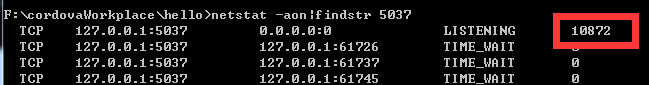
原因是端口被占用,执行命令查找占用端口的进程:
netstat -aon|findstr 5037

强制结束进程:
taskkill /pid 10872 /f

最后在任务管理器中将 360手机助手进程停止 后解决
三、模拟器
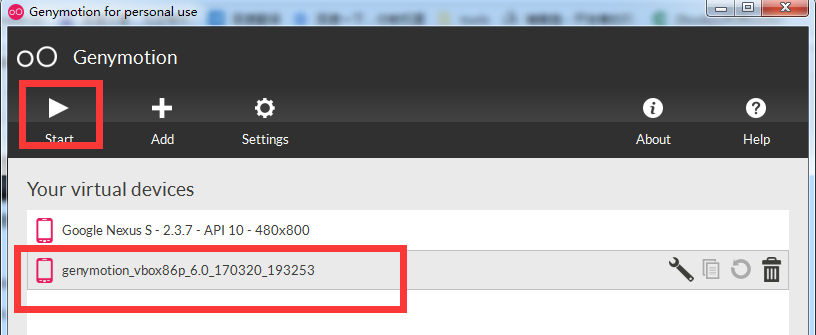
安装 Genymotion :
http://blog.csdn.net/scythe666/article/details/70216144
运行 Genymotion后

执行
cordova build android
会自动识别当前运行的模拟器,并打包安装,成功后如下图:

cordova如何嵌入已有的web?
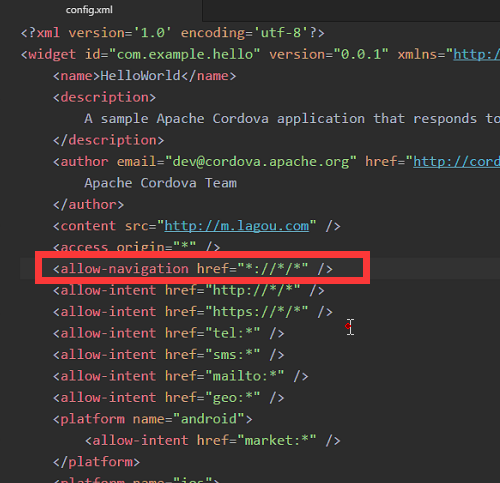
在config.xml中配置文件中加入:
<allow-navigation href = "*://*/*">