1.简介
主题意味着风格不一样,目的就是不同的接入端,显示不同的登录页面,一般要求如下:
- 静态资源(js,css)存放目录为src/main/resources/static
- html资源存(thymeleaf)放目录为src/main/resources/templates
- 主题配置文件存放在src/main/resources并且命名为[theme_name].properties
- 主题页面html存放目录为src/main/resources/templates/
登录页渲染文件为casLoginView.html,我们之前配置客户端注册的时候的json文件,这个文件中还可以添加一个属性theme对应自己的主题。
cas也可以设置一个默认主题,如果service注册的时候没有指明主题,就使用默认的主题。
2.修改Json
添加一个属性theme对应自己的主题
{ "@class": "org.apereo.cas.services.RegexRegisteredService", "serviceId": "^(https|imaps|http)://.*", "name": "fdzang", "id": 1000, "description": "CAS-SSO 登入", "evaluationOrder": 10, "theme" : "fdzang" }
3.加入主题样式
我是直接用的bootstrap的一个样式,把样式文件放在/resources/static/thems/fdzang下的
其实也可以直接放在static下,我这样是为了方便区分主题。

4.创建properties
创建fdzang.properties,这个文件中的内容是后续提供给页面使用的,页面可以直接取值。
#原cas默认的css样式,如果更改了,某些页面样式将丢失
cas.standard.css.file=/css/cas.css
fdzang.pageTitle=CAS-SSO 登入
fdzang.vendor.jquery=/themes/fdzang/vendor/jquery/jquery.min.js
fdzang.prefix=/themes/fdzang
5.修改application.properties
# 默认主题
cas.theme.defaultThemeName=fdzang
6.添加自定义登录界面
放在/resources/templates/fdzang下,文件名为casLoginView.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title th:text="${#themes.code('fdzang.pageTitle')}">默认的登录界面</title> <meta name="description" content=""> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="robots" content="all,follow"> <!-- Bootstrap CSS--> <link rel="stylesheet" th:href="@{${#themes.code('fdzang.prefix')}+'/vendor/bootstrap/css/bootstrap.min.css'}"> <!-- Font Awesome CSS--> <link rel="stylesheet" th:href="@{${#themes.code('fdzang.prefix')}+'/vendor/font-awesome/css/font-awesome.min.css'}"> <!-- Fontastic Custom icon font--> <link rel="stylesheet" th:href="@{${#themes.code('fdzang.prefix')}+'/css/fontastic.css'}"> <!-- Google fonts - Poppins --> <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Poppins:300,400,700"> <!-- theme stylesheet--> <link rel="stylesheet" th:href="@{${#themes.code('fdzang.prefix')}+'/css/style.default.css'}" id="theme-stylesheet"> <!-- Custom stylesheet - for your changes--> <link rel="stylesheet" th:href="@{${#themes.code('fdzang.prefix')}+'/css/custom.css'}"> <!-- Favicon--> <link rel="shortcut icon" href="img/favicon.ico"> <!-- Tweaks for older IEs--><!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script><![endif]--> </head> <body> <div class="page login-page"> <div class="container d-flex align-items-center"> <div class="form-holder has-shadow"> <div class="row"> <!-- Logo & Information Panel--> <div class="col-lg-6"> <div class="info d-flex align-items-center"> <div class="content"> <div class="logo"> <h1>CAS单点登录</h1> </div> <p>欢迎使用CAS单点登录系统.</p> </div> </div> </div> <!-- Form Panel --> <div class="col-lg-6 bg-white"> <div class="form d-flex align-items-center"> <div class="content"> <form method="post" class="form-validate" id="fm1" th:object="${credential}" action="login"> <div class="form-group"> <input id="username" type="text" name="username" required data-msg="Please enter your username" class="input-material" size="25" tabindex="1" th:disabled="${guaEnabled}" th:field="*{username}" th:accesskey="#{screen.welcome.label.netid.accesskey}" autocomplete="off"> <label for="username" th:utext="#{screen.welcome.label.netid}" class="label-material">User Name</label> </div> <div class="form-group"> <input id="password" type="password" name="password" required data-msg="Please enter your password" class="input-material" size="25" tabindex="2" th:accesskey="#{screen.welcome.label.password.accesskey}" th:field="*{password}" autocomplete="off" /> <label for="password" th:utext="#{screen.welcome.label.password}" class="label-material">Password</label> </div> <div class="form-group" th:if="${rememberMeAuthenticationEnabled}"> <input type="checkbox" name="rememberMe" id="rememberMe" value="true" tabindex="5"/> <label for="rememberMe" th:text="#{screen.rememberme.checkbox.title}">Remember Me</label> </div> <input type="hidden" name="execution" th:value="${flowExecutionKey}"/> <input type="hidden" name="_eventId" value="submit"/> <input type="hidden" name="geolocation"/> <input id="login" class="btn btn-primary" name="submit" accesskey="l" th:value="#{screen.welcome.button.login}" tabindex="6" type="submit"/> </form> <a href="#" class="forgot-pass">忘记密码?</a><br> <small>还没有账户?</small> <a href="register.html" class="signup">注册</a> </div> </div> </div> </div> </div> </div> <div class="copyrights text-center"> <p>Design by <a href="#" class="external">Bootstrapious</a> </p> </div> </div> <!-- JavaScript files--> <script th:src="@{${#themes.code('fdzang.prefix')}+'/vendor/jquery/jquery.min.js'}"></script> <script th:src="@{${#themes.code('fdzang.prefix')}+'/vendor/popper.js/umd/popper.min.js'}"></script> <script th:src="@{${#themes.code('fdzang.prefix')}+'/vendor/bootstrap/js/bootstrap.min.js'}"></script> <script th:src="@{${#themes.code('fdzang.prefix')}+'/vendor/jquery.cookie/jquery.cookie.js'}"></script> <script th:src="@{${#themes.code('fdzang.prefix')}+'/vendor/chart.js/Chart.min.js'}"></script> <script th:src="@{${#themes.code('fdzang.prefix')}+'/vendor/jquery-validation/jquery.validate.min.js'}"></script> <!-- Main File--> <script th:src="@{${#themes.code('fdzang.prefix')}+'/js/front.js'}"></script> </body> </html>
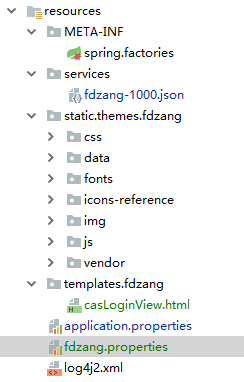
7.整体文件目录

