-------------在js里控制全局的text,当在js改了text后,程序所有地方的text都跟着变化-----------------------


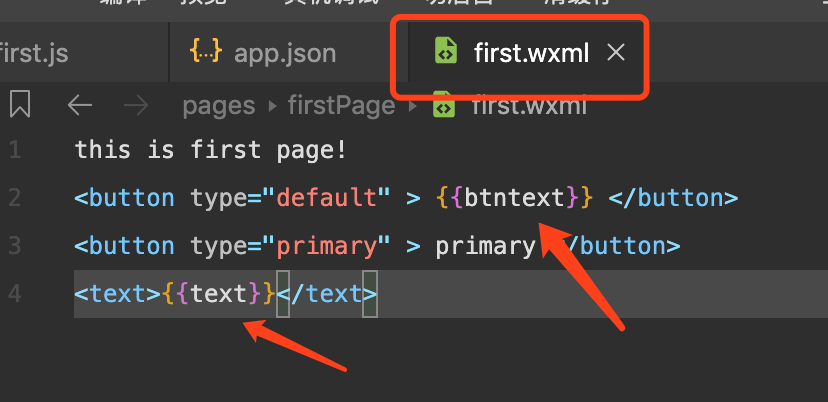
在first.wxml里<text>{{text}}</text>
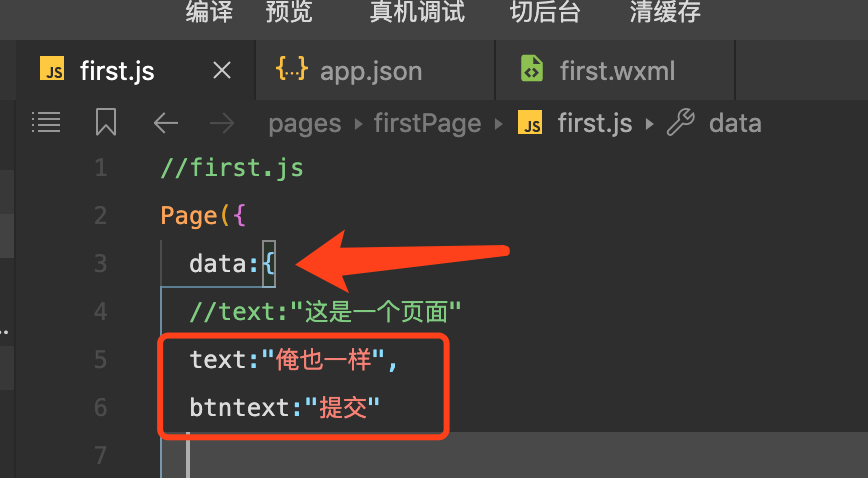
在first.js的data里text:"俺也一样"
