今天学习一下jQuery.Validate插件,为便于日后翻阅查看和广大博客园园友共享,特记于此。
本博客转载自:jQuery Validate
jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。该插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证,同时提供了一个用来编写用户自定义方法的 API。所有的捆绑方法默认使用英语作为错误信息,且已翻译成其他 37 种语言。
该插件是由 Jörn Zaefferer 编写和维护的,他是 jQuery 团队的一名成员,是 jQuery UI 团队的主要开发人员,是 QUnit 的维护人员。该插件在 2006 年 jQuery 早期的时候就已经开始出现,并一直更新至今。目前版本是 1.13.1。
访问 jQuery Validate 官网,下载最新版的 jQuery Validate 插件。
导入 js 库
<script src="../js/jquery.js" type="text/javascript"></script> <script src="../js/jquery.validate.js" type="text/javascript"></script>
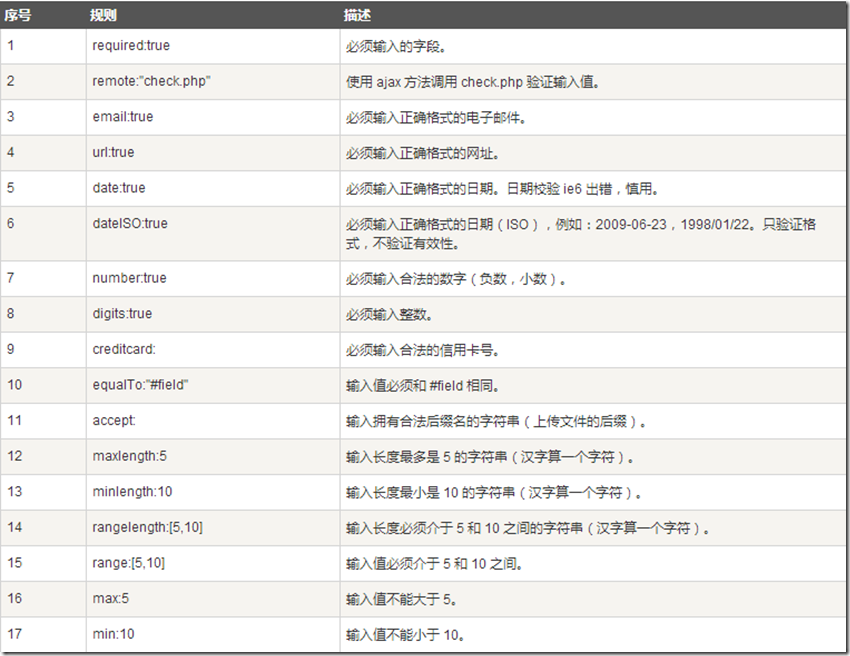
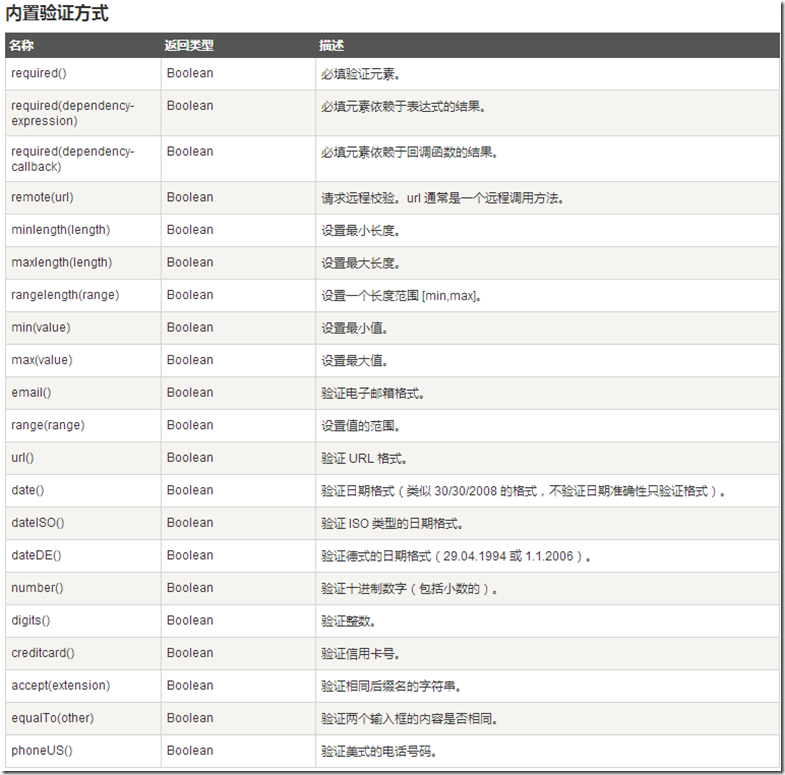
默认校验规则
默认提示
messages: { required: "This field is required.", remote: "Please fix this field.", email: "Please enter a valid email address.", url: "Please enter a valid URL.", date: "Please enter a valid date.", dateISO: "Please enter a valid date (ISO).", dateDE: "Bitte geben Sie ein gültiges Datum ein.", number: "Please enter a valid number.", numberDE: "Bitte geben Sie eine Nummer ein.", digits: "Please enter only digits", creditcard: "Please enter a valid credit card number.", equalTo: "Please enter the same value again.", accept: "Please enter a value with a valid extension.", maxlength: $.validator.format("Please enter no more than {0} characters."), minlength: $.validator.format("Please enter at least {0} characters."), rangelength: $.validator.format("Please enter a value between {0} and {1} characters long."), range: $.validator.format("Please enter a value between {0} and {1}."), max: $.validator.format("Please enter a value less than or equal to {0}."), min: $.validator.format("Please enter a value greater than or equal to {0}.") },
如需要修改,可在 js 代码中加入:
jQuery.extend(jQuery.validator.messages, { required: "必选字段", remote: "请修正该字段", email: "请输入正确格式的电子邮件", url: "请输入合法的网址", date: "请输入合法的日期", dateISO: "请输入合法的日期 (ISO).", number: "请输入合法的数字", digits: "只能输入整数", creditcard: "请输入合法的信用卡号", equalTo: "请再次输入相同的值", accept: "请输入拥有合法后缀名的字符串", maxlength: jQuery.validator.format("请输入一个 长度最多是 {0} 的字符串"), minlength: jQuery.validator.format("请输入一个 长度最少是 {0} 的字符串"), rangelength: jQuery.validator.format("请输入 一个长度介于 {0} 和 {1} 之间的字符串"), range: jQuery.validator.format("请输入一个介于 {0} 和 {1} 之间的值"), max: jQuery.validator.format("请输入一个最大为{0} 的值"), min: jQuery.validator.format("请输入一个最小为{0} 的值") });
推荐做法,将此文件放入 messages_cn.js 中,在页面中引入:
<script src="../js/messages_cn.js" type="text/javascript"></script>
使用方式
1、将校验规则写到控件中
<script src="../js/jquery.js" type="text/javascript"></script> <script src="../js/jquery.validate.js" type="text/javascript"></script> <script src="../js/jquery.metadata.js" type="text/javascript"></script> $().ready(function() { $("#signupForm").validate(); }); <form id="signupForm" method="get" action=""> <p> <label for="firstname">Firstname</label> <input id="firstname" name="firstname" class="required" /> </p> <p> <label for="email">E-Mail</label> <input id="email" name="email" class="required email" /> </p> <p> <label for="password">Password</label> <input id="password" name="password" type="password" class="{required:true,minlength:5}" /> </p> <p> <label for="confirm_password">确认密码</label> <input id="confirm_password" name="confirm_password" type="password" class="{required:true,minlength:5,equalTo:'#password'}" /> </p> <p> <input class="submit" type="submit" value="Submit"/> </p> </form>
使用 class="{}" 的方式,必须引入包:jquery.metadata.js。
可以使用如下的方法,修改提示内容:
class="{required:true,minlength:5,messages:{required:'请输入内容'}}"
在使用 equalTo 关键字时,后面的内容必须加上引号,代码如下所示:
class="{required:true,minlength:5,equalTo:'#password'}"
2、将校验规则写到 js 代码中
$().ready(function() { $("#signupForm").validate({ rules: { firstname: "required", email: { required: true, email: true }, password: { required: true, minlength: 5 }, confirm_password: { required: true, minlength: 5, equalTo: "#password" } }, messages: { firstname: "请输入姓名", email: { required: "请输入Email地址", email: "请输入正确的email地址" }, password: { required: "请输入密码", minlength: jQuery.format("密码不能小于{0}个字 符") }, confirm_password: { required: "请输入确认密码", minlength: "确认密码不能小于5个字符", equalTo: "两次输入密码不一致不一致" } } }); });
messages 处,如果某个控件没有 message,将调用默认的信息。
<form id="signupForm" method="get" action=""> <p> <label for="firstname">Firstname</label> <input id="firstname" name="firstname" /> </p> <p> <label for="email">E-Mail</label> <input id="email" name="email" /> </p> <p> <label for="password">Password</label> <input id="password" name="password" type="password" /> </p> <p> <label for="confirm_password">确认密码</label> <input id="confirm_password" name="confirm_password" type="password" /> </p> <p> <input class="submit" type="submit" value="Submit"/> </p> </form>
