不设置DIV宽度水平居中,div不设置宽度居中
================================
©Copyright 蕃薯耀 2021-07-22
https://www.cnblogs.com/fanshuyao/
方式一:使用浮动
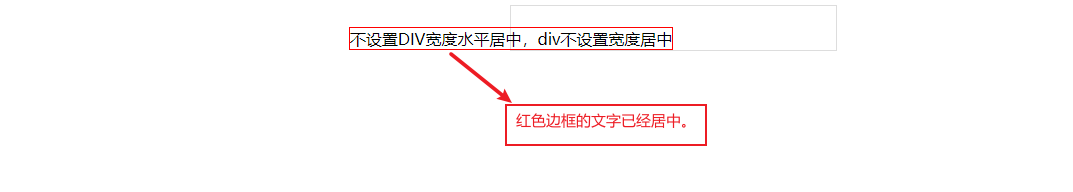
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <head> <title>水平居中</title> </head> <style> .wrap{ float: left; position: relative; left: 50%; border: 1px solid #ddd; } .inner{ position: relative; left: -50%; border: 1px solid red; } </style> <body> <div class="wrap"> <div class="inner">不设置DIV宽度水平居中,div不设置宽度居中</div> </div> </body> </html>
效果:

方式二:使用text-align: center;结合 inline-block
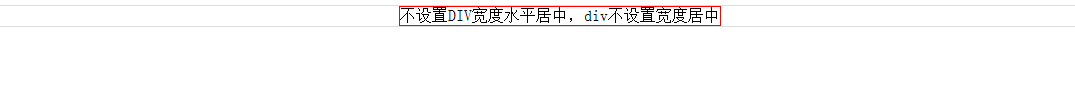
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <head> <title>水平居中-方式二</title> </head> <style> .wrap{ text-align: center; border: 1px solid #ddd; } .inner{ display: inline-block; text-align: left; border: 1px solid red; } </style> <body> <div class="wrap"> <div class="inner">不设置DIV宽度水平居中,div不设置宽度居中</div> </div> </body> </html>
效果:


(时间宝贵,分享不易,捐赠回馈,^_^)
================================
©Copyright 蕃薯耀 2021-07-22
https://www.cnblogs.com/fanshuyao/