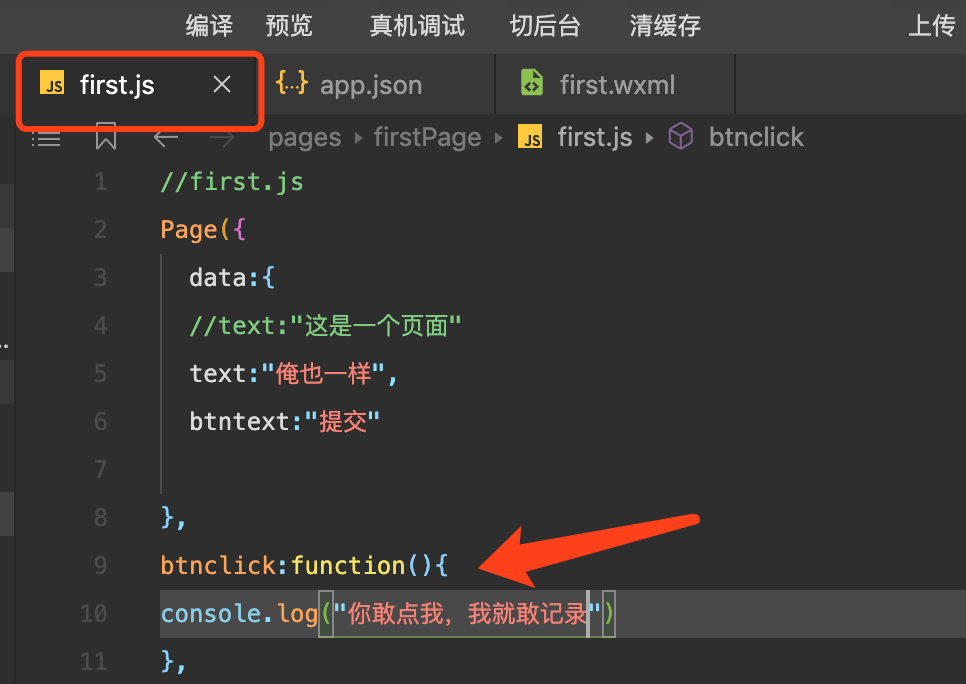
--------------------------------下面log记录按钮被点击---------------------------------------------


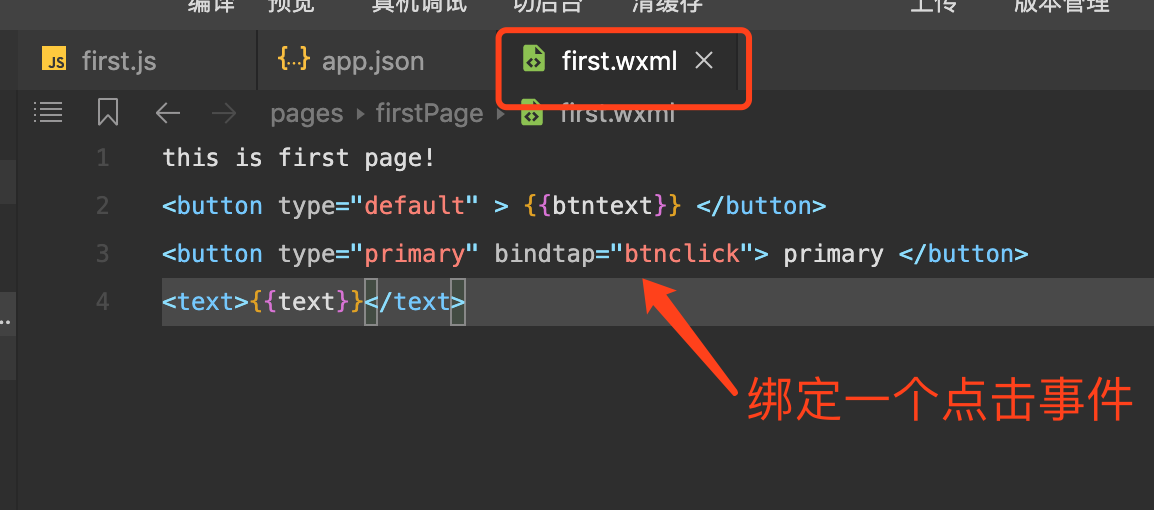
在wxm的button组件里写一个绑定事件 bindtap="自己起的方法名"
在js里调用这个方法 自己起的方法名:function(){
