以登录框为例设置axure变量值
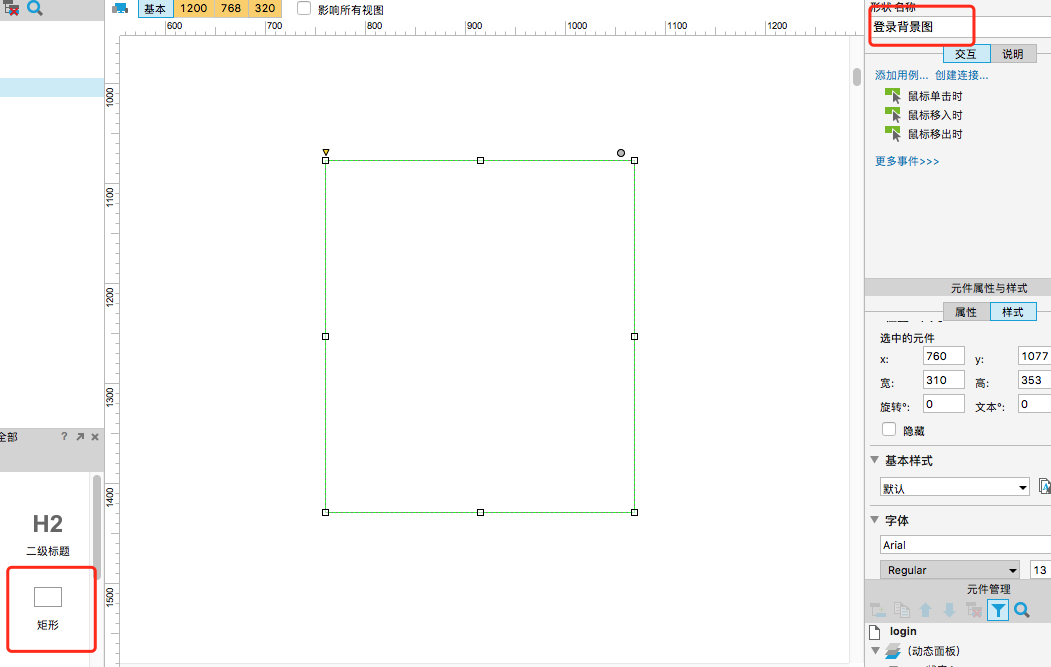
1、打开axure,打开新页面命名为login,拖入一个矩形背景,命名:登录背景图

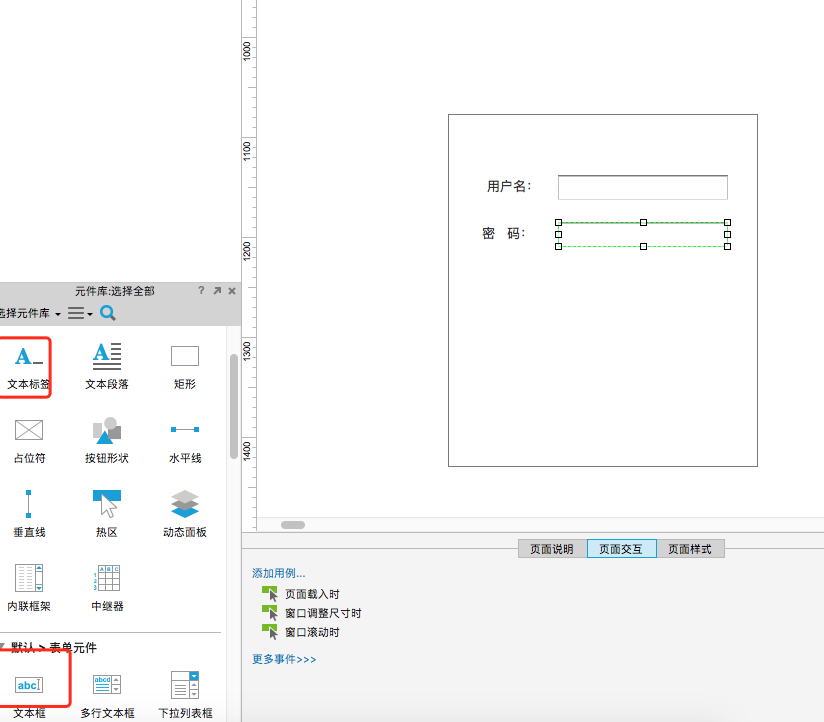
2、拖入标签控件和输入框控件分别命名为用户名:、userName、密码:、passWord

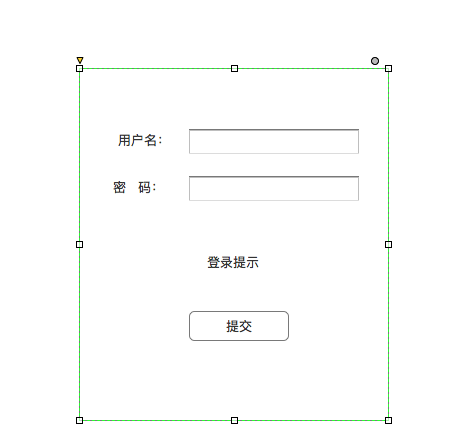
3、添加提示标签:用于登录状态提示,默认为隐藏状态(用户名、密码是否正确)、添加点击按钮

