webpack 打包底层是调用 node 的各种接口/能力,所以调试 webpack 其实和调试一个node应用没什么差别。
恰好最近在改造一个uniapp项目的编译流程,需要使用一些webapck文档上没有的数据。通过debug的方式,我们得以一窥究竟。本文仅记录如何进入开启 vscode 调试模式,一来方便以后查找,二来希望能帮到有需要的人。
调试方法不限项目,但文本以uniapp项目为例
vscode Node Debugging
照例先上官网链接,详细参数可前往查看。本文重点关注Attaching to Node.js这个部分。
package.json 改动
package.json 文件的 scripts 中新增 debug 模式:
...
scripts: {
...
"build:mp-weixin": "cross-env NODE_ENV=production UNI_PLATFORM=mp-weixin vue-cli-service uni-build",
// 新增debug模式
"debug": "cross-env NODE_ENV=production UNI_PLATFORM=mp-weixin node --inspect-brk=5858 ./node_modules/@vue/cli-service/bin/vue-cli-service uni-build",
}
...
观察上面两行,他们的区别仅是把vue-cli-service改成了node --inspect-brk=5858 ./node_modules/@vue/cli-service/bin/vue-cli-service。
新建 launch.json

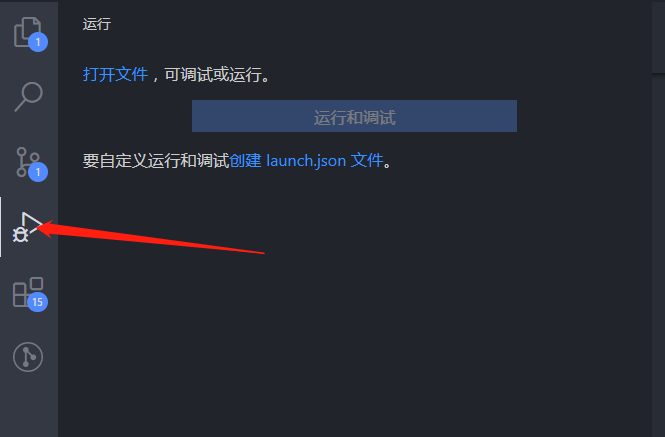
同时按下Ctrl+Shift+D,或者鼠标点击 vscode 编辑器左侧运行按钮(上图),可创建 launch.json 文件,添加如下内容并保存。
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "启动程序",
"runtimeExecutable": "npm",
"runtimeArgs": ["run", "debug"],
"port": 5858
}
]
}
注意:参数要和添加到scripts中的数据保持一致。
开始 debug
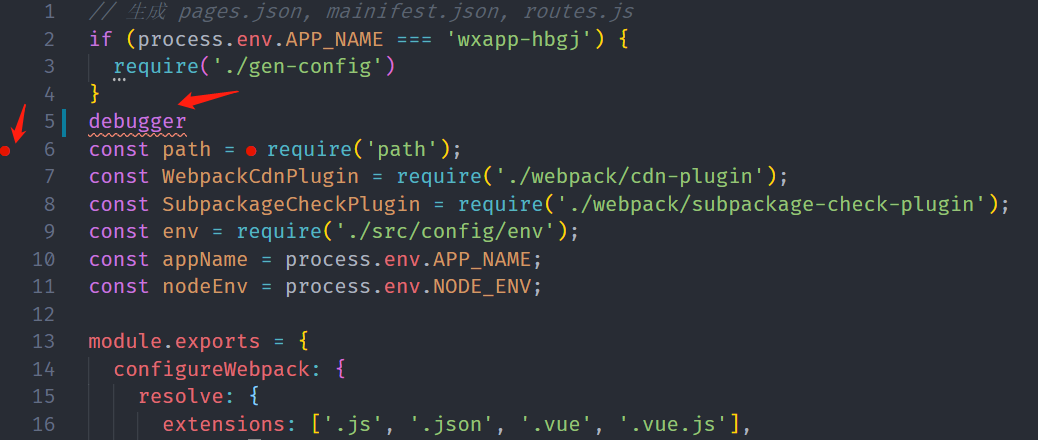
打开vue.config.js,在文件任意位置手动添加debugger,或使用鼠标左键点击文件行号的空白位置(会出现红色小圆点)。同时按下Ctrl+Shift+D,或者鼠标点击 vscode 编辑器左侧运行按钮后,点击开始调试,即可进入debug模式。