required:true 必须有值。
required:"#aa:checked" 表达式的值为真,则需要验证。
required:function(){} 返回为真,表示需要验证。
后边两种常用于,表单中需要同时填或不填的元素。
常用方法及注意问题
1、用其他方式替代默认的 SUBMIT
$().ready(function() { $("#signupForm").validate({ submitHandler:function(form){ alert("submitted"); form.submit(); } }); });
使用 ajax 方式
$(".selector").validate({
submitHandler: function(form)
{
$(form).ajaxSubmit();
}
})
可以设置 validate 的默认值,写法如下:
$.validator.setDefaults({ submitHandler: function(form) { alert("submitted!");form.submit(); } });
如果想提交表单, 需要使用 form.submit(),而不要使用 $(form).submit()。
2、debug,只验证不提交表单
如果这个参数为true,那么表单不会提交,只进行检查,调试时十分方便。
$().ready(function() { $("#signupForm").validate({ debug:true }); });
如果一个页面中有多个表单都想设置成为 debug,则使用:
$.validator.setDefaults({ debug: true })
3、ignore:忽略某些元素不验证
ignore: ".ignore"
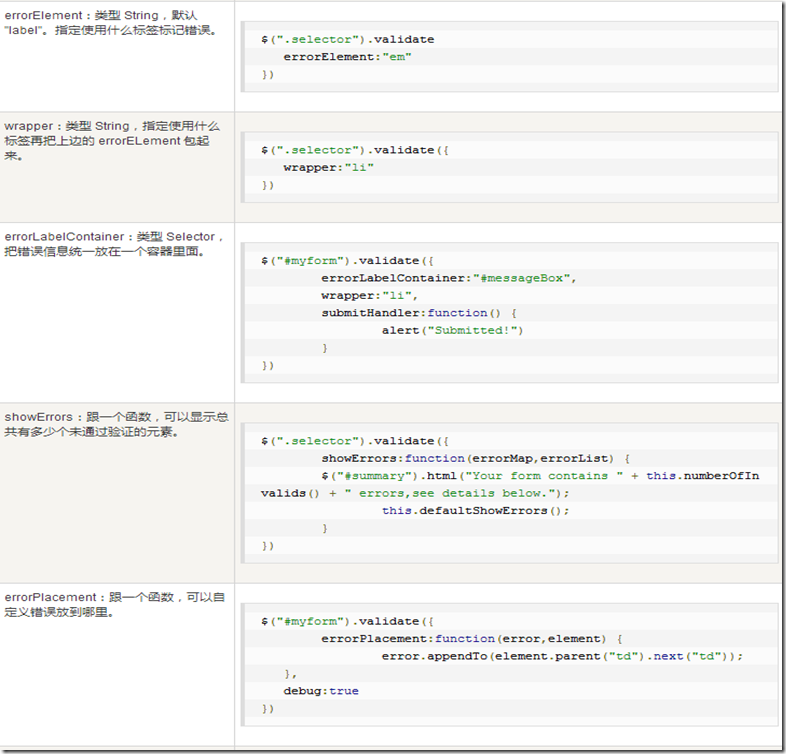
4、更改错误信息显示的位置
errorPlacement:Callback
指明错误放置的位置,默认情况是:error.appendTo(element.parent());即把错误信息放在验证的元素后面。
errorPlacement: function(error, element) { error.appendTo(element.parent()); }
实例:
<tr> <td class="label"><label id="lfirstname" for="firstname">First Name</label></td> <td class="field"><input id="firstname" name="firstname" type="text" value="" maxlength="100" /></td> <td class="status"></td> </tr> <tr> <td style="padding-right: 5px;"> <input id="dateformat_eu" name="dateformat" type="radio" value="0" /> <label id="ldateformat_eu" for="dateformat_eu">14/02/07</label> </td> <td style="padding-left: 5px;"> <input id="dateformat_am" name="dateformat" type="radio" value="1" /> <label id="ldateformat_am" for="dateformat_am">02/14/07</label> </td> <td></td> </tr> <tr> <td class="label"> </td> <td class="field" colspan="2"> <div id="termswrap"> <input id="terms" type="checkbox" name="terms" /> <label id="lterms" for="terms">I have read and accept the Terms of Use.</label> </div> </td> </tr> errorPlacement: function(error, element) { if ( element.is(":radio") ) error.appendTo( element.parent().next().next() ); else if ( element.is(":checkbox") ) error.appendTo ( element.next() ); else error.appendTo( element.parent().next() ); }
代码的作用是:一般情况下把错误信息显示在 <td class="status"></td> 中,如果是 radio 则显示在 <td></td> 中,如果是 checkbox 则显示在内容的后面。