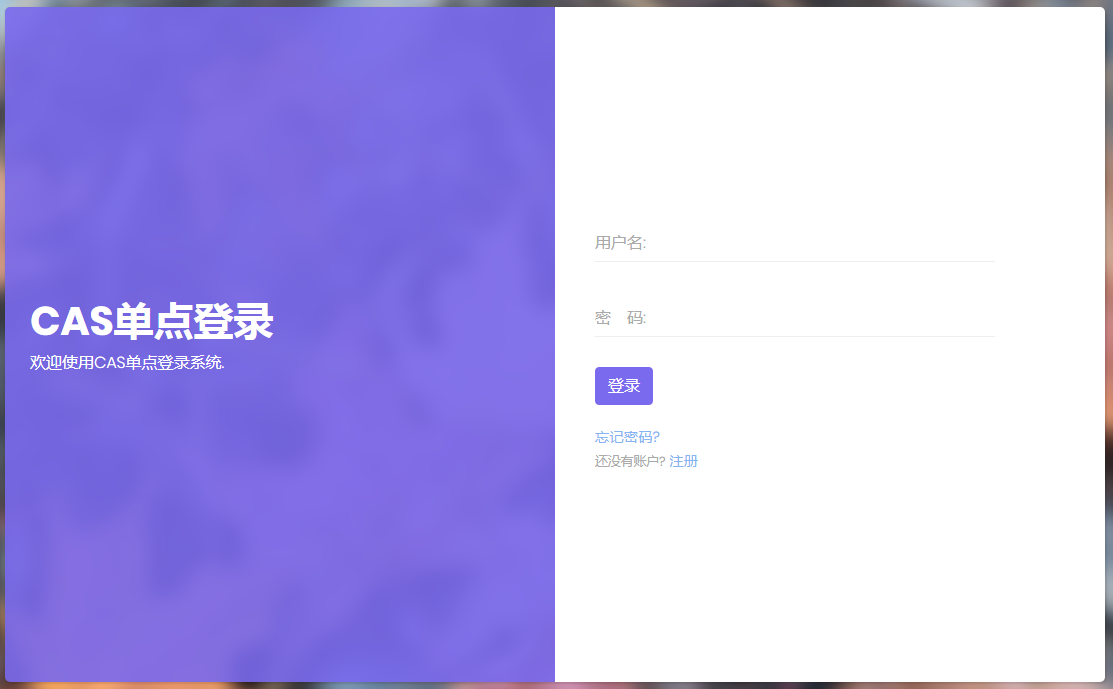
运行效果如下:

参考:https://blog.csdn.net/qq_34021712/article/details/82186067