ASP.NET MVC中下拉列表的用法很简单,也很方便,具体来说,主要是页面上支持两种Html帮助类的方法:DropDownList()和DropDownListFor()。这篇博文主要作为个人的一个学习笔记,也为了方便很多初学Asp.Net Mvc的同学学习,因为当初自己初学的时候还是遇到了点小麻烦,所以希望能帮助初学者,老人们可跳过。
目录
下面具体看看这两个方法。
在具体分析这两个方法之前,先来看一下源代码截图:

从图中可以看到,今天要说的这两个方法都位于System.Web.Mvc.Html命名空间下的静态类SelectExtensions中,并且都是扩展了HtmlHelper类的静态方法,所以我们在使用了Rasor引擎的页面上可以直接使用@Html.DropDownList()语法,用起来非常爽!
DropDownList()方法
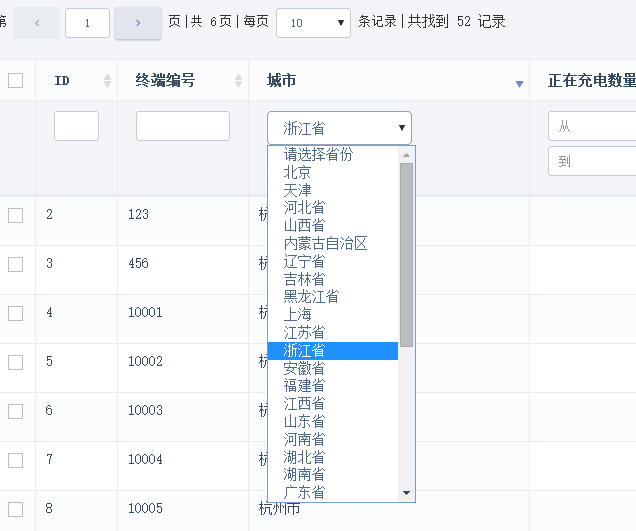
先来看看效果图,再看代码:

“数据库”下拉列表
先来说说这里的“数据库”下拉列表指的是下拉列表中的元素来自查询数据库中的结果集。
控制器中的逻辑代码如下:
var provinceList = _provinceAppService.GetProvinces(new ProvinceDto());//从应用服务层查询省份的结果集
var provinceSelectList = new SelectList(provinceList, "Code", "Name");
ViewData["provinceSelectList"] = provinceSelectList;
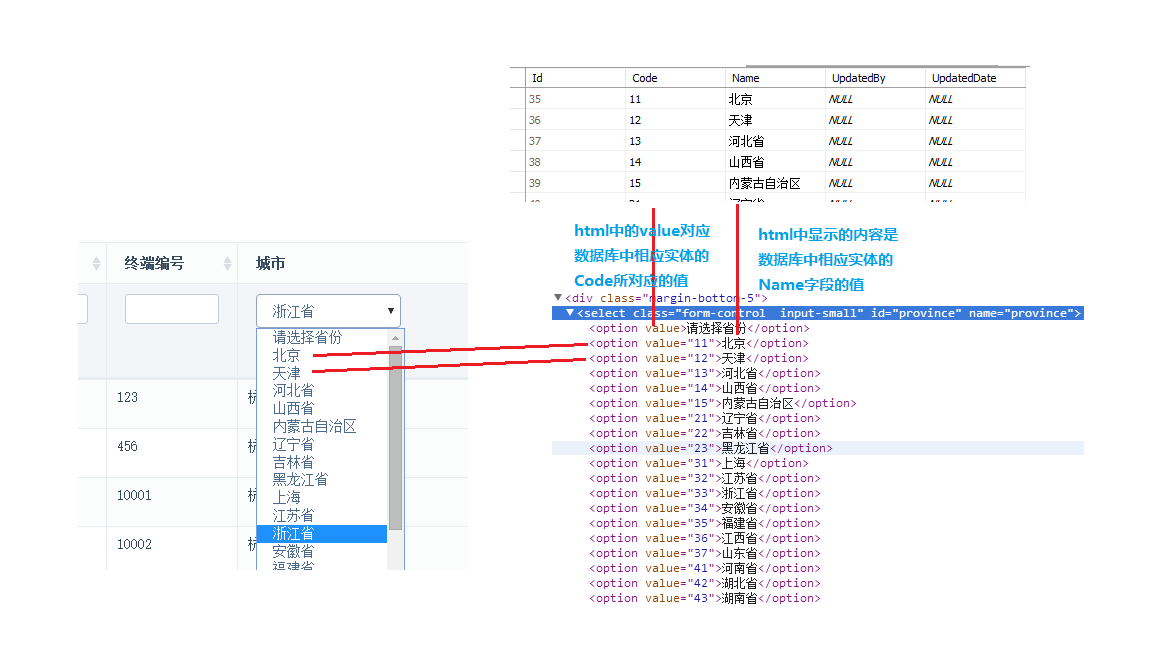
从上面的代码可以看出,查出结果集之后,就可以创建SelectList类的实例,这里SelectList的构造函数有好几个重载,这里只看一个,其他类似。SelectList的构造函数之一源码如下。根据类型和名称不难看出,第一个参数是实现了IEnumerable接口的变量,第二个参数对应的将来生成下拉列表的value属性的值,第三个参数对应的是Text的值,也就是下拉列表中显示的值。这里对于新手来说也许就有点难理解了。其实本质上,这里是一个数据绑定,也就是说,比如,我这里让以后生成的下拉列表的value的属性值为“Code”(省份编码)所对应的值,用图中的样子来说,就是北京的value="1",天津的value="2",,,,以此类推,因为省份数据表中的北京和天津的Code字段分别为1和2。不知道这样说,好理解吗?如果不好理解,来个图:

SelectList源码如下:
public SelectList(IEnumerable items, string dataValueField, string dataTextField)
: this(items, dataValueField, dataTextField, (object) null)
{
}
页面代码如下:
<div class="margin-bottom-5">
@Html.DropDownList("province", ViewData["provinceSelectList"] as SelectList, "请选择省份", new { @class = "form-control input-small" })
</div>
DropDownList对应的源码为:
public static MvcHtmlString DropDownList(this HtmlHelper htmlHelper, string name, IEnumerable<SelectListItem> selectList, string optionLabel, object htmlAttributes)
{
return SelectExtensions.DropDownList(htmlHelper, name, selectList, optionLabel, (IDictionary<string, object>) HtmlHelper.AnonymousObjectToHtmlAttributes(htmlAttributes));
}
稍微解释一下源代码:
- "this HtmlHelper htmlHelper"这是C#中扩展方法的写法,this关键字加类型名,这里表示扩展的是HtmlHelper类。
- 第二个参数name表示的是生成的下拉列表的id和name的值。第三个表示的是可枚举的泛型集合,集合中的元素类型是SelectListItem,刚才我们在控制器中的SelectList类型符合条件,所以通过as将viewdata转换成SelectList。
- 第三个optionLable是可选标签,就是如果没有选择时,要显示的内容,我这里是“请选择省份”。
- 第四个参数htmlAttrbutes是一个对象类型的html特性,这里通过C#中的匿名类来给生成的下拉列表添加特性,比如我这里添加的class特性。
“硬编码”式下拉列表
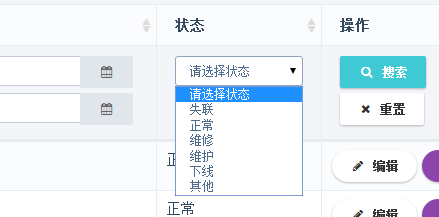
先来看看效果图:

这里的下拉列表的数据都是硬编码到控制器的代码中。在代码的格式上稍微不同,但本质上是一样的。
控制器中的代码如下:
var statusSelectItems = new List<SelectListItem>
{
new SelectListItem{Text="失联",Value="0"},
new SelectListItem{Text="正常",Value="1"},
new SelectListItem{Text="维修",Value="2"},
new SelectListItem{Text="维护",Value="3"},
new SelectListItem{Text="下线",Value="4"},
new SelectListItem{Text="其他",Value="5"},
};
ViewData["statusSelect"] = new SelectList(statusSelectItems, "Value", "Text");
总之还是要创建一个SelectList的实例,构造函数必须传入一个IEnumerable
我这里先是创建了一个IEnumerable
DropDownListFor()方法
接下来说说DropDownListFor()方法。
一般来说,该方法用于页面上有绑定模型之时,比如在产品的修改或者创建页面,我们都一般会绑定到一个模型,这里就会使用DropDownListFor()方法;而上面的DropDownList()方法一般用于页面没有绑定模型之时。
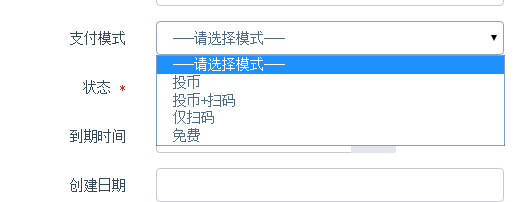
先来看效果图:

我这里是添加产品时,要选择产品的支付模式,有这么四种。
控制器代码的模样和上面一致:
var payPatternItems = new List<SelectListItem>
{
new SelectListItem{Text="投币",Value="0"},
new SelectListItem{Text="投币+扫码",Value="1"},
new SelectListItem{Text="仅扫码",Value="2"},
new SelectListItem{Text="免费",Value="3"},
};
var payPatternSelect = new SelectList(payPatternItems, "Value", "Text");
主要看看页面上的写法:
<div class="col-md-6">
<div class="form-group">
<label class="control-label col-md-3">
@Html.DisplayNameFor(tDto => tDto.Model)
</label>
<div class="col-md-8">
@Html.DropDownListFor(tDto => tDto.Model, ViewData["payPatternSelect"] as SelectList, "---请选择模式---", new { @class = "form-control" })
</div>
</div>
</div>
@Html.DisplayNameFor会创建一个lable标签,可以看到DropDownListFor的后三个参数我们上面都说了,只是第一个不一样。其实,第一个参数的作用在于,当我们在选择下拉列表中的元素后,会将该元素所对应的value值绑定到页面模型上去,然后提交表单时,可以将该模型对象直接传递到相应的控制器的action中,这一点对于以前使用$.serilize()方法,再在后台一个个接收参数方便多了。