Fckedtior这款开源的网页富文本编辑器,我们在各个项目中经常用到,以前也碰到些问题,但解决起来都比较容易,网上的解决方案比较多,但在最新的版本(2.6)的应用时,又碰到了一些问题,也许某些问题在先前的版本中也会有,现在稍微总结一下,以免以后碰到类似的问题又忘记了解决的办法,好记性不如烂笔头嘛,不过这句话应该换成好记性不如烂键盘了烂如性,又碰到了一些问题,也许某些问题在先前的版本中也会有,经过。
第一个问题,需要Head标签
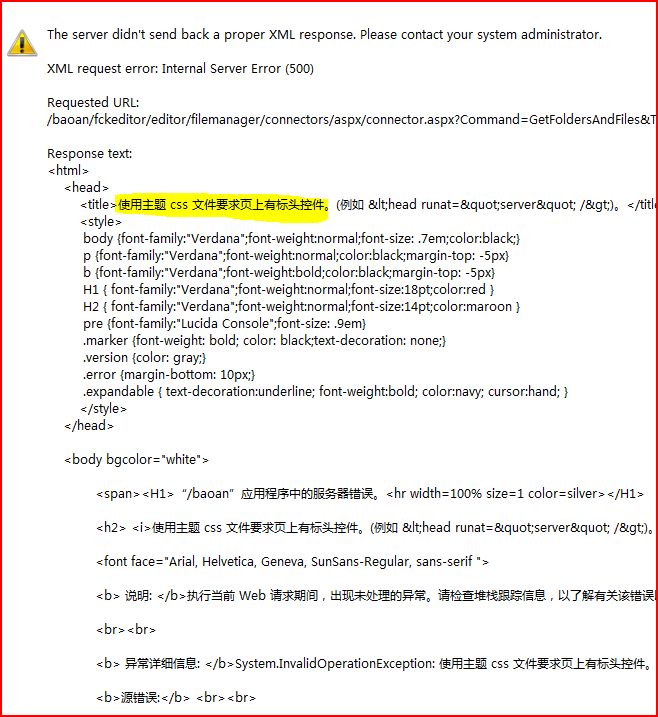
该问题在“上传图片”的时候,或者“浏览服务器”时出现,病征如下:

这个错误是因为在web.config文件中有如下配置:
〈system.web>
〈pages styleSheetTheme="Default">
…
〈/system.web>
或者
〈system.web>
〈pages Theme="Default">
…
〈/system.web>
因为应用了主题,就要求所有页面都有head元素
〈head runat="server">
〈title>无标题页 http://www.dwww.cn 〈/title>
〈/head>
但是,fckeditor中的这两个文件中是没用head元素的

解决的办法是:
〈%@ Page Language="c#" Trace="false" Inherits="FredCK.FCKeditorV2.FileBrowser.Connector" AutoEventWireup="false" StylesheetTheme=""%>
注意高亮代码,也就是说加上该属性(前提是上面提到的web.config文件中是使用的是StylesheetTheme),总之与web.config文件中对应起来,那边如果使用的是
〈pages Theme="Default">
那这边也就:
〈%@ Page Language="c#" Trace="false" Inherits="FredCK.FCKeditorV2.FileBrowser.Connector" AutoEventWireup="false" Theme=""%>
上面提到的两个文件(connector.aspx,upload.aspx)都要做相应修改。
好了这个问题就算解决了。
第二个问题,禁止上传
在“上传图片”的时候,或者“浏览服务器”时出现,大概意思是禁止上传,还有查看服务器上的文件,出现如下提示:

这个问题我不太清楚以前的版本是否有,这其实不是一个问题,应该是只是一个安全限制,限制没用授权的用户随意上传或者浏览服务器,那么这个限制是在哪儿控制的呢

就是在这个config.ascx文件中,有如下一个方法。
private bool CheckAuthentication()
{
// WARNING : DO NOT simply return "true". By doing so, you are allowing
// "anyone" to upload and list the files in your server. You must implement
// some kind of session validation here. Even something very simple as...
//
// return ( Session[ "IsAuthorized" ] != null && (bool)Session[ "IsAuthorized" ] == true );
//
// ... where Session[ "IsAuthorized" ] is set to "true" as soon as the
// user logs in your system.
return false;
}
看下这个方法就能明白其中含义,也就可以轻易找到解决办法。也就是这如果返回了false,就会出现上面的提示,也就不能上传文件或者图片。如果你不想限制,那么就直接返回true,当然不建议这么做,你至少得是登录用户才能有这种上传权限,当然这取决于具体情况,总之,你不能在这儿总是返回false。
第三个问题,非法请求
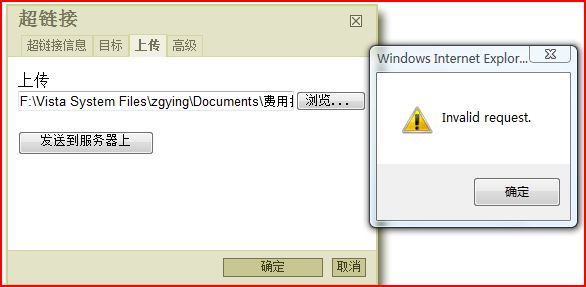
也是在上传的时候出现的,如图所示:

这个问题解决办法是修改一下fckconfig . JS文件
FCKConfig.LinkUpload = true ;
FCKConfig.LinkUploadURL = FCKConfig.BasePath + 'filemanager/connectors/' + _QuickUploadLanguage + '/upload.' + _QuickUploadExtension + 'Type=File';
FCKConfig.LinkUploadAllowedExtensions = ".(7z|aiff|asf|avi|bmp|csv|doc|fla|flv|gif|gz|gzip|jpeg|jpg|mid|mov|mp3|mp4|mpc|mpeg|mpg|ods|odt|pdf|png|ppt|pxd|qt|ram|rar|rm|rmi|rmvb|rtf|sdc|sitd|swf|sxc|sxw|tar|tgz|tif|tiff|txt|vsd|wav|wma|wmv|xls|xml|zip|docx)" ; // empty for all
FCKConfig.LinkUploadDeniedExtensions = "" ; // empty for no one
注意高亮代码,这是修改时加上去的,这样就可以,原因不是太清楚,估计和上面也提到过的config.ascx文件有关,因为其中有个这样的方法:
public override void SetConfig()
{
…
TypeConfig[ "File" ].AllowedExtensions = new string[] { "7z", "aiff", "asf", "avi", "bmp", "csv", "doc", "fla", "flv", "gif", "gz", "gzip", "jpeg", "jpg", "mid", "mov", "mp3", "mp4", "mpc", "mpeg", "mpg", "ods", "odt", "pdf", "png", "ppt", "pxd", "qt", "ram", "rar", "rm", "rmi", "rmvb", "rtf", "sdc", "sitd", "swf", "sxc", "sxw", "tar", "tgz", "tif", "tiff", "txt", "vsd", "wav", "wma", "wmv", "xls", "xml", "zip","docx","xlsx" };
TypeConfig[ "File" ].DeniedExtensions = new string[] { };
TypeConfig[ "File" ].FilesPath = "%UserFilesPath%/";
TypeConfig[ "File" ].FilesAbsolutePath = ( UserFilesAbsolutePath == "" "" : "%UserFilesAbsolutePath%file/file" );
TypeConfig[ "File" ].QuickUploadPath = "%UserFilesPath%";
TypeConfig[ "File" ].QuickUploadAbsolutePath = ( UserFilesAbsolutePath == "" "" : "%UserFilesAbsolutePath%" );
…
}
估计是加上'Type=File'后,就可以利用的上面所提到的配置,也就是对某文件夹有了访问权限了。这个问题就到这吧。
第四个问题,中文编码
应该是个用户体验的问题,是在使用fckeditor的插入“超链接”时碰到的。

上图所示,就是我要做的动作是插入“超链接”,而且是在服务器上选择文件作为“超链接”的目标。

我在服务器上选择的文件的名称是包含中文的。选择后在fckeditor中出现的是如下情况:

显然用户一般不会接受这种结果,用户更乐意接受这样的效果:

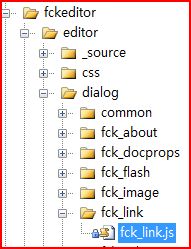
如果要这样的效果,我是修改了这个文件的一些代码:

//oLink.innerHTML = sInnerHtml ; // Set (or restore) the innerHTML,这是原来的,在601行
//张国莺修改,
var tempInnerHtml = decodeURI(sInnerHtml);
tempInnerHtml = tempInnerHtml.substring(tempInnerHtml.lastIndexOf('/')+1,tempInnerHtml.length);
oLink.innerHTML = tempInnerHtml;
至于原因和解决思路,大家就自己去思考吧!