一般这三个属性同时使用,实现在一个容器内显示所有错误提示的功能,并且没有信息时自动隐藏。
errorContainer: "div.error", errorLabelContainer: $("#signupForm div.error"), wrapper: "li"
5、更改错误信息显示的样式
设置错误提示的样式,可以增加图标显示,在该系统中已经建立了一个 validation.css,专门用于维护校验文件的样式。
input.error { border: 1px solid red; } label.error { background:url("./demo/images/unchecked.gif") no-repeat 0px 0px; padding-left: 16px; padding-bottom: 2px; font-weight: bold; color: #EA5200; } label.checked { background:url("./demo/images/checked.gif") no-repeat 0px 0px; }
6、每个字段验证通过执行函数
success:String,Callback
要验证的元素通过验证后的动作,如果跟一个字符串,会当作一个 css 类,也可跟一个函数。
success: function(label) { // set as text for IE label.html(" ").addClass("checked"); //label.addClass("valid").text("Ok!") }
添加 "valid" 到验证元素,在 CSS 中定义的样式 <style>label.valid {}</style>。
success: "valid"
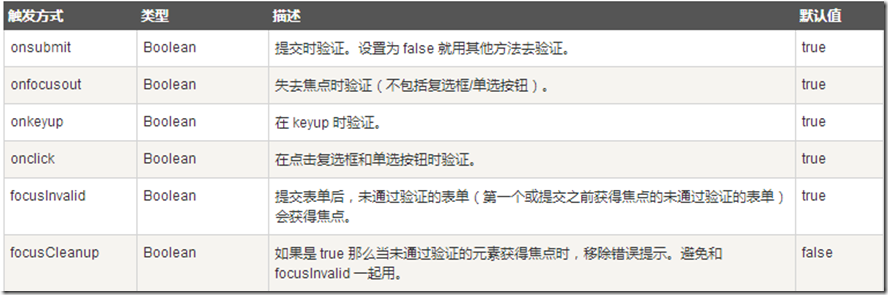
7、验证的触发方式修改
下面的虽然是 boolean 型的,但建议除非要改为 false,否则别乱添加。
// 重置表单 $().ready(function() { var validator = $("#signupForm").validate({ submitHandler:function(form){ alert("submitted"); form.submit(); } }); $("#reset").click(function() { validator.resetForm(); }); });
8、异步验证
remote:URL
使用 ajax 方式进行验证,默认会提交当前验证的值到远程地址,如果需要提交其他的值,可以使用 data 选项。
remote: "/User/check-email"
remote: { url: "/user/check-email", //后台处理程序 type: "post", //数据发送方式 dataType: "json", //接受数据格式 data: { //要传递的数据 username: function() { return $("#username").val(); } } }
远程地址只能输出 "true" 或 "false",不能有其他输出。
9、添加自定义校验
addMethod:name, method, message
自定义验证方法
// 中文字两个字节 jQuery.validator.addMethod("byteRangeLength", function(value, element, param) { var length = value.length; for(var i = 0; i < value.length; i++){ if(value.charCodeAt(i) > 127){ length++; } } return this.optional(element) || ( length >= param[0] && length <= param[1] ); }, $.validator.format("请确保输入的值在{0}-{1}个字节之间(一个中文字算2个字节)")); // 邮政编码验证 jQuery.validator.addMethod("isZipCode", function(value, element) { var tel = /^[0-9]{6}$/; return this.optional(element) || (tel.test(value)); }, "请正确填写您的邮政编码");
注意:要在 additional-methods.js 文件中添加或者在 jquery.validate.js 文件中添加。建议一般写在 additional-methods.js 文件中。
注意:在 messages_cn.js 文件中添加:isZipCode: "只能包括中文字、英文字母、数字和下划线"。调用前要添加对 additional-methods.js 文件的引用。
10、radio 和 checkbox、select 的验证
radio 的 required 表示必须选中一个。
