
用到了layer插件,下载 https://layer.layui.com/ 在该连接下下载layer相关文件
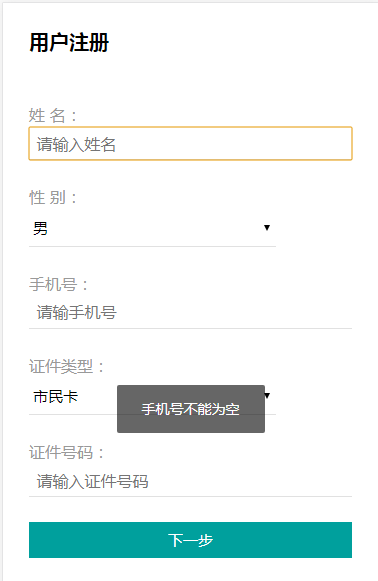
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>注册demo:</title> <link rel="stylesheet" href="../css/layer.css" /> </head> <body> <!--注册 --> <div class="passwannpas"> <p>手机号:</p> </div> <div class="passwannpas"> <input type="text" class="numbers" id="phonenumber" placeholder="请输手机号" /> <span class="checkExistRong" id="checkExistPhone"></span> </div> <div class="passwannpas"> <p>证件号码:</p> </div> <div class="passwannpas"> <input type="text" class="phones" id="patientIdCard" placeholder="请输入证件号码" /> <span class="checkExistRong" id="checkExistID"></span> </div> </body> </html> <script type="text/javascript" src="../js/jquery-2.1.1.min.js"></script> <script type="text/javascript" src="../layerdate/js/layer.js"></script> <script> /*注册*/ userTel('#phonenumber', "#checkExistPhone"); //手机号判断phonenumber:输入框的id名,checkExistPhone:span提示 userID('#patientIdCard', "#checkExistID"); //身份证判断 // 验证手机号 function isPhoneNo(phone) { var pattern = /^1[34578]d{9}$/; return pattern.test(phone); } /*手机号判断*/ function userTel(inputid) { $(inputid).blur(function() { if($.trim($(inputid).val()).length == 0) { layer.msg('手机号不能为空'); } else { if(isPhoneNo($.trim($(inputid).val())) == false && $.trim($(inputid).val()).length != 11) { layer.msg('手机号格式错误'); }; } }); }; // 验证身份证 function isCardNo(card) { var pattern = /(^d{15}$)|(^d{18}$)|(^d{17}(d|X|x)$)/; return pattern.test(card); } /*身份证判断*/ function userID(inputid) { $(inputid).blur(function() { if($.trim($(inputid).val()).length == 0) { layer.msg('身份证号不能为空'); } else { if(isCardNo($.trim($(inputid).val())) == false) { layer.msg('身份证号输入格式不正确'); } } }); }; </script>