}
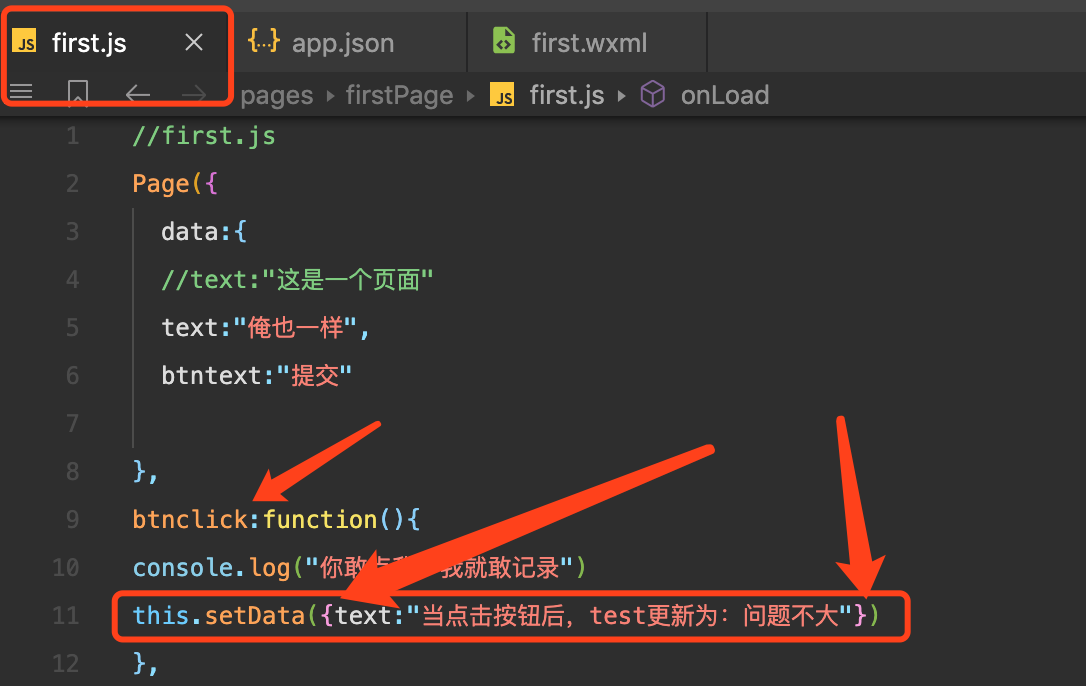
-----------------------当点击按钮后,更新页面的text内容,this.setData({text:"更新后的内容"})----------------------

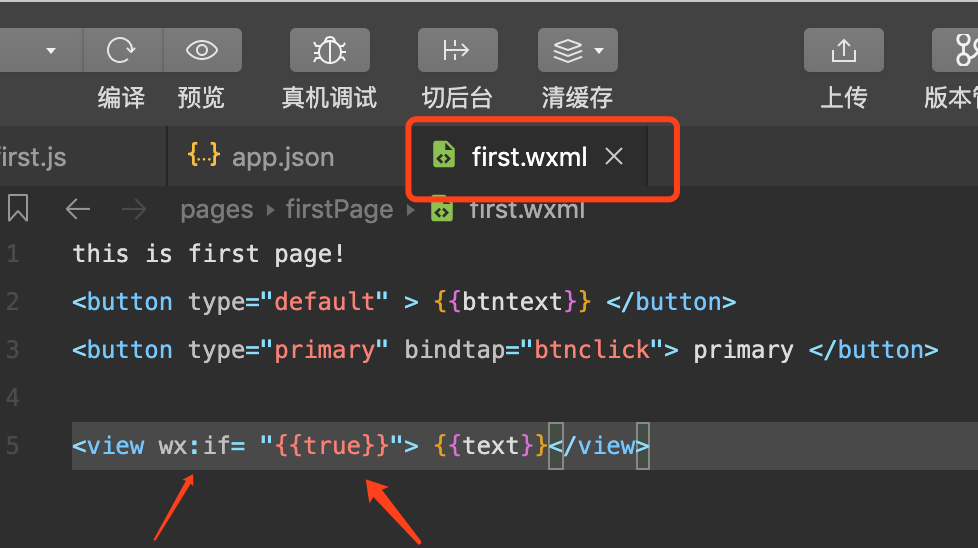
------------------------------通过条件判断是否展示 <view wx:if= "{{false}}"> {{text}}</view>------------------------------

-----------------------在js内写true 或false 决定当点击后text显示或隐藏-------------------


--------------------------------
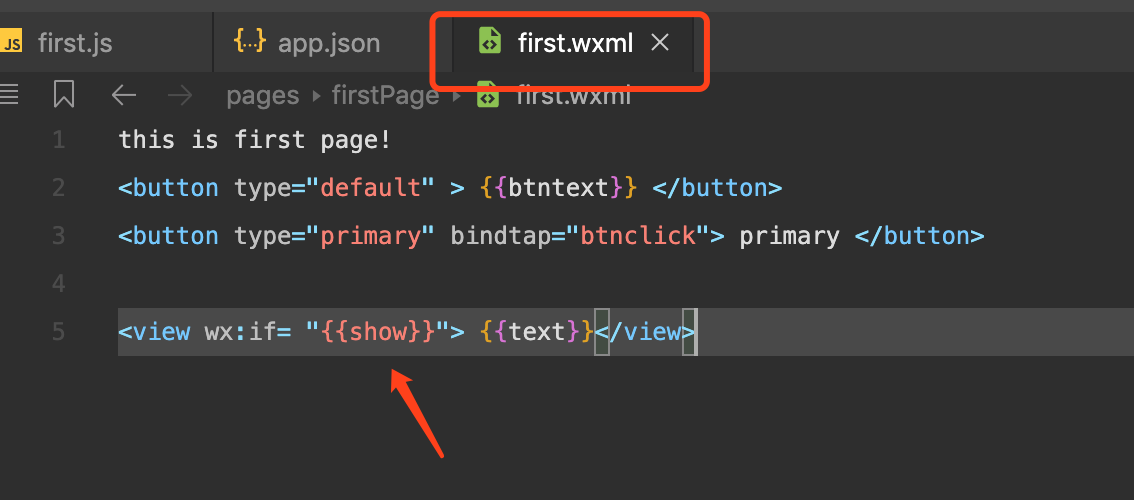
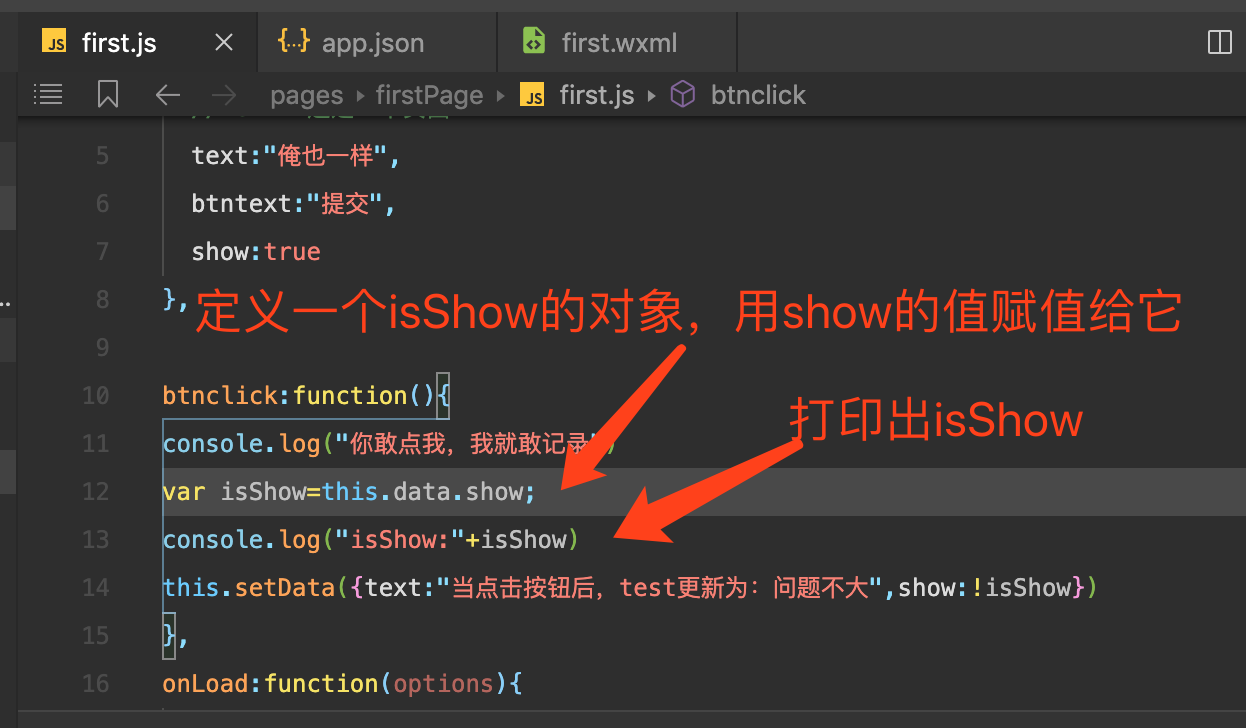
1.先给show赋一个初值true,
2.再定义一个isShow的对象,被show赋值,
3.更新值this.setdata({show:!isShow}),取show相反的值,
达到 控制点击按钮后文字text的【显示】,二次点击【隐藏】 的目的

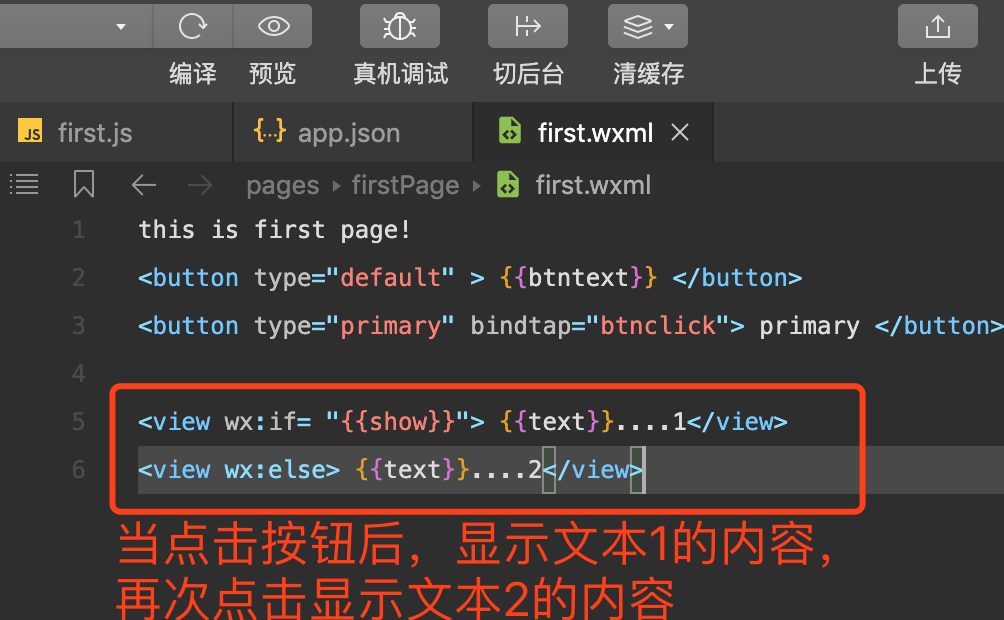
