以下为联咏方案的
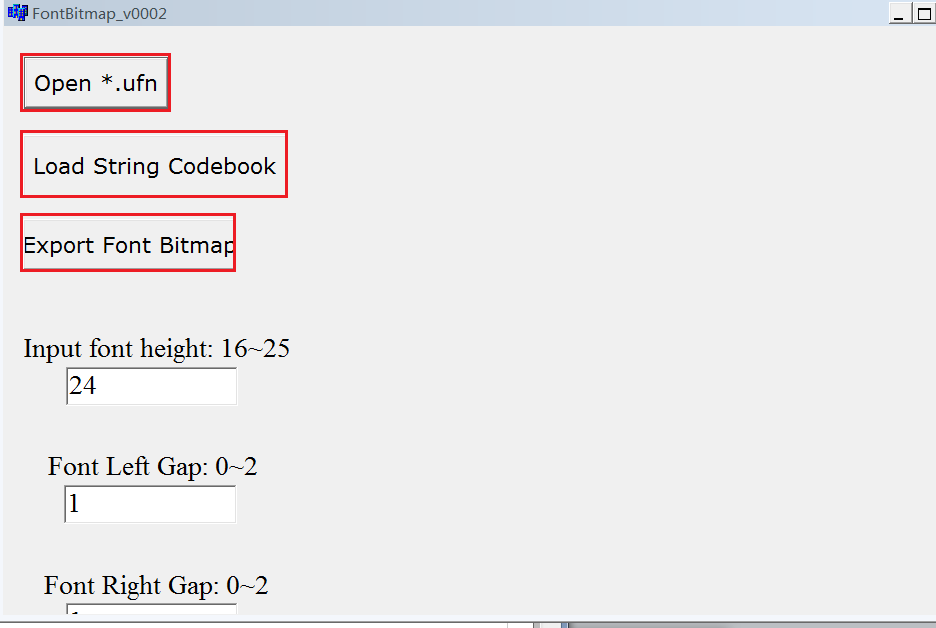
1.打开FontBitmap.exe工具

①.点击“Open *.ufn”选择UniFont24.ufn文件
②.点击“Load String Codebook”选择DemoKit_String_Codebook.TXT文件
③.然后点击“Export Font Bitmap”,在弹出的对话框的文件名输入任意文件名,选择保存导出字体ICON;
2.使用UI Designer Studio工具打开DemoKit_Font.xmf文件
①.再打开的文件中右击选中“Clear All”,清除原先的ICON和字库文件;

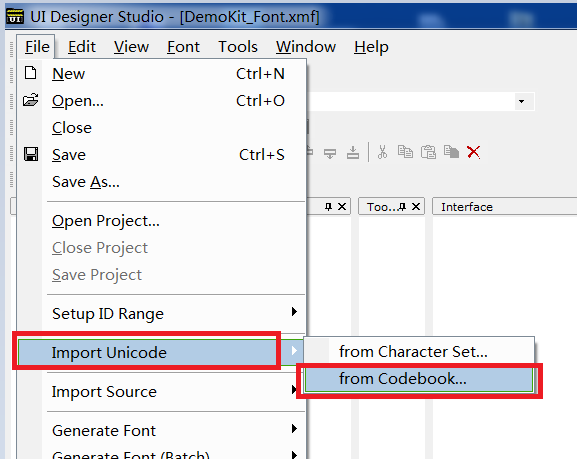
②.点击“File→Import Unicode→form CodeBook...”,导入DemoKit_String_Codebook.TXT文件

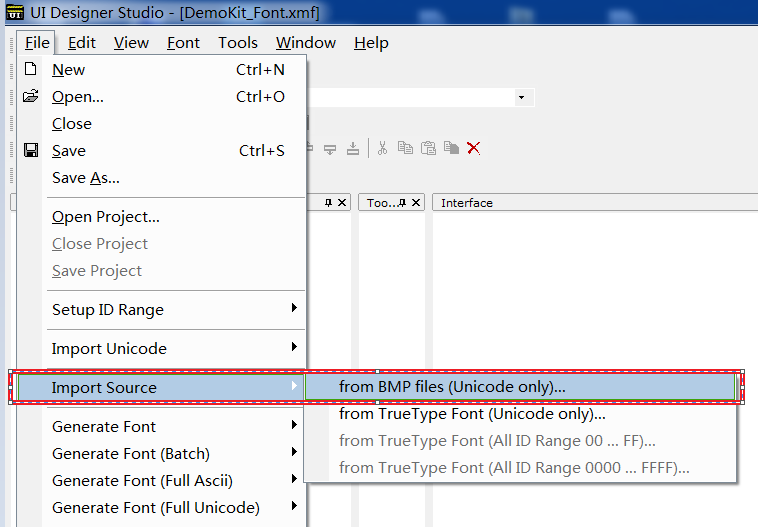
③.点击“File→Import Source→from BMP file(Unicode only)...”,导入使用FontBitmap.exe制作的所有字体ICON的BMP文件;

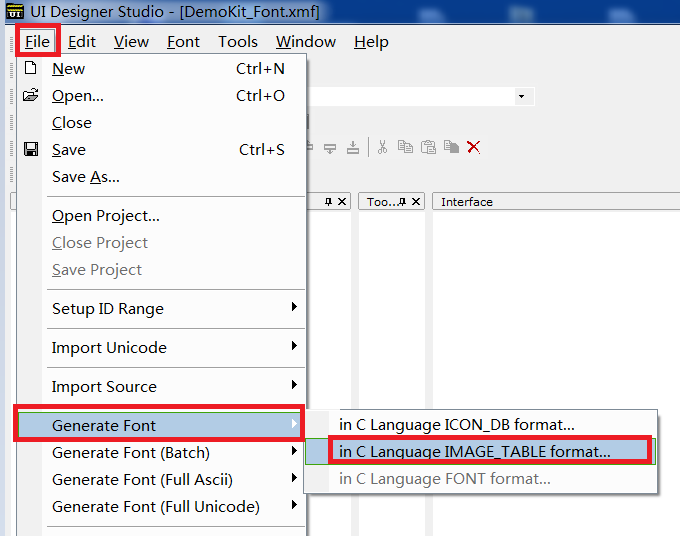
④.点击“File→Generate Font→in C Language IMAGE_TABLE format...”

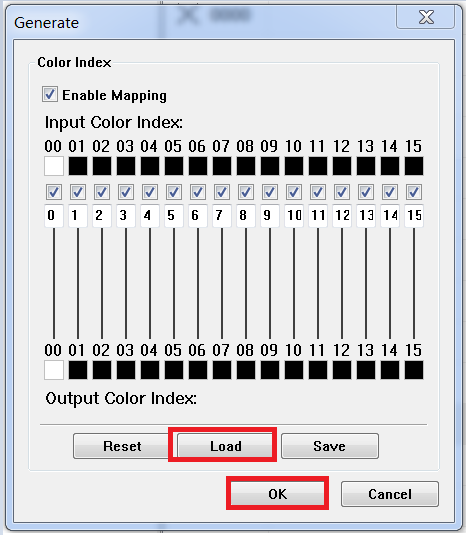
⑤.在弹出的对话框中,点击Load和OK,制作字体ICON的C CODE文件,保存即可导出文件;

⑥.最后使用将生成的文件使用对比工具与项目的对应代码文件进行对比,然后对比过去(头文件不要对比过去)