今天遇到了这么个问题,如下:
功能需求:有两个页面A和B,点击A中的"确定"按钮,超链接到页面B,在跳转到B页面时出现“Loading”的样式。
需求分析:作为一个后端程序员,一开始想到的是,在页面A上放一个div,div里放一张loading的gif图片,最开始的时候该div是隐藏的,然后点击"确定"时,将该div显示出来。
实践效果:在网上随便找了一张在后端看着还不错的gif loading图片,然后按照上面的思路来做,结果是我始料未及的。一是随便找的gif大小和色调都和当前整个web不搭,二是显示的位置不在中央,三是反正给后端的感觉就是很矬!
思考纠正:项目是基于支付宝服务窗和微信服务号的,整个样式都是用的支付宝的AntUI(http://am-team.github.io/antui/nav.html#info)。结果再次看文档的时候发现有个Toast提示的UI元素,然后再次思考如下,在按钮的点击事件中,先将Loading效果的html内容追加到页面A的body元素中,然后再跳转到页面B。
代码如下:
- 页面使用了一个布局页,然后引入toast.css文件,当然,还有一个其他样式文件。
@{ ViewBag.Title = "温馨提示"; Layout = "~/Views/Shared/_amuiLayout.cshtml"; } @section style { <link href="https://a.alipayobjects.com/amui/dpl/9.0.0.2/??view/agreement.css,widget/toast.css" rel="stylesheet" />@*引入toast样式*@ }
2.以下是“确认”按钮的代码。
<div class="am-example" id="gotoPay"> <div class="am-content"> <button type="button" class="am-button" id="btnSure" am-mode="blue 43px">确认</button> </div> </div>
3.下面是点击按钮执行的代码。
1 <script> 2 $(function() { 3 $("#btnSure").click(function () { 4 var loadingHtml = "<div class='am-toast'><div class='am-toast-text'><span class='am-toast-icon am-icon'am-mode='toast-loading'></span>载入中</div></div>";//加载中的div代码 5 $('body').append(loadingHtml);//追加到body上 6 var url = "/ChargeStation/order/GetDeviceState"; 7 $.post(url,{deviceCode:"@ViewBag.deviceCode"}, function(res) {//请求server状态,跟自己的业务相关,无需考虑 8 if (res=="ok") { 9 location.href = "/ChargeStation/order/welcomeThen?deviceCode=@ViewBag.deviceCode &payType=@ViewBag.payType";//跳转 10 //$('body').remove(loadingHtml); 11 } else { 12 location.href = "/Errors/DeviceConnError?errMsg=设备处于离线状态!"; 13 } 14 }); 15 }); 16 }) 17 </script>
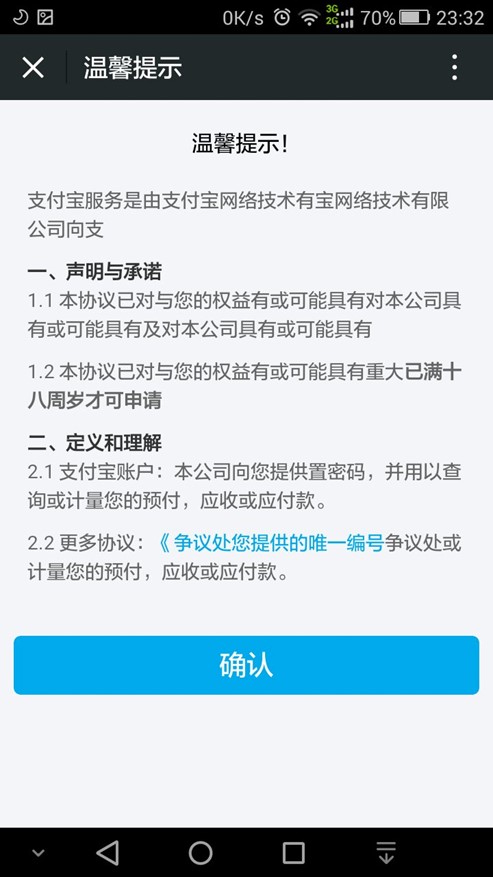
最终效果:


最后小结:该功能确实很简单,但是对于自己也是一个学习的过程,学习了阿里的AntUI框架,同时该博文也算是自己学习中小小的笔记吧,方便自己日后查阅。如果您也有同样的需求,望各位笑纳!