<!DOCTYPE html>
<html>
<head>
<title>横向滑动</title>
<style type="text/css">
.flex-row-wrap {
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.flex-row {
display: flex;
flex-direction: row;
}
.form-row {
height: 30px;
line-height: 30px;
margin-bottom: 12px;
}
.form-row label {
min- 120px;
text-align: right;
}
.form-row input{
150px;
margin-left: 15px;
}
</style>
</head>
<body>
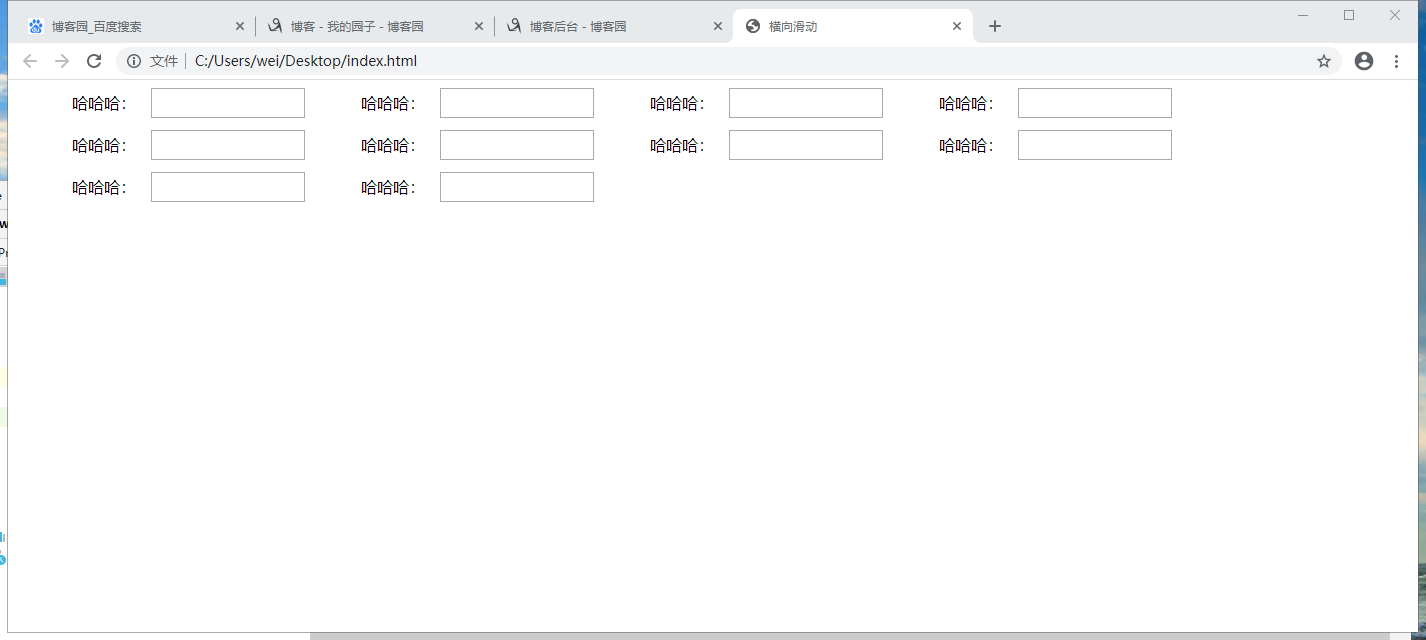
<div class="flex-row-wrap">
<div class="form-row flex-row">
<label for="">哈哈哈:</label>
<input type="text">
</div>
<div class="form-row flex-row">
<label for="">哈哈哈:</label>
<input type="text">
</div>
<div class="form-row flex-row">
<label for="">哈哈哈:</label>
<input type="text">
</div>
<div class="form-row flex-row">
<label for="">哈哈哈:</label>
<input type="text">
</div>
<div class="form-row flex-row">
<label for="">哈哈哈:</label>
<input type="text">
</div>
<div class="form-row flex-row">
<label for="">哈哈哈:</label>
<input type="text">
</div>
<div class="form-row flex-row">
<label for="">哈哈哈:</label>
<input type="text">
</div>
<div class="form-row flex-row">
<label for="">哈哈哈:</label>
<input type="text">
</div>
<div class="form-row flex-row">
<label for="">哈哈哈:</label>
<input type="text">
</div>
<div class="form-row flex-row">
<label for="">哈哈哈:</label>
<input type="text">
</div>
</div>
</body>
</html>