<input type="radio" id="gender_male" value="m" name="gender" class="{required:true}" /> <input type="radio" id="gender_female" value="f" name="gender"/>
checkbox 的 required 表示必须选中。
<input type="checkbox" class="checkbox" id="agree" name="agree" class="{required:true}" />
checkbox 的 minlength 表示必须选中的最小个数,maxlength 表示最大的选中个数,rangelength:[2,3] 表示选中个数区间。
<input type="checkbox" class="checkbox" id="spam_email" value="email" name="spam[]" class="{required:true, minlength:2}" /> <input type="checkbox" class="checkbox" id="spam_phone" value="phone" name="spam[]" /> <input type="checkbox" class="checkbox" id="spam_mail" value="mail" name="spam[]" />
select 的 required 表示选中的 value 不能为空。
<select id="jungle" name="jungle" title="Please select something!" class="{required:true}"> <option value=""></option> <option value="1">Buga</option> <option value="2">Baga</option> <option value="3">Oi</option> </select>
select 的 minlength 表示选中的最小个数(可多选的 select),maxlength 表示最大的选中个数,rangelength:[2,3] 表示选中个数区间。
<select id="fruit" name="fruit" title="Please select at least two fruits" class="{required:true, minlength:2}" multiple="multiple"> <option value="b">Banana</option> <option value="a">Apple</option> <option value="p">Peach</option> <option value="t">Turtle</option> </select>
jQuery.validate 中文 API
addMethod(name,method,message)方法
参数 name 是添加的方法的名字。
参数 method 是一个函数,接收三个参数 (value,element,param) 。
value 是元素的值,element 是元素本身,param 是参数。
我们可以用 addMethod 来添加除内置的 Validation 方法之外的验证方法。比如有一个字段,只能输一个字母,范围是 a-f,写法如下:
$.validator.addMethod("af",function(value,element,params){
if(value.length>1){
return false;
}
if(value>=params[0] && value<=params[1]){
return true;
}else{
return false;
}
},"必须是一个字母,且a-f");
如果有个表单字段的 id="username",则在 rules 中写:
username:{ af:["a","f"] }
addMethod 的第一个参数,是添加的验证方法的名字,这时是 af。
addMethod 的第三个参数,是自定义的错误提示,这里的提示为:"必须是一个字母,且a-f"。
addMethod 的第二个参数,是一个函数,这个比较重要,决定了用这个验证方法时的写法。
如果只有一个参数,直接写,比如 af:"a",那么 a 就是这个唯一的参数,如果多个参数,则写在 [] 里,用逗号分开。
meta String 方式
$("#myform").validate({
meta:"validate",
submitHandler:function() {
alert("Submitted!") }
})
<script type="text/javascript" src="js/jquery.metadata.js"></script> <script type="text/javascript" src="js/jquery.validate.js"></script> <form id="myform"> <input type="text" name="email" class="{validate:{ required:true,email:true }}" /> <input type="submit" value="Submit" /> </form>