盒子是网页布局的关键点,
盒子里面的文字和图片等元素是 内容区域
盒子的厚度 我们成为 盒子的边框
盒子内容与边框的距离是内边距(类似单元格的 cellpadding)
border : border-width || border-style || border-color
| 作用 | |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color |
边框的样式:
-
-
solid:边框为单实线(最为常用的)
-
dashed:边框为虚线
-
边框的综合设置
border : border-width || border-style || border-color
例如:
border: 1px solid red;
很多情况下,我们不需要指定4个边框,我们是可以单独给4个边框分别指定的。
| 下边框 | 左边框 | 右边框 | |
|---|---|---|---|
| border-top-style:样式; | border-bottom-style:样式; | border-left-style:样式; | border-right-style:样式; |
| border-top-宽度; | border- bottom-宽度; | border-left-宽度; | border-right-宽度; |
| border-top-color:颜色; | border- bottom-color:颜色; | border-left-color:颜色; | border-right-color:颜色; |
| border-top:宽度 样式 颜色; | border-bottom:宽度 样式 颜色; | border-left:宽度 样式 颜色; |
表格的细线边框
- 通过表格的
cellspacing="0",将单元格与单元格之间的距离设置为0, -
但是两个单元格之间的边框会出现重叠,从而使边框变粗
-
通过css属性:
table{ border-collapse:collapse; }
collapse 单词是合并的意思
border-collapse:collapse; 表示相邻边框合并在一起。
例如:
<style> table { 500px; height: 300px; border: 1px solid red; } td { border: 1px solid red; text-align: center; } table, td { border-collapse: collapse; /*合并相邻边框*/ } </style>
内边距(padding)
| 作用 | |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom |
当我们给盒子指定padding值之后, 发生了2件事情:
-
内容和边框 有了距离,添加了内边距。
-
盒子会变大了。
注意: 后面跟几个数值表示的意思是不一样的。
表达意思 1个值 padding:上下左右内边距; 2个值 padding: 上下内边距 左右内边距 ; 3个值 padding:上内边距 左右内边距 下内边距; 4个值
内盒尺寸计算(元素实际大小)
-
Element Height = content height + padding + border (Height为内容高度)
-
高度
Element Width = content width + padding + border (Width为内容宽度)
-
| 作用 | |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom |
- 盒子必须指定了宽度(width)
- 然后就给左右的外边距都设置为auto
实际工作中常用这种方式进行网页布局,示例代码如下:
.header{ 960px; margin:0 auto;}
常见的写法,以下下三种都可以。
-
margin-left: auto; margin-right: auto;
-
margin: auto;
-
margin: 0 auto;
text-align: center; /* 文字 行内元素 行内块元素水平居中 */
margin: 10px auto; /* 块级盒子水平居中 左右margin 改为 auto 就阔以了 上下margin都可以 */
img { 200px;/* 插入图片更改大小 width 和 height */ height: 210px; margin-top: 30px; /* 插入图片更改位置 可以用margin 或padding 盒模型 */ margin-left: 50px; /* 插入当图片也是一个盒子 */ } div { 400px; height: 400px; border: 1px solid purple; background: #fff url(images/sun.jpg) no-repeat; background-position: 30px 50px; /* 背景图片更改位置 我用 background-position */ }
为了更灵活方便地控制网页中的元素,制作网页时,我们需要将元素的默认内外边距清除
* { padding:0; /* 清除内边距 */ margin:0; /* 清除外边距 */ }
注意:
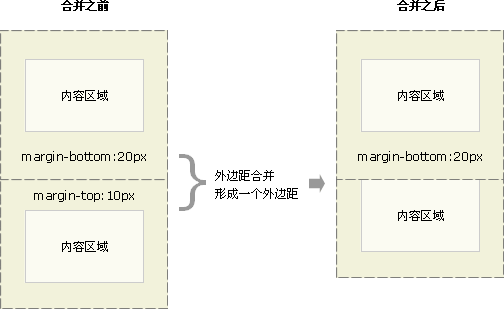
(1). 相邻块元素垂直外边距的合并
-
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom
-
下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和
-
取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。

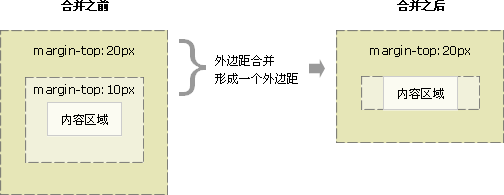
(2). 嵌套块元素垂直外边距的合并(塌陷)
-
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框
-
父元素的上外边距会与子元素的上外边距发生合并
-
合并后的外边距为两者中的较大者
我们根据稳定性来分,建议如下:
按照 优先使用 宽度 (width) 其次 使用内边距(padding) 再次 外边距(margin)。
width > padding > margin
padding 会影响盒子大小, 需要进行加减计算(麻烦) 其次使用。
扩展
圆角边框
语法:
border-radius:length;
其中每一个值可以为 数值或百分比的形式。
例如: 让一个正方形变成园
border-radius: 50%;
盒子阴影(CSS3)
语法:
box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影;
| 值 | 描述 |
| h-shadow | 必需。水平阴影的位置。允许负值 |
| v-shadow | 必需。垂直阴影的位置。允许负值 |
| blur | 可选。模糊距离 |
| spread | 可选。阴影尺寸 |
| color | 可选。阴影的颜色 |
| inset | 可选。将外部阴影(outset)改为内部阴影 |
div { 200px; height: 200px; border: 10px solid red; /* box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4); */ /* box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影; */ box-shadow: 0 15px 30px rgba(0, 0, 0, .4); }