4、给提交按钮设置点击条件
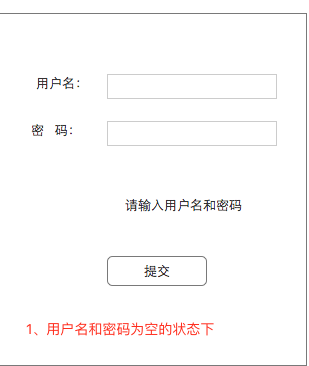
(1)请输入用户名和密码(用户名和密码为空时)
(2)请输入用户名(用户名为空时)
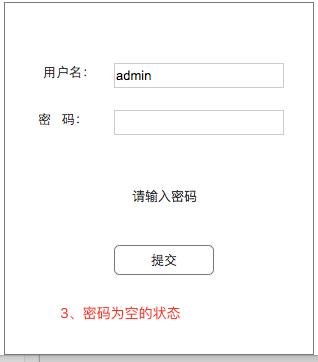
(3)请输入密码(密码为空时)
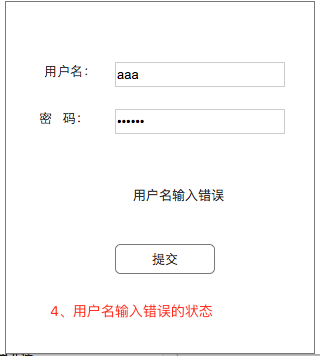
(4)用户名错误(用户名输入错误)
(5)密码错误(密码输入错误)
(6)登录成功!(用户名和密码输入正确)
选中提交按钮,点击右侧交互中的鼠标单击时,添加用例

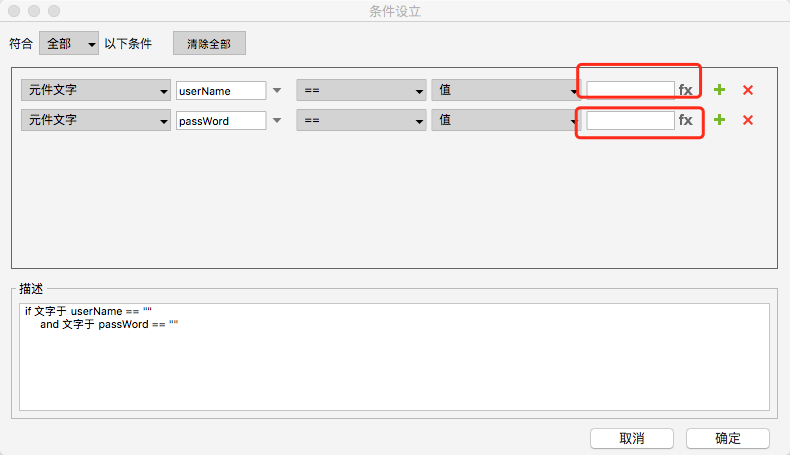
双击组织动作添加条件

给登录提示标签赋值为:请输入用户名和密码,并显示登陆提示标签

请输入用户和请输入密码的情况设置方法同上,就不一一列举了,都是在选中提交按钮之后设置的
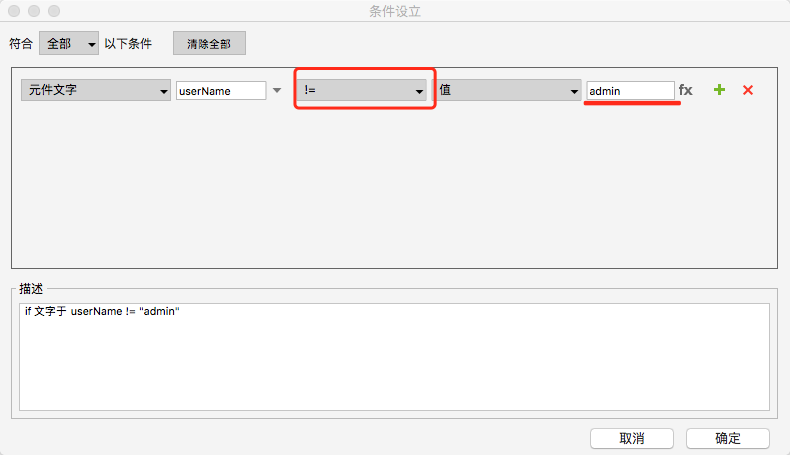
用户名输入错误的设置就是在设置条件时直接先将用户名赋值为admin(这里是自己取的),判断条件为不等于,在输入用户名时只要输入的用户名不为admin,
则提示用户名输入错误!(密码输入错误的设置步骤一样)

登录成功的设置即将userName和passWord的输入框里的值判断为刚才设置的值即可,全部设置完成后的状态如下

5、运行效果
(1)用户名和密码为空时

(2)用户名为空时

(3)密码为空时

(4)用户名输入错误

(5)密码输入错误

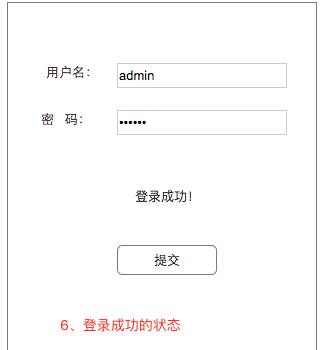
(6)用户名和密码输入正确

【转载】注册码:
Licensee: University of Science and Technology of China (CLASSROOM)
Key: DTXRAnPn1P65Rt0xB4eTQ+4bF5IUF0gu0X9XBEUhM4QxY0DRFJxYEmgh4nyh7RtL