Jmeter是一个比较通用的接口测试和压测工具,而且还可以根据需要做二次开发,后续公司可能有压测的需求,性能测试作为一项基本技能,还是有必要学起来。
一、安装和启动
1. 下载安装包,官网最新版5.0:http://jmeter.apache.org/download_jmeter.cgi;文件apache-jmeter-5.0.tgz 或zip均可,下载完成后解压到目标目录
2. 进入安装目录 /bin ; 启动jmeter : open jmeter
二、简单接口测试
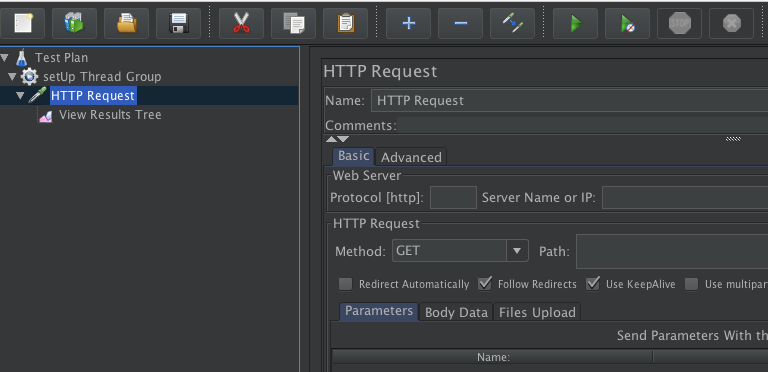
1.启动后,左侧栏Test Plan 右键菜单:Add —>Threads —> setUp Thread Group : 用于设置线程组,管理下面的请求样例,也就是我们的测试用例
继续右键Thread Group新建:Add—>Sampler—>Http Request ,用于设置单个case的http请求,包括目标接口和参数
继续新建Http Request:Add—>Listener—> View Results Tree :用于展示测试结果
设置完成如下图

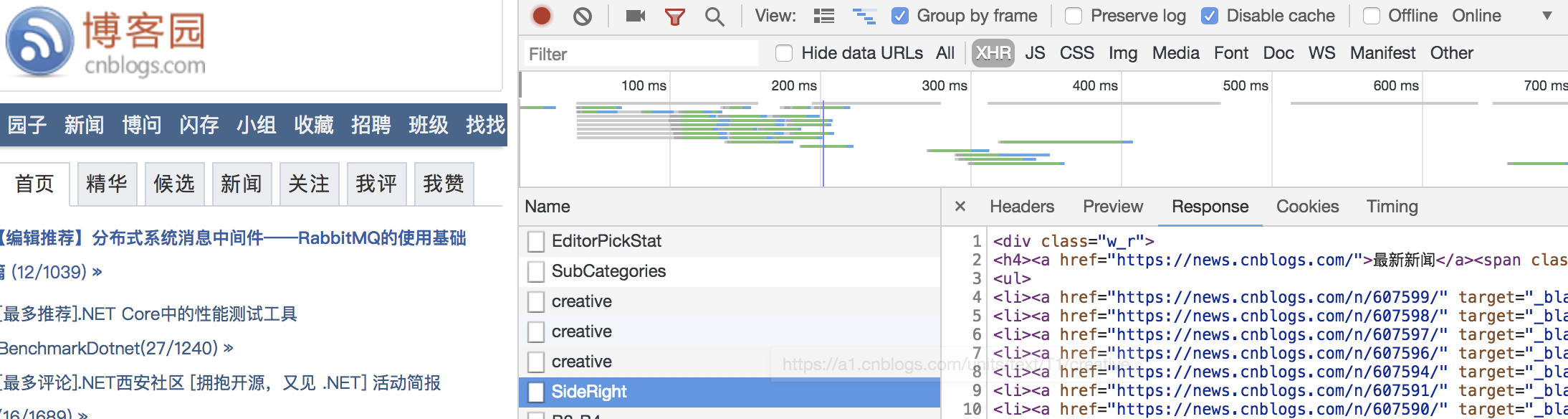
2. 配置好后,我们可以尝试进行一次简单的接口测试,就以博客园首页的某个接口来测试吧(希望网站小编别搞我-_-||)。
从chrome的检查工具中可以看到,博客园首页请求中有个右边栏新闻的get接口:https://www.cnblogs.com/aggsite/SideRight ,返回结果是一个文章链接的div。

