是什么:
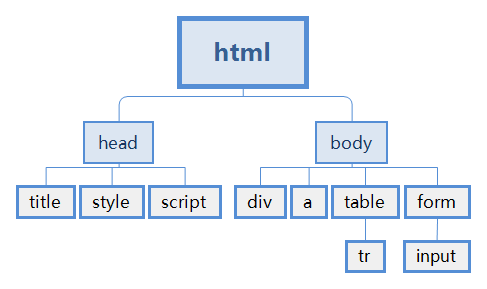
DOM文档对象模型是基于HTML树的api,这里可以把HTML结构看成是一颗树形结构,使用DOM可以操作树中的节点,即操作(增删改查)HTML标签。

获取对象:
getElementById
getElementsByName
getElementsByTagName
hasChildNodes:判断当前html标签对象下是否包含子节点
文档中每个节点都有这三个属性:
- nodeName,获取节点名字
- 如果节点是元素节点,nodeName返回这个元素的名称
- 如果是属性节点,nodeName返回这个属性的名称
- 如果是文本节点,返回一个内容为#text的字符串
- nodeType,返回一个整数,数值表示节点的类型,常用的有下面三个:
- 元素节点,返回1
- 属性节点,返回2
- 文本节点,返回3
- nodeValue,获取节点的当前值
- 元素节点,null
- 属性节点,当前属性的值
- 文本节点,返回文本内容
replaceNode替换节点
getAttribute获取标签中的属性,
var username = document.getElementById("name");
var nameType = username.getAttribute("type");
alert(nameType);
setAttribute给对象添加属性
var d1 = document.getElementById("d1");
d1.setAttribute("style","color:red");
createElement可以创建一个标签,createTextNode向标签中添加文本
//创建option标签
var optionNew = document.createElement("option");
//添加属性
optionNew.setAttribute("value","run");
//添加文本
var txt = document.createTextNode("跑步");
optionNew.appendChild(txt);
//将标签加入到select中
var hobby = document.getElementById("hobby");
hobby.appendChild(optionNew);
insertBefore在指定位置之前插入标签。
removeChild删除指定元素。
innerHTML获取对象的内容