
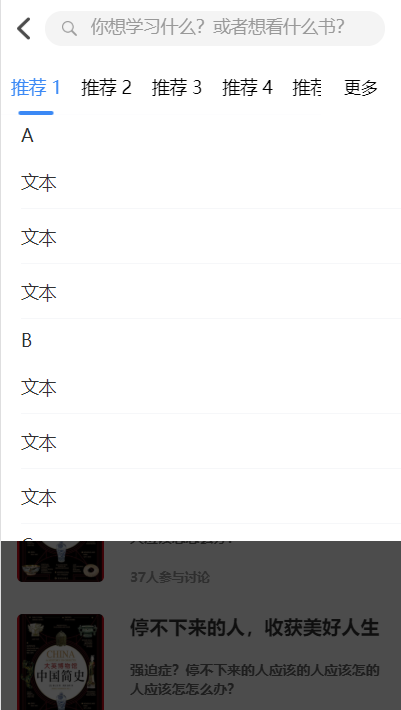
<div class="black-background" @click="handleClone" v-if="flag" @touchmove.prevent @mousewheel.prevent></div> handleClone(){ this.flag = false; }, .black-background{ position: fixed; top: 0; left: 0; bottom: 0; right: 0; z-index: 1; 100%; height: 100%; background-color: rgba(0, 0, 0, 0.7); z-index: 200; } 原理: 首先,这个div就是整个遮罩组件的根组件,核心就是div上的事件绑定。 @touchmove 是触摸移动事件 @mousewheel 是鼠标滚轮事件 而加了prevent事件后缀,相信大家都知道是阻止默认事件。 当组件在屏幕最上方显示时,触摸移动事件和鼠标滚轮都被阻止了,所以页面不会再滚动。