混合开发
一、 UIWebView和JavaScript之间是怎么交互的?
UlWebView是i〇S SDK中渲染网面的控件,在显示网页的时候,我们可以hack网页 然后显示想显示的内容。其中就要用至JavaScript的知识,而UlWebView与javascript交互的 方法就是 stringByEvaluatingJavaScriptFromString:
有了这个方法我们可以通过objc调用javascript,可以注入javascript。
UIWebView是iOS SDK中渲染网面的控件,在显示网页的时候,我们可以hack网页 然后显示想显示的内容。其中就要用至JavaScript的知识,而UIWebView与javascript交互的 方法就是stringByEvaluatingJavaScriptFromString,有了这个方法我们可以通过objc调用 javascript,可以注入 javascript
Js调用〇C方法原理就是利用UIWebView重定向请求,传一些命令到我们的 UIWebView,在UIWebView的delegate的方法中接收这些命令,并根据命令执行相应的objc 方法。这样就相当于在javascript中调用objc的方法。
在android中,我们有固有组件webview,经过设置可以让它支持我们的js的渲染,然 后在代码中设置(WebViewClient/WebChromeClient)让应用跳转页面时在本webview中跳 转,通过webview.loadurl (String str)方法可以在需要的地方加载我们前端的页面或者调用 前端所定义的方法(wv.loadUrl("javascript:sendDataToAndroid('我是来自js的呦,你看到了 吗')");),我们再通过JavascriptInterface接口设置我们前端和android通讯的标识,
wv.addJavascriptInterface(new MJavascriptInterface(getApplicationContext()), "WebViewFunc");
这样前端就可以在页面上调用我们的方法了,funl方法是在android中定义的 Window.WebViewFunc.fun1 ();
总之,前端和android或者ios进行结合开发,我们称之为混合开发,原理就是在原生 的开发语言中,我们提供了一个组件webview,这个组件就是我们的原生语言的浏览器,但 是我们得自行设置让其能够完美支持我们的应用,需要设置对应的标识,然后连接起来,我 们称之为 JavascriptInterfac。
二、 混合开发桥接api是怎么调用的,需要引入类库嘛? 调用的对象是什么?
Hybrid框架结构
HyBrid App = H5 App + Native 框架
H5App用来实现功能逻辑和页面渲染 Native框架提供WebView和设备接口供H5调用
方案一重混合应用,在开发原生应用的基础上,嵌入WebView但是整体的架构使用 原生应用提供,一般这样的开发由Native开发人员和Web前端开发人员组成。Native开发人
员会写好基本的架构以及API让Web开发人员开发界面以及大部分的渲染。保证到交互设 计,以及开发都有一个比较折中的效果出来,优化得好也会有很棒的效果。
Hybrid App技术发展的早期,Web的运行性能成为主要瓶颈!
为解决性能问题Hybrid App走向‘‘重混”。
通过多WebView:实现流畅的多页加载和专场动画。
使用Navtive UI组件:框架、菜单、日期等。
‘‘重混”的优缺点 优点:
一提升了运行性能 一增强了交互体验
缺点一
一Web和Native技术交叉混杂 一需要同时掌握Web和Native技术,学习难度增加 一一个页面有Web组件也有Native组件,编程调试困难
需要引入各自需要的各种依赖工具
方案二:轻混合应用,使用PhoneGap、AppCan之类的中间件,以WebView作为用 户界面层,以Javascript作为基本逻辑,以及和中间件通讯,再由中间件访问底层API的方 式,进行应用开发。这种架构一般会非常依赖WebView层的性能。
随着时代的发展,手机硬件、浏览器技术、无线网络技术都得到了大幅的提升,H5已经可 以支持复杂应用,并拥有良好的运行性能。使用轻混方案的App也越来越多。
目前我们要学习的Hybrid App开发就是方案二,使用H5+Js+Native框架开发当前轻 混合应用。
Phonegap 引入phonegap.js 或者 cordova.js,对象为 navigator Dcloud引入引入mui.js或者其他的js组件,对象为plus apiloud引入各种第三方插件,对象为api
顺变提一下,2012年8月,微信公众平台的上线,重新定义了移动应用:移动应用 =Iphone App + Android App + 微信 App
三、 说一下你对支付,推送(远程,本地)的理解
消息的推送主要有两种:
一种是本地推送,主要应用在系统的工具中,例如:闹钟,生日提醒等;实现本地推 送需要以下三个步骤,
- 实例化一个本地推送对象
- 设置通知对象的各个属性
- 添加本地推送对象
一种是远程消息推送,主要应用联网设备的信息推送,例如:邮件,各种软件的广告 或优惠信息的推送。远程推送比较复杂,需要使用开发者账号进行申请证书,获得实
现推送功能的配置文件,所以想要实现远程推送功能,必须要有开发者账号并且生成 配置文件
- 完成证书的申请和Xcode的配置
- 在Demo中注册远程服务对象,并设置其代理
- 找一个简单的App服务器进行消息推送(推荐使用:PushMeBaby, gitup网站上就有)
- 运行 PushMeBaby
参考网址:http://blog.csdn.net/u014642572/article/details/26857717
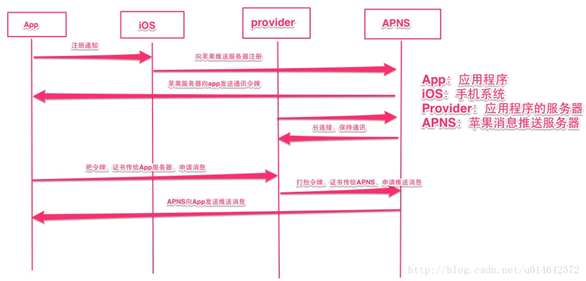
远程推送流程图如下

四、 什么是代理和通知,写一下他们基本的实现方式
代理:“一对一”,对同一个协议,一个对象只能设置一个代理delegate
六个步骤:
1.声明一个协议,定义代理方法
2.遵循协议
3.设置一个代理对象
4.调用代理方法
5.给代理赋值
6.实现代理方法
注意事项:
1.单例对象不能用代理;
2.代理执行协议方法时要使用respondsToSelector检查其代理是否符合
3.协议(检查对象能否响应指定的消息),以避免代理在回调时因为没有实现方法而造成程序崩溃
使用场景:
公共接口,方法较多也选择用delegate进行解耦 iOS最常用tableViewDelegate, textViewDelegate iOS有很多例子比如常用的网络库AFNetwork,ASIHTTP库, UlAlertView 类。
通知:一对一 一对多 传值
四个步骤:
1.发送通知
2.创建监听者
3.接收通知
4.移除监听者
使用场景:
1一很多控制器都需要知道一个事件,应该用通知;
2 一相隔多层的两个控制器之间跳转
注意事项:
1.一旦接收消息的对象多了,就难以控制了,可能有你不希望的对象接收了消息并做了处理
2.创建了观察者,在dealloc里面一定要移除;
Block : Block是i〇S4.0+和Mac OS X 10.6+引进的对C语言的扩展,用来实现匿名函数的特性。Blocks语法块代码以闭包得形式将各种内容进行传递,可以是代码,可以是数组 无所不能。闭包就是能够读取其它函数内部变量的函数。就是在一段请求连续代码中可以看 到调用参数(如发送请求)和响应结果。所以采用Block技术能够抽象出很多共用函数,提 高了代码的可读性,可维护性,封装性。
使用场景:
—: 动画
二:数据请求回调
三:枚举回调
四:多线程gcd
注意事项:Iblock需要注意防止循环引用
参考网址:http://www.cnblogs.com/wenboliu/articles/5422033.html
五、 UIViewController 的生命周期
1.通过alloc init分配内存,初始化controller.
2.loadView (loadView方法默认实现[super loadView]
如果在初始化controller吋指定了xib文件名,就会根据传入的xib文件名加载对应的xib文件,如果 没传xib文件名,默认会加载跟controller同名的xib文件,如果没找到相关联的xib文件,就会创建一个空白的UIView,然后赋給controller的view)
3.viewDidLoad (当loadView创建完view之后,此吋view已经完成加载了,会调用 viewDidLoad方法;一般我会在这里做界面上的初始化操作,比如添加按钮,子视图,等等.)
4.viewWillAppear (当view在load完之后,将要显示在屏幕之前会调用这个方法,在重写这些方法吋候最好先调用一下系统的方法之后在做操作。)
5.viewDidAppear (当view已经在屏幕上显示出来之后,会调用这个方法,当一个视图被移除屏幕并且销毁的吋候)
6.viewWillDisappear (当视图将要从屏幕上移除吋候调用 )
7.viewDidDisappear (当视图已经从屏幕上移除吋候调用 )
8.Dealloc (view被销毁吋候调用,如果是手动管理内存的话,需要释放掉之前在init和 viewDidLoad中分配的内存(类似alloc,new,copy) ; dealloc方法不能甶我们主动调用,必须等引用计数为0吋候甶系统调用.)
9.参考网址: http://www.cnblogs.eom/wujy/p/5822329.html
一、 如何调用原生的接口?
首先你得选择一个合适的框架作为自己的基础,以Dcloud为例,页面中一定要存在一个事件,plusready, plusready实际上是原生将桥接js注入到页面中的容器,进行任何方法 调用的时候都在plusready之后。所有api方法全部都托管在了一个plus对象中。使用语法 plus.模块名称.具体方法(参数,callback)
当我们需要打开系统相册的时候,可以这样做:
Gallery模块管理系统相册,支持从相册中选择图片或视频文件、保存图片或视频文 件到相册等功能。通过plus.gallery获取相册管理对象。打开相册plus.gallery.pick进行打开,选取多个图片{multiple:true,maximum:9,system:false}
二、 微信支付怎么做?说说流程
1.申请微信公众号及支付功能申请:根据公众号申请流程申请即可。
2.获取商户支付配置信息及支付测试配置:
支付授权目录最多可以配置三个域名,测试授权目录只可以一个,这里需要 注意的是域名大小写必须要网站URL—致,否则会无法通过授权,提示支付请求的 URL不合法。另外,测试支付的微信号必须加到测试白名单,否则无法进行支付测 试。
3.H5页面发起支付请求,请求生成支付订单,获取用户授权(获取用户的openid)
4.调用统一下单API,生成预付单
5.生成JSAPI页面调用的支付参数并签名,注意时间戳timeStamp是32位字符串
6.返回支付参数prepay—id,paySign参数的html文本给前端。
7.微信浏览器自动调起支付JSAPI接口支付,提示用户输入密码。
8.确认支付,输入密码,提交支付。
9.步通知商户支付结果,商户收到通知返回确认信息。
10.返回支付结果,并发微信消息提示。
11.展示支付信息给用户,跳转到支付结果页面。
三、 混合开发的注意点
增强WebView : 原生WebView基本是PC平台浏览器内核的移植,但对于移动场景并不完全适合,各种硬件API得不到HTML5原生支持。因此对于WebView的种种Hack、增强应运而生,甚至出现了基于增强WebView提供第三方服务的。
路由:应用内跳转由于加入了 WebView而变得复杂起来,同时由于组件化、模块化带来的问 题,路由也成为人们讨论的重点。
缓存:移动网络条件差,为了用户体验,必须要做资源缓存和预加载。
通信:即HTML5和Native之间的通信。利用系统提供的桥接API可以实现,不过在应用上还 有着一些坑点和安全问题。
四、 说说你对手机平台的安装包后缀的理解
Android:**apk
Ios:**ipa
Windows: wp7 wp8的是xap wp8.1以后用8.1开发的是appx