-------------判断标签:if else 展示文本内容1 或内容2--------------------------------------------

------------------循环标签for---------------------------------------------------------------
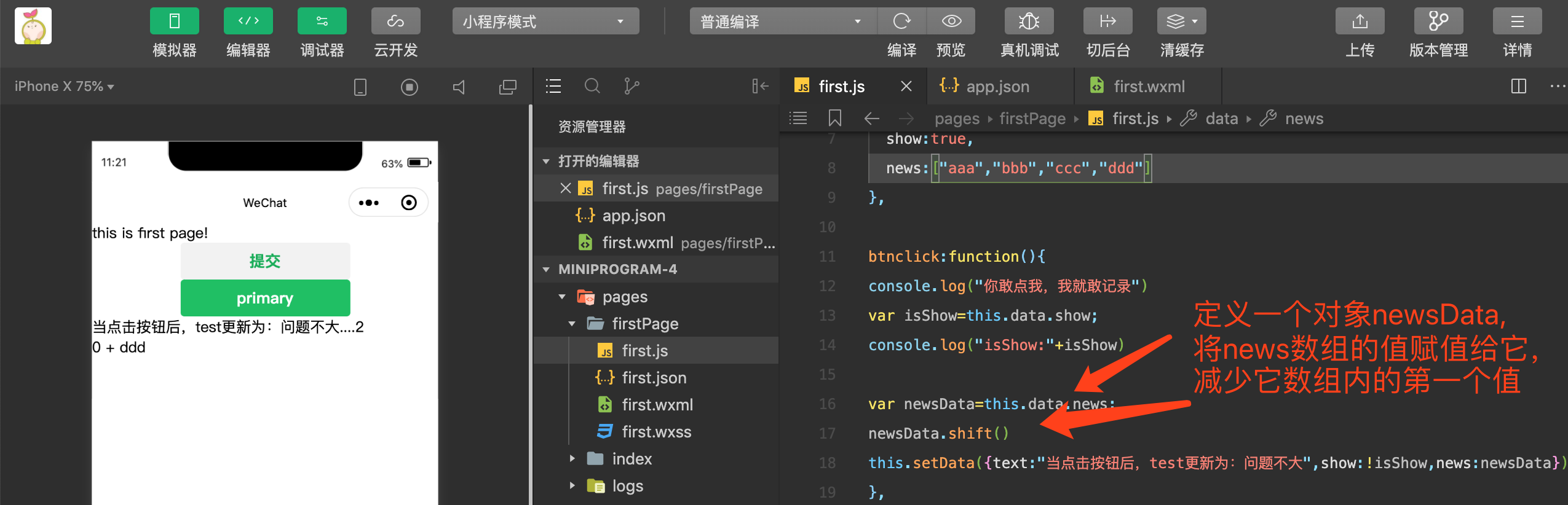
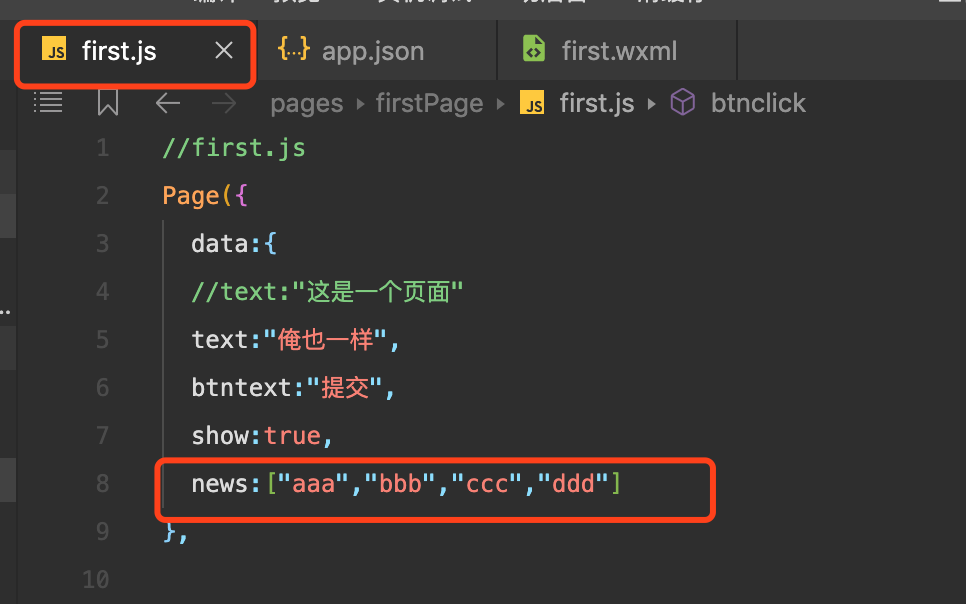
