小程序引入外部文件的方式是:@import "*/*.wxss";
因为业务需要,正在开发的小程序中需要使用iconfont,很容易想到了H5的引入方式:
````
@font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1485242349767'); /* IE9*/
src: url('iconfont.eot?t=1485242349767#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('iconfont.woff?t=1485242349767') format('woff'), /* chrome, firefox */
url('iconfont.ttf?t=1485242349767') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('iconfont.svg?t=1485242349767#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
````
因为此段css样式是通用的,就把它放在了lib/style/font.wxss中,此时文件目录如下:

通过@import 的方式引入到需要用到的文件里,但是并没有效果。
原因:小程序的wxss文件font-face的url不接受http地址作为参数,可以接受base64,因此可以先将字体文件下载后,转换为base64,然后引用。
解决方案如下:
一、先到阿里巴巴矢量图标库(http://iconfont.cn/)生成自己的字体图标,并下载下来,找到ttf格式文件
二、到这个平台https://transfonter.org/,把字体文件转化成base64格式
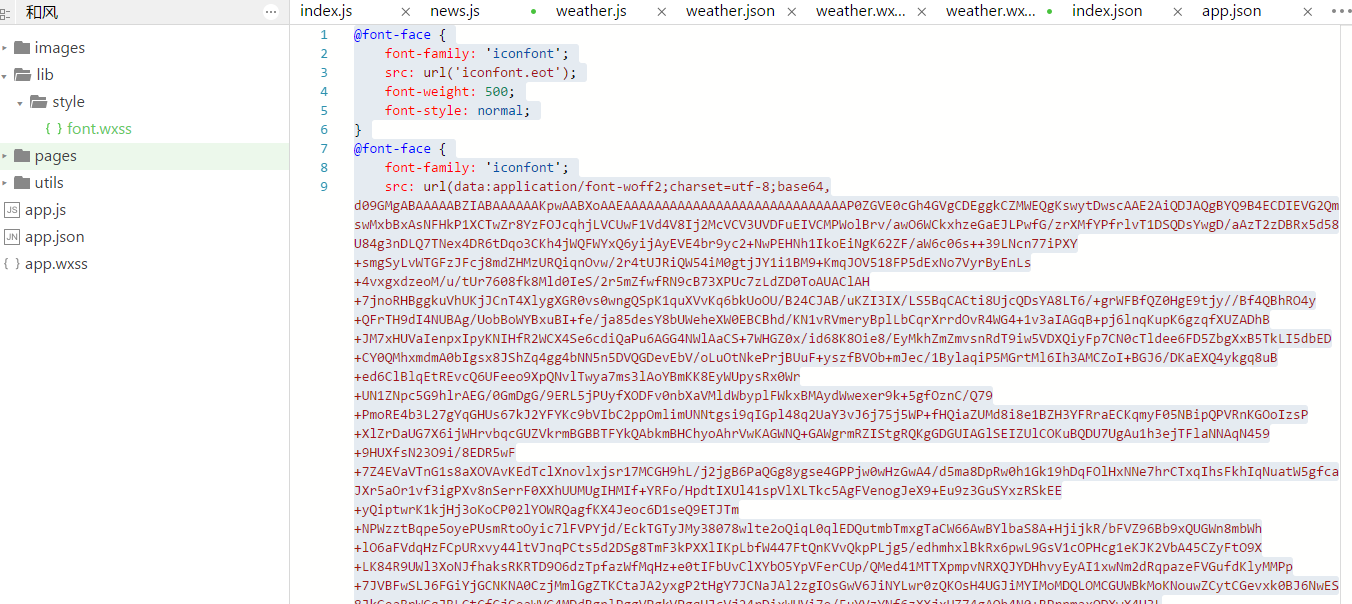
三、在lib文件中引入

四、在wxss加入字体

五、显示效果


