序
凑了一把微信小程序的热闹!12月,小程序正式发布,很火,但随之而来的是各种冷水,唱衰之调随处可见。但作为一个小前端,岂能有新技术却弃之不顾之理,更何况是微信出品的?抱着学习和研究的态度,才有了今天的这个我称之为DEMO的和风小程序,以及小小的总结。
源代码在这里:https://github.com/CaptainLiao/wechatProgram
实现功能
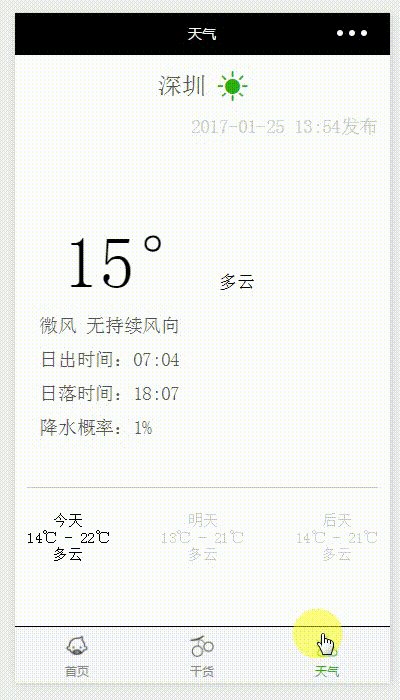
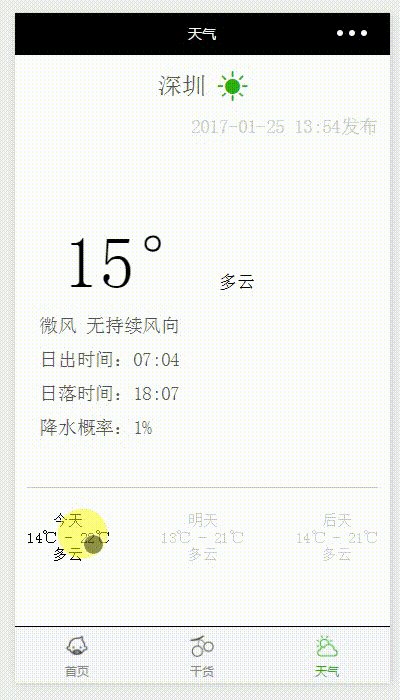
天气预报
这是最先尝试的,用和风天气的API,好处是免费,但不是很稳定的说。具体实现:
-
列表渲染
-
切换隐藏/显示
-
iconfont的应用
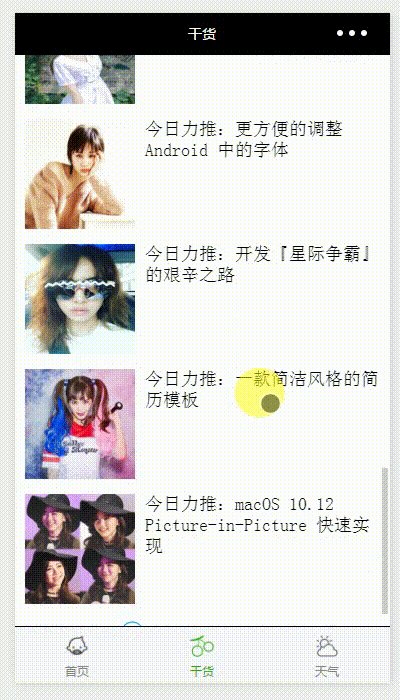
干货新闻
做完天气预报,觉得太单薄了,不能称之为应用,何况心里还有点痒痒,于是借用了干货的API,实现了简单的新闻客户端(捂脸)。具体功能:
-
图片的切换
-
新闻列表,简单的数据处理
-
下拉加载
-
上拉刷新
-
新闻详情的跳转(新闻详情返回的是含有标签的字符串,小程序不能解析......留待后期解决)
上图先:


具体代码这里就不贴出来了......
大家可以直接下载源码查看,也很简单。
更重要的是,我想说说微信的组件,被这个坑了......
微信组件补充
微信官网关于组件的介绍实在不多,已经写好的在这里不在赘述,官网很清楚了说几个上面没有而我们开发中常用的。
toast消息提示框
toast消息提示框,可用在提示一些信息,比如清楚缓存给用户一个友好的提示!或操作一些请求不想让用户有什么操作,toast也可以做到因为toast显示时其他操作是无效的。
主要属性:
wxml
<!--点击button触发toast--> <button type="primary" bindtap="listenerButton">点击显示toast</button> <!--toast消息框显示3秒,并绑定事件--> <toast hidden="{{hiddenToast}}" duration="3000" bindchange="toastHidden" >OK!</toast>
js
Page({ data:{ // text:"这是一个页面" hiddenToast: true }, /** * 监听button点击事件 */ listenerButton: function() { this.setData({ hiddenToast: !this.data.hiddenToast }) }, /** * toast显示时间到时处理业务 */ toastHidden:function(){ this.setData({ hiddenToast: true }) }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 } })
model组件
modal弹出框常用在提示一些信息比如:退出应用,清楚缓存,修改资料提交时一些提示等等。
常用属性:
wxml
<!--监听button点击事件--> <button bindtap="listenerButton" type="primary">弹出modal</button> <!--弹出框--> <modal title="退出应用" hidden="{{hiddenModal}}" confirm-text="再看看" cancel-text="退出" bindconfirm="listenerConfirm" bindcancel="listenerCancel" > 您是否真的要退出应用 </modal>
js
Page({ data:{ // text:"这是一个页面" hiddenModal: true }, listenerButton:function() { this.setData({ hiddenModal: !this.data.hiddenModal }) }, listenerConfirm:function() { this.setData({ hiddenModal: true }) }, listenerCancel:function() { this.setData({ hiddenModal: true }) }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 } })
loading 组件
loading通常使用在请求网络数据时的一种方式,通过hidden属性设置显示与否
主要属性:
wxml
<!----> <button type="primary" bindtap="listenerButton">显示loading</button> <!--默认隐藏--> <loading hidden="{{hiddenLoading}}">正在加载</loading>12341234
js
Page({ data:{ // text:"这是一个页面" hiddenLoading: true }, /** * 监听button点击事件 */ listenerButton:function(){ this.setData({ hiddenLoading: !this.data.hiddenLoading }) }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 } })