第一步,在js里data内设置news数组

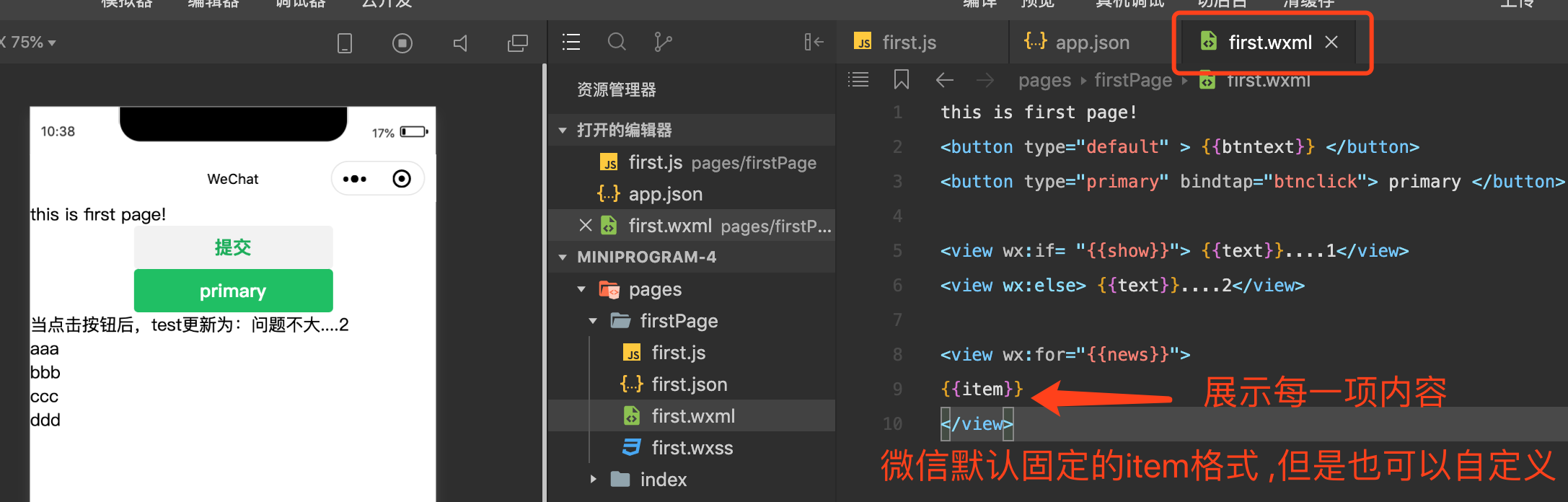
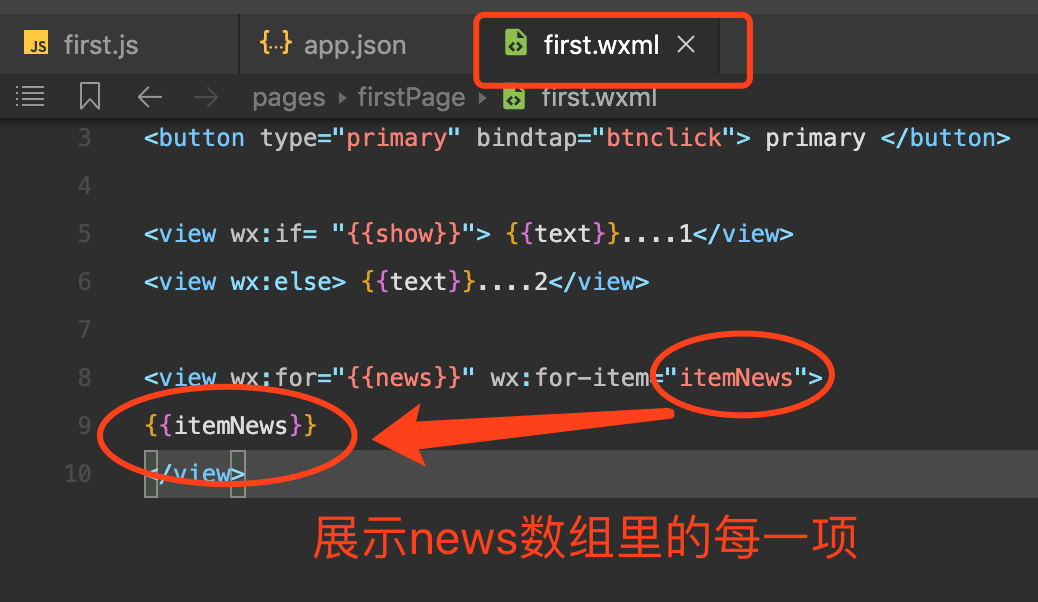
第二步,在wxml里view标签内设置循环 wx:for="{{news}}",在标签外,view包裹着{{item}}

-------------自定义item,比如itemNews-----------------------------------------------------

