Appium是一个开源、跨平台的测试框架,可以用来测试原生及混合的移动端应用。Appium支持IOS、Android及FirefoxOS平台。Appium使用WebDriver的json wire协议,来驱动IOS系统的UIAutomation库、Android系统的UIAutomator框架。
Android端:
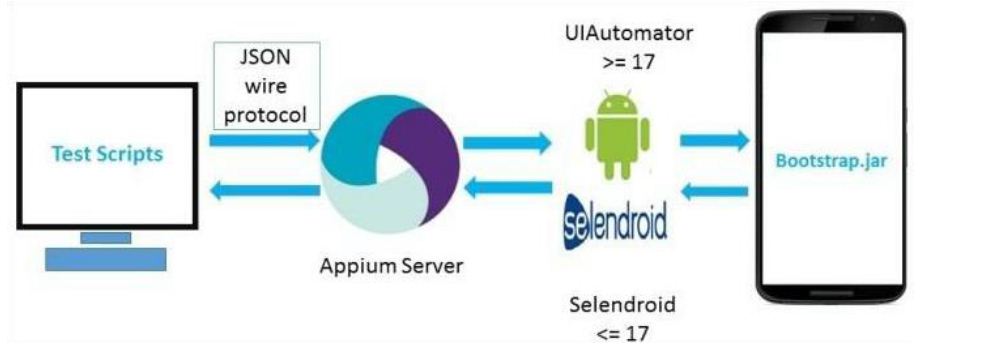
在Android端,appium基于WebDriver协议,利用Bootstrap.jar,最后通过调⽤用UiAutomator的命令,实现App的自动化测试。UiAutomator测试框架是Android SDK自带的App UI自动化测试Java库。另外由于UiAutomator对H5的支持有限,appium引入了chromedriver以及safaridriver等来实现基于H5的自动化。

Android端的工作流:
1.client端也就是我们 test script是我们的webdriver测试脚本。
2.中间是起的Appium的服务,Appium在服务端起了一个Server(4723端口),跟selenium Webdriver测试框架类似, Appium持标准的WebDriver JSONWireProtocol。在这里提供它提供了一套REST的接口,Appium Server接收web driver client标准rest请求,解析请求内容,调用对应的框架响应操作。
3.appium server会把请求转发给中间件Bootstrap.jar ,它是用java写的,安装在手机上.Bootstrap监听4724端口并接收appium 的命令,最终通过调用UiAutomator的命令来实现。
4.最后Bootstrap将执行的结果返回给appium server,appium server再将结果返回给 appium client。
IOS端:
在IOS端,appium也是基于WebDriver协议的,与Android端测试框架不同的是,appium ios封装了apple的 Instruments框架,主要用了Instrument里的UI Automation(Apple的自动化测试框架),然后在设备中注入bootstrap.js进行监听。

IOS端工作流:
前期的脚本编写、监听端口及协议传输也是一样的,和Android的区别主要是下面两点。
1. appium server调用instruments.js 启动一个socket server,同时分出一个子进程运instruments.app,将bootstrap.js(一个UIAutomation脚本)注入到device于和外界进行交互
2. 最后Bootstrap.js将执行的结果返回给appium server,appium server再将结果返回给 appium client。