3. 我们将接口地址在HTTP Request中进行设置,由于请求方式为https的,尽量在Protocl进行设置https(这个接口没有进行限制,但有些后端接口是只允许https请求的)
Server Name为:www.cnblogs.com
Path : /aggsite/SideRight
点击运行,结束后,在View Result Tree中查看结果

三、带header信息的接口测试
1.上面的请求比较简单,实际测试中,后端经常存在登录校验的情况,通常情况,登录信息会通过header中的cookie、token、authorization等字段透传到服务端,我们可以通过伪造这些header信息来绕过登录校验进行测试。
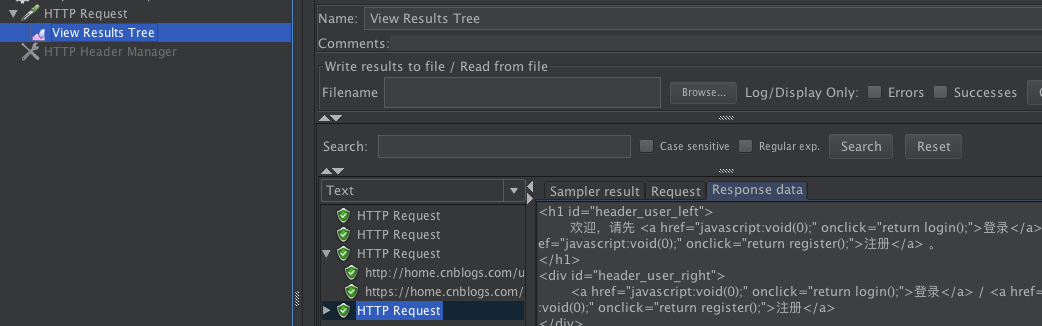
如博客园个人主页的当前用户接口:https://home.cnblogs.com/user/CurrentUserInfo?_=1537345396428
直接请求服务端会返回登录提示信息:

2.在请求中新增header,右键Thread Group , Add —> Config Element —> Http Header Manager, 当然这个header也可以新建在单个Request下,那样的话只对设置的Request生效。
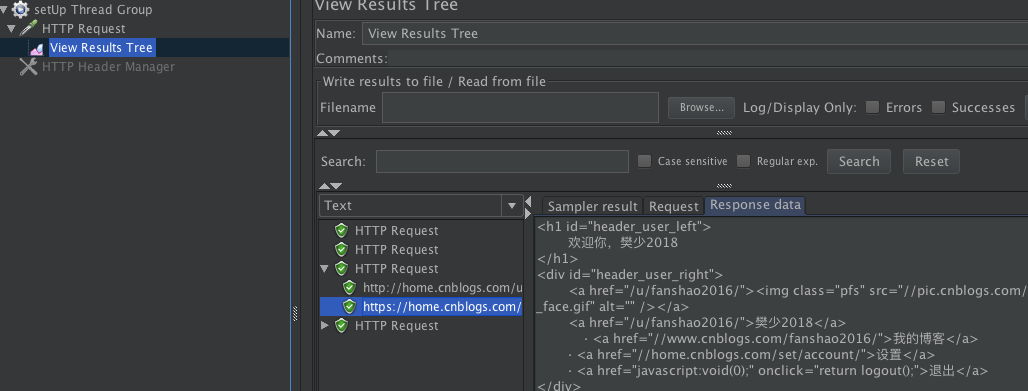
在key-value列表中新增 cookie ,value为当前登录的信息的cookie值,点击Run,查看请求结果:

四、请求结果乱码解决
1. 目前后端比较通用的交互数据格式是json,实际请求中,jmeter对返回值中中文的支持相当差,原因是当请求没有设置响应编码时,jmeter会根据jmeter.properties文件中,sampleresult.default.encoding设置的格式解析,由于默认格式为IOS-8858-1, 解析中文肯定会出错
sampleresult.default.encoding=ISO-8859-1
2.解决方法一:直接修改 jmeter.properties的sampleresult.default.encoding为UTF-8
解决方法二:
在请求组中动态修改:右键 Thread Group 或 HttpRequest , Add —> Post Processor —> BeanShell PostProcessor,
在脚本编辑框中输入:prev.setDataEncoding("UTF-8"),保存;再次运行,返回的结果即可