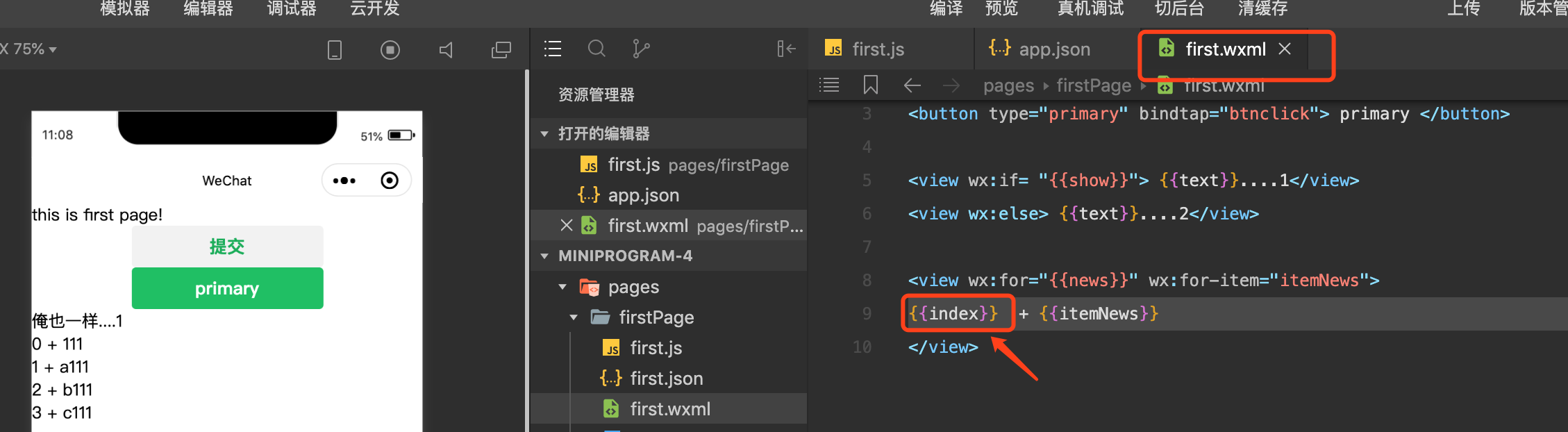
----------显示news数组,每一项的索引--------------------------------------------------------

----------当点击按钮后,删除news数组第一条数据,会改变数组长度-----------------------------------------------