<html>
<head>
<title>页面布局</title>
<style type="text/css">
body{
margin:0px;
padding:0px;
text-align:center;/* */
}
.content {
margin:0 auto;
/* background-color:pink;*/
85%;
height:100%;
}
.top {
99%;
height:100px;
font-size:25px;
font-weight:bold;
color:white;
background-color:#CCFF66;
}
.left {
30%;
height:450px;
font-size:25px;
font-weight:bold;
color:white;
background-color:#FFFF99;
float:left;
}
.middle {
40%;
height:450px;
font-size:25px;
font-weight:bold;
color:white;
background-color:#00FFFF;
float:left;
}
.right {
29%;
height:450px;
font-size:25px;
font-weight:bold;
color:white;
background-color:#CCCC99;
float:left;
}
.foot {
99%;
height:40px;
font-size:25px;
font-weight:bold;
color:white;
background-color:#7CFC00;
float:left;
}
</style>
<script type="text/javascript">
//封装通过id取对象的函数
function $(id) {
return document.getElementById(id);
}
function login() {
// var name = document.getElementById("username").vlaue;//节点
var name = $("username").value;
var pwd = $("password").value;
// alert(name.nodeName);
alert(name + "
" + pwd);
var re = $("right");
$("panel").removeChild(re);
}
</script>
</head>
<body>
<div class="content" id="panel">
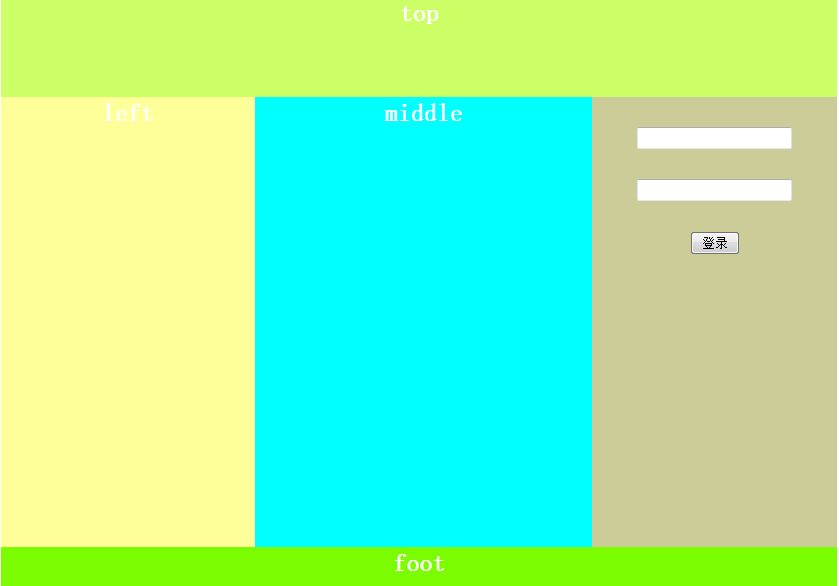
<div class="top">top</div>
<div class="left">left</div>
<div class="middle">middle</div>
<div class="right" id="right"><br/>
<input type="text" name="usernme" id="username" /><br/><br/>
<input type="password" name="password" id="password"/><br/><br/>
<input type="button" value="登录" onclick="login()"/><br/>
</div>
<div class="foot">foot</div>
</div>
</body>
</html>
rs: