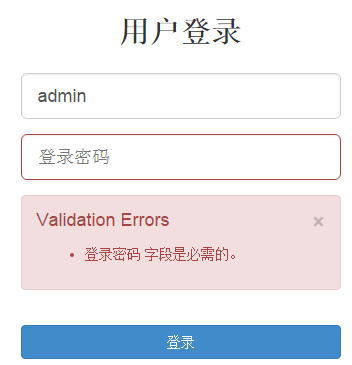
先看效果图
在MVC中常用ValidationSummary显示校验信息,默认样式为

针对Html.ValidationSummary()如何做优化
样式一:

在MVC中,如果你使用验证总结方法任何验证错误的模型给出了一个无序列表。如果你想要给这个消息相同的外观和感觉一致的接口。这个错误总结可以很容易地转化为引导警报显示给用户。简单的扩展:
@if (ViewData.ModelState.Any(x => x.Value.Errors.Any())) { <div class="alert alert-danger"> <a href="#" class="close" data-dismiss="alert">×</a> <h4>Validation Errors</h4> @Html.ValidationSummary() </div> }
默认情况下,@Html.ValidationSummary()返回什么如果没有错误。但是由于我们添加了额外的标记引导提醒我们必须检查错误。结果将是一个可闭,危险警报标题和无序,错误列表里面。
接下来,您可能想要清理的类添加验证总结。这可以确保你不会有任何CSS呈现问题以及扩大的引导。所以我在视图添加了可以关闭此消息的JS脚本
接下来,您可能想要清理的类添加验证总结。这可以确保你不会有任何CSS呈现问题以及扩大的引导。所以我在视图添加了可以关闭此消息的JS脚本
<script> $(".validation-summary-errors").removeClass("validation-summary-errors"); $(".input-validation-error").removeClass("input-validation-error").parent().addClass("has-error"); </script>
如何调用:
<div class="form-group"> @Html.LabelFor(i => i.Username, new { @for = "txtUsername"}) @Html.TextBoxFor(i => i.Username, new { @id = "txtUsername", @class = "form-control"}) </div>
样式二:

样式表:
/* ----- Validation and error messages class starts -----*/ .validationsummary { border: 1px solid #b08b34; background: transparent url(Images/WarningHeader.gif) no-repeat 12px 30px; padding: 0px 0px 13px 0px; font-size:12px; width:99%; } .validationheader { left: 0px; position: relative; font-size: 11px; background-color: #e5d9bd; color: #56300a; height: 14px; font-weight: bold; border-bottom: 1px solid #b08b34; padding-top: 3px; } .validationsummary ul { padding-top: 5px; padding-left: 45px; list-style:none; font-size: 11px; color:#982b12; font-style:italic; } .validationsummary ul li { padding: 2px 0px 0px 15px; background-image:url(Images/Warning.gif); background-position:0px 3px; background-repeat:no-repeat; } /* -- --Validation and error messages class ends -- --*/
HTML:

参考:
http://www.codeproject.com/Articles/113493/Customize-Validation-Summary
http://chadkuehn.com/convert-razor-validation-summary-into-